Przeszukaj forum
Pokazywanie wyników dla tagów 'rgb'.
Znaleziono 7 wyników
-
Witam, posiadam dodatkowy wentylator od komputera (https://www.x-kom.pl/p/1131748-wentylator-do-komputera-endorfy-stratus-120-pwm-argb-120mm.html?gclid=Cj0KCQjw0bunBhD9ARIsAAZl0E17QlbeqJtevHRTiTL8x16SQjVjJxtv2IF8n47ChcsvsJAKe0gPOYgaAq8xEALw_wcB) Chciałbym podłączyć go do arduino uno R3, niestety nie wiem jak się za to zabrać. Nie mam pojęcia za co są odpowiedzialne piny wentylatora (4 piny) a tym bardziej RGB (3piny), bo w sieci znajduje tylko 4 pinowe RGB. Jeśli macie pomysł jak zabrać się za ten projekt to będę wdzięczny za odpowiedź.
-
Witam, chciałbym zrobić sterownik do mojego paska rgb za pomocą atmegi8, pasek działa w taki sposób że jest jeden pin + oraz są 3 piny które po podłączeniu do masy zapalają dany kolor. I mój pomysł jest taki aby podać napięcie 12 V na pasek, za pomocą przetwornicy 5 V zasilić atmege, oraz podłączyć pozostałe 3 piny do pinów atmegi i ustawić je w kodzie jako piny masy. Tylko nie wiem czy przypadkiem nie uszkodzę w ten sposób mikrokontrolera, czy podłączenie tej masy może być niebezpieczne, z jednej strony to tylko masa ale z drugiej to dalej 12 V. Jeśli znasz lepszy sposób na stworzenie sterownika paska RGB będę wdzięczny jeśli się nim podzielisz.
-
Siemka! Dioda RGB jest moim ulubionym elementem elektronicznym! Uwielbiam robić z nią układy. Zbudowałem układ, który pozwala zaświecić kolory: zielony, niebieski, czerwony, różowy, żółty i biały. Każdy z przycisków TACT SWITCH zaświeca diodę na inny kolor. Pierwszy na niebiesko, następny na zielono, zaś ostatni na czerwono. Lecz po wciśnięcu np; dwóch ostatnich przycisków świeci się na żółto. Chciałem zamiast przycisków wstawić potencjometry, ale mam tylko jeden. Wczoraj dostałem układ czasowy (chyba kompaktor), wyświetlacz ledowy niebieski, dwa worki diód; w jednym czerwone, żółte i zielone, a w drugim same niebieskie, oraz właśnie diodę RGB. Mam teraz aż 64 diody!
-
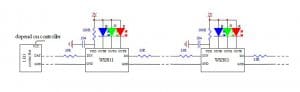
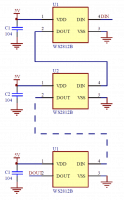
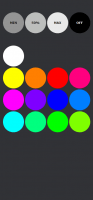
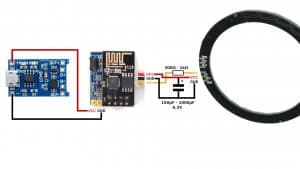
1. Wprowadzenie Pewnego dnia zapragnąłem stać się właścicielem lampki nocnej RGB, którą mógłbym sterować smartfonem przy wykorzystaniu przeglądarki internetowej. Z możliwością sterowania w przyszłości takimi systemami, jak Domoticz, czy też asystentem takim jak Google Home Mini, czy Alexa Amazon. Nie potrzebuje dużej mocy, aby na przykład móc czytać przy jej świetle literaturę piękną, a raczej preferuję podejście proekologiczne w zużyciu energii. Lampka ma pełnić funkcję głównie dekoracyjną tworząc przyjemny nastrój w pomieszczeniu. Przeglądając ofertę dostępnych na rynku rozwiązań doszedłem do wniosku, że ceny tego typu urządzeń są w moim mniemaniu bardzo wysokie, więc postanowiłem zbudować lampkę własnoręcznie. Moją uwagę przykuł jeden z modeli marki Xiaomi, a mianowicie Mi Bedside Lamp (cena to około 250 pln). Na tym projekcie będę bazował podczas budowy. Całość planuję wykonać z materiałów ekologicznych, oczywiście w miarę moich skromnych możliwości. 1.1. Lampka nocna Mi Bedside Lamp Silver. 1.2. Lampka nocna Mi Bedside Lamp Silver – schemat budowy wewnętrznej. 1.3. Lampka nocna Mi Bedside Lamp Silver – prezentacja wyglądu podświetlenia w różnych kolorach. 2. WS2812 Według producenta WS2812 jest on inteligentnym sterownikiem LED z wbudowanym źródłem światła. Bliższe rzeczywistości jest jednak stwierdzenie, że układ ten składa się zazwyczaj z diody RGB 5050 z wbudowanym w nią sterownikiem WS2811. Należy zaznaczyć, że rozwiązanie to produkowane jest wielu typach obudów. Ogromną zaletą takiego rozwiązania w przeciwieństwie do konwencjonalnych diod RGB jest możliwość szeregowego łączenia i sterowania niemalże dowolną liczbą diod za pomocą pojedynczego przewodu sygnałowego z cyfrowego pinu mikrokontrolera. 2.1. Schemat szeregowego połączenia WS2812. Na rynku dostępne jest wiele wersji WS2812 w różnych obudowach. Dość popularną wersją, która została wykorzystana tym w projekcie jest wersja WS2812B w obudowie 5050. Wersja WS2812 posiada sześć nóżek, natomiast wersja z dopiskiem B tylko cztery. Największą różnicą między modelami bez dopisku B i z dopiskiem jest zabezpieczenie przed odwrotnym podłączeniem zasilania diody dla wersji B, co w przypadku standardowej wersji skutkuje zniszczeniem elementu. 2.2. Pojedyncza dioda WS2812 w wersji obudowy 5050. 2.3. Pojedyncza dioda WS2812B w wersji obudowy 5050. 2.4. Schemat szeregowego łączenia WS2812B. Podczas pracy z WS2812 niezależnie od wersji należy pamiętać, aby: Nie przekraczać napięcia zasilania powyżej 5V, ponieważ uszkodzimy układ. Dodać kondensator elektrolityczny o pojemności od 100µF do 1000µF (na 6.3V lub wyższy) przy zasilaniu pierwszej diody. Dodać rezystor o wartości od 300Ω do 1kΩ pomiędzy mikrokontrolerem, a pierwszym pinem DIN i aby umieść go jak najbliżej diody. W miarę możliwości jak najbardziej skrócić odległość pomiędzy mikrokontrolerem, a pierwszą diodą. Nie podłączać diod przy włączonym zasilaniu. Jeśli nie mamy innego wyboru, to należy zachować kolejność: masa, zasilanie, linia sterująca, a odłączamy w odwrotnej kolejności. Jeżeli diody zasilane są z oddzielnego źródła zasilania, to najpierw należy doprowadzić zasilanie do diod, a następnie do mikrokontrolera. 3. Projekt i narzędzia Główną część lampy stanowi szklany słoik, wewnątrz są warstwy rozpraszające światło w postaci arkusza kalki technicznej i białego papieru. Całość została osadzona w kartonowej podstawie. Całość będzie składała się z: Szklany słoik, najlepiej wypiaskowany aby dobrze rozpraszał światło. Ja użyłem słoika Ikea Dropper, ale nada się każdy inny podobny. Ten, którego użyłem nie jest idealny, ponieważ nie jest w całości wypiaskowany. Kalka techniczna do rozpraszania światła. Pomaga uzyskać lepsze rozproszenie, zwłaszcza gdy piaskowanie nie jest całkowite. Kartka białego papieru A4. Również pomocna przy rozpraszaniu, warto wąski pasek umieścić przy tuż przy diodach. Karton, tektura. Do do budowy podstawy, jeśli nie umiemy sobie takiej podstawy wyrzeźbić na przykład z drewna lub nie mamy drukarki 3D. Klej biurowy, przeźroczysta taśma klejąca. Ładowarka z wyjściem USB 5V 1A+. Taka, jakiej używa się się do ładowania większości smartfonów. Kabel USB – micro USB o długości dostosowanej do własnych potrzeb. W projekcie zastosowałem taki o długość 100 cm. Kondensator elektrolityczny w przedziale od 100µF do 1000µF na 6.3V. W projekcie został użyty 1000µF 6.3V. Rezystor o wartości od 300Ω do 1kΩ. W projekcie został użyty 470Ω ¼W. Gniazdo wejściowe microUSB do zasilania układu. Z racji braku gniazda użyłem moduły TP4056, co daje dodatkową możliwość zastosowania w przyszłości zasilania bateryjnego z ogniw 18650. Koło / pierścień diod WS2812B + moduł ESP8266 (ESP-01 / ESP-01S) + łącznik ESP-01S/ESP-01 RGB LED. W tym konkretnym projekcie zostało użyte koło z 16 diodami. Lutownica lub stacja lutownicza, stop lutowniczy i topnik. Przewody, kilka cm. Cążki do metalu. Śrubokręt, nożyczki, czy inne narzędzia potrzebne do obróbki wybranego materiału. 3.1. Zestaw składający się z WS2812B, ESP-01 i łącznika. 4. Schemat połączeń Jeśli korzystamy z gotowego zestawu, to schemat połączeń jest bardzo prosty. 4.1. Schemat połączeń wszystkich podzespołów. 5. Kod i programowanie #include <adafruit_neopixel.h> #include <esp8266wifi.h> const char* ssid = "<nazwa_sieci_wifi>"; const char* password = "<haslo_do_sieci_wifi>"; Adafruit_NeoPixel strip = Adafruit_NeoPixel(16, 2, NEO_GRB + NEO_KHZ800); WiFiServer server(80); long aniMillis = 0; byte aniFlag = 0; void setup() { Serial.begin(115200); delay(100); strip.begin(); for (uint16_t i = 0; i < strip.numPixels(); i++) { strip.setPixelColor(i, 0); strip.show(); } IPAddress ip(192, 168, 0, 100); IPAddress gateway(192, 168, 0, 1); IPAddress subnet(255, 255, 255, 0); WiFi.config(ip, gateway, subnet); WiFi.begin(ssid, password); while (WiFi.status() != WL_CONNECTED) { delay(500); Serial.print("."); } server.begin(); } void loop() { while (WiFi.status() == WL_CONNECTED) { WiFiClient client = server.available(); if (!client) { return; } while (!client.available()) { delay(10); } String request = client.readStringUntil('\r'); client.flush(); if (request.indexOf("/off") > 0) { for (uint16_t i = 0; i < strip.numPixels(); i++) { strip.setPixelColor(i, 0); strip.show(); } } // jasnosc if (request.indexOf("/b0") > 0) { for (uint16_t i = 0; i < strip.numPixels(); i++) { strip.setBrightness(30); strip.show(); } } if (request.indexOf("/b1") > 0) { for (uint16_t i = 0; i < strip.numPixels(); i++) { strip.setBrightness(128); strip.show(); } } if (request.indexOf("/b2") > 0) { for (uint16_t i = 0; i < strip.numPixels(); i++) { strip.setBrightness(255); strip.show(); } } // jasnosc end // kolory // bialy if (request.indexOf("/c0") > 0) { for (uint16_t i = 0; i < strip.numPixels(); i++) { strip.setPixelColor(i, 255, 255, 255); strip.show(); } } // zoly if (request.indexOf("/c1") > 0) { for (uint16_t i = 0; i < strip.numPixels(); i++) { strip.setPixelColor(i, 255, 255, 0); strip.show(); } } // pomaranczowy if (request.indexOf("/c2") > 0) { for (uint16_t i = 0; i < strip.numPixels(); i++) { strip.setPixelColor(i, 255, 127, 0); strip.show(); } } // czerwony if (request.indexOf("/c3") > 0) { for (uint16_t i = 0; i < strip.numPixels(); i++) { strip.setPixelColor(i, 255, 0, 0); strip.show(); } } // rozany if (request.indexOf("/c4") > 0) { for (uint16_t i = 0; i < strip.numPixels(); i++) { strip.setPixelColor(i, 255, 0, 127); strip.show(); } } // magenta if (request.indexOf("/c5") > 0) { for (uint16_t i = 0; i < strip.numPixels(); i++) { strip.setPixelColor(i, 255, 0, 255); strip.show(); } } // fioletowy if (request.indexOf("/c6") > 0) { for (uint16_t i = 0; i < strip.numPixels(); i++) { strip.setPixelColor(i, 127, 0, 255); strip.show(); } } // niebieski if (request.indexOf("/c7") > 0) { for (uint16_t i = 0; i < strip.numPixels(); i++) { strip.setPixelColor(i, 0, 0, 255); strip.show(); } } // blekitny if (request.indexOf("/c8") > 0) { for (uint16_t i = 0; i < strip.numPixels(); i++) { strip.setPixelColor(i, 0, 127, 255); strip.show(); } } // cyjan if (request.indexOf("/c9") > 0) { for (uint16_t i = 0; i < strip.numPixels(); i++) { strip.setPixelColor(i, 0, 255, 255); strip.show(); } } // wiosenna zielen if (request.indexOf("/c10") > 0) { for (uint16_t i = 0; i < strip.numPixels(); i++) { strip.setPixelColor(i, 0, 255, 127); strip.show(); } } // zielony if (request.indexOf("/c11") > 0) { for (uint16_t i = 0; i < strip.numPixels(); i++) { strip.setPixelColor(i, 0, 255, 0); strip.show(); } } // zielen chartreuse if (request.indexOf("/c12") > 0) { for (uint16_t i = 0; i < strip.numPixels(); i++) { strip.setPixelColor(i, 127, 255, 0); strip.show(); } } // kolory end client.println("HTTP/1.1 200 OK"); client.println("Content-Type: text/html"); client.println(""); client.println(""); client.println(""); client.println(""); client.println("<title>Lampka</title>"); client.println("<meta charset="\"utf-8\"">"); client.println("<meta name="\"apple-mobile-web-app-capable\"" content="\"yes\"">"); client.println("<meta name="\"apple-mobile-web-app-status-bar-style\"" content="\"black\"">"); client.println("<meta name="\"robots\"" content="\"none\"">"); client.println("<meta name="\"viewport\"" content="\"width=device-width," initial-scale="1\"">"); client.println("<style>"); client.println("body {background: #313236; text-align: center; padding: 0; margin: 50px 0;}"); client.println("button {border: 0; font: bold 12px Verdana, sans-serif; color: #000000; width: 85px; height: 85px; border-radius: 50%;}"); client.println(".b0 {background: #000000; color: #ffffff;}"); client.println(".b1 {background: #949494;}"); client.println(".b2 {background: #bdbebd;}"); client.println(".b3 {background: #e9e9e9;}"); client.println(".c0 {background: rgb(255, 255, 255); margin-right: 266px;}"); // bialy client.println(".c1 {background: rgb(255, 255, 0);}"); // zolty client.println(".c2 {background: rgb(255, 127, 0);}"); // pomaranczowy client.println(".c3 {background: rgb(255, 0, 0);}"); //czerwony client.println(".c4 {background: rgb(255, 0, 127);}"); // rozany client.println(".c5 {background: rgb(255, 0, 255);}"); // magenta client.println(".c6 {background: rgb(127, 0, 255);}"); // fioletowy client.println(".c7 {background: rgb(0, 0, 255);}"); // niebieski client.println(".c8 {background: rgb(0, 127, 255);}"); // blekitny client.println(".c9 {background: rgb(0, 255, 255);}"); // cyjan client.println(".c10 {background: rgb(0, 255, 127);}"); // wiosenna zielen client.println(".c11 {background: rgb(0, 255, 0);}"); // zielony client.println(".c12 {background: rgb(127, 255, 0);}"); // zielen chartreuse client.println(".mgb4 {margin-bottom: 4px;}"); client.println(".mgb50 {margin-bottom: 50px;}"); client.println("</style>"); client.println(""); client.println(""); client.println("<a href="\"/b0\""><button class="\"b1" mgb50\"="">MIN</button></a>"); client.println("<a href="\"/b1\""><button class="\"b2" mgb50\"="">50%</button></a>"); client.println("<a href="\"/b2\""><button class="\"b3" mgb50\"="">MAX</button></a>"); client.println("<a href="\"/off\""><button class="\"b0" mgb50\"="">OFF</button></a><br>"); client.println("<a href="\"/c0\""><button class="\"c0" mgb4\"=""></button></a><br>"); client.println("<a href="\"/c1\""><button class="\"c1" mgb4\"=""></button></a>"); client.println("<a href="\"/c2\""><button class="\"c2" mgb4\"=""></button></a>"); client.println("<a href="\"/c3\""><button class="\"c3" mgb4\"=""></button></a>"); client.println("<a href="\"/c4\""><button class="\"c4" mgb4\"=""></button></a><br>"); client.println("<a href="\"/c5\""><button class="\"c5" mgb4\"=""></button></a>"); client.println("<a href="\"/c6\""><button class="\"c6" mgb4\"=""></button></a>"); client.println("<a href="\"/c7\""><button class="\"c7" mgb4\"=""></button></a>"); client.println("<a href="\"/c8\""><button class="\"c8" mgb4\"=""></button></a><br>"); client.println("<a href="\"/c9\""><button class="\"c9\""></button></a>"); client.println("<a href="\"/c10\""><button class="\"c10\""></button></a>"); client.println("<a href="\"/c11\""><button class="\"c11\""></button></a>"); client.println("<a href="\"/c12\""><button class="\"c12\""></button></a>"); client.println(""); client.println(""); delay(10); } setup(); } 6. Efekt końcowy Efekt końcowy prezentuje się tak, jak to widać na poniższych zdjęciach. Należy zaznaczyć, że w rzeczywistości podświetlenie jest bardziej jednolite, niż widać to na zdjęciach. Prawdopodobnie ekspozycja podczas robienia zdjęcia byłą zbyt długa, ale ciężko zrobić w inny sposób zdjęcia w nocy bez dobrego sprzętu. Obsługa lampki odbywa się przez interfejs sieciowy pod adresem 192.168.0.100. 6.1. Interfejs sieciowy pod adresem 192.168.0.100. 6.2. Wnętrze podstawy lampy. 6.3. Warstwy rozpraszające światło bez i z koszem. 6.4. Wybrane kolory.
-
Jako, że zbliżały się pierwsze urodziny pewnego młodego człowieka w mojej rodzinie wpadłem na pomysł, żeby wreszcie z długiej fazy mówienia o jakimś projekcie przejść do fazy robienia go. I tak o to padł pomysł zbudowania kolorowej lampki nocnej. Koncepcja Jako, że lampka to bardziej mebel niż zabawka to całość musiała być solidna a przy tym najlepiej nie brzydka. Jako klosz (obudowa) na początku myślałem o użyciu rury z plexi ale cena okazała się niestety nie akceptowalna. Wpadłem na pomysł użycia opakowania spożywczego z plastiku. Przeszukałem kilka sklepów gospodarstwa domowego i znalazłem pasujące pudełko. No to już z górki. Potem jeszcze trochę diod led,jakieś zasilanie i sterowanie. Dno lampki przykręcone jest na dwie śruby M3 ze stożkowym łbem, wewnątrz przyklejone są dwie tulejki dystansowe robiące za gwint. Wnętrze "klosza" to "choinka" zbudowana z plastikowej rurki, jej podstawy oraz łańcucha diod. Podstawa całości oraz choinki to płytki wycięte z deski do krojenia kupionej właśnie w tym celu. Nie jest to sztywne tworzywo ale do takiego zastosowania sprawdza się super, łatwo się obrabia, wygląda dobrze i trudno zgadnąć z czego to jest 🙂 Całość pomalowana sprejem na jasny niebieski (celowałem w błękitny, chyba nie wyszło źle). Elektronika Potrzebna była, przede wszystkim, pełna dowolność koloru a jako, że nie chciałem bawić się w skomplikowane (w sensie kabelkologii) sterowanie tradycyjnymi ledami RGB padło na diody WS2811. Kupiłem łańcuch 50 diod 12mm. Całość może pobrać do 15W (50 x 60mA przy 5V) więc zastosowałem zasilacz 12V 2A oraz trzy moduły przetwornic na układach LM2596. Dlaczego aż trzy? Widząc grubość tych przewodów w łańcuchu obawiałem się, że na końcu może być już zauważalnie niższa jasność. Żeby tego uniknąć podzieliłem go na 3 sekcje zasilania bez rozłączania przewodu sygnałowego ze wspólna masą (przetwornice są nieizolowane). Do sterowania diodami wziąłem arduino pro mini (w moim przypadku klona), peryferiami się trochę marnuje ale to akurat miałem w szufladzie a cena jest bardzo atrakcyjna. Jako interfejs użytkownika użyłem enkodera z przyciskiem, poza tym jest tylko włącznik zasilania na tyle obudowy. Schemat jako taki nigdy nie powstał, jest to dość prosta konstrukcja, wszystkie połączenia można wywnioskować z kodu. Arduino jest zasilane z jedn z przetwornic, miałem jakiś problem z zasilaniem go z 12V, podłączyłem do 5V i działa (a już myślałem, że odejdzie do krainy wiecznych łowów, na szczęście nie). Program Napisany w arduino z bibliotekami do obsługi enkodera, diod i przyciśnięć (tutaj podziękowania dla @ethanak, sam bym nie wpadł, żeby takiej biblioteki poszukać). Dzięki nim nie musiałem się zajmować szczegółami ich sterowania zwłaszcza, że orłem programowania to ja nie jestem. Dzięki nim poszło w miarę szybko a efekty są co najmniej zadowalające. Jeżeli chodzi o efekty świetlne to na początku bazowałem na przykładach od adafruit ale niestety są one oparte na delayach a tutaj jest to nie do przyjęcia. Później, kiedy nie udało mi się samodzielnie przerobić ich, żeby je usunąć znalazłem w internecie ten kod , który temat rozwiązał. Menu napisałem sam z użyciem biblioteki Rotary.h oraz PMButton.h. Obsługa lampki Lampka domyślnie jest wyłączona (diody się nie świecą, arduino jest zasilone) dwu sekundowe przytrzymanie przycisku włącza lampkę z domyślnym trybem pierwszym w menu oraz najmniejszą jasnością. Jednorazowe kliknięcie to zmiana trybu, kręcenie enkoderem zmienia jasność świecenia. Kolejne dwusekundowe przytrzymanie wyłącza świecenie. W czasie pracy na maksymalnej mocy dół lampki nagrzewa się do ok 30*C, uważam to za bardzo dobry wynik. Dławiki przetwornic mają ok. 30-35*C. Trudności, przemyślenia Z całego tego projektu najprostsza okazała się część elektroniczna, kawałek płytki uniwersalnej, 4 moduły i trochę czasu. Trudności zaczęły się gdy przyszło do wykończenia obudowy, bardzo obawiałem się wiercenia w tym plastiku z obawy o pęknięcie. Swoją drogą robienie małych otworów też nie jest takie proste, dremel na najmniejszych obrotach i tak kręci się za szybko, topi plastik i trzeba wiercić na kilka razy. Wycinanie otworu na gniazdo zasilające poszło gładko, diamentowa tarcza dała sobie radę bez problemu. Pozostałą szparę nad nim zakleiłem klejem montażowym. Jak już się z całą resztą uporałem to przeszedłem do pisania programu. Bardzo doceniam wszystkich twórców, którzy wstawiają swoje, działające, kody do internetu, bardzo pomogły i ten etap przeszedłem z tarczą. W sumie to z tego też powodu źródło zostawiam w załączniku, jak ktoś potrzebuje jakiś kawałek albo chce sobie zbudować (a może nawet ulepszyć) to można brać do woli. Podsumowanie Budowa tej lampki zajęła mi około miesiąca i cieszę się, że wreszcie zbudowałem coś takiego od początku do końca. Młodemu (a w szczególności jego rodzicom) się bardzo spodobało więc myślę, że cel zrealizowany. Ja też się trochę nauczyłem i za to bardzo sobie to cenię. Kilka zdjęć z budowy: Niestety zapomniałem o zdjęciu lampki w całości, w działaniu. Postaram się to nadrobić. Jeżeli macie jakieś pytania albo czegoś nie napisałem/napisałem niezrozumiale to proszę o zwrócenie uwagi, odpowiem i uzupełnię opis. lampaRGB.zip
-
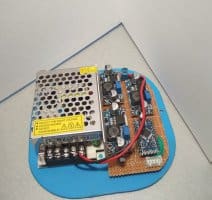
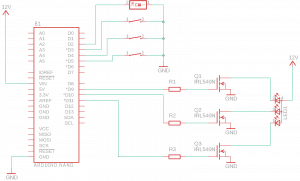
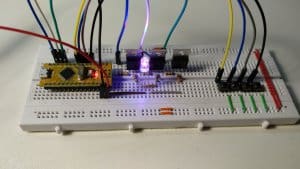
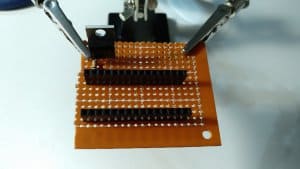
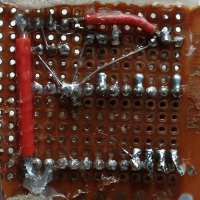
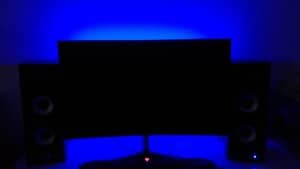
Cześć, Myślę że każdy kojarzy monitory, które mają wbudowane oświetlenie z tyłu. Zawsze uważałem to za fajny dodatek, jednak producenci często słono sobie za takie monitory liczą. Dlatego postanowiłem, że stworzę własną wersję w oparciu o Arduino i taśmę LED RGB i chciałbym się z Wami podzielić efektami mojej pracy. Zacznę od spisu niezbędnych materiałów: Arduino Nano (ja użyłem klona) Taśma LED RGB 12V Zasilacz 12V, minimum 1A 3 tranzystory MOSFET IRL540N 3 tact switche Przełącznik bistabilny suwakowy 3 rezystory 10k Listwa goldpin żeńska Płytka prototypowa Przewody Niezbędna będzie też lutownica (i oczywiście cyna), przydatny jest także pistolet z klejem na ciepło oraz płytka stykowa i pojedyncza dioda RGB ze wspólną anodą (i 3 rezystory 330R) w celu sprawdzenia czy układ działa poprawnie zanim zaczniemy lutować. Jak już mamy skompletowany cały zestaw możemy zabierać się do pracy. Na początek schemat układu: Całość ma działać w taki sposób, że po naciśnięciu przycisku jasność danego koloru wzrasta, a jeżeli przestawimy pozycję przełącznika to tym samym przyciskiem będziemy przyciemniać wybrany kolor. Natężenie światła będzie regulowane przez sygnał PWM na portach Arduino, które będą podłączone do bramek tranzystorów unipolarnych. Warto zacząć od złożenia całości na płytce stykowej w celu skontrolowania czy układ działa poprawnie. U mnie wygląda to tak: Oczywiście żeby dioda zaświeciła potrzebny jest program dla Arduino: #define oswietlenieG 10 //PWM do bramki tranzystorów sterujących oświetleniem (przez R 10k) #define oswietlenieR 11 // -//- #define oswietlenieB 9 // -//- #define przyciskG 3 //przycisk zmieniajacy natezenie B #define przyciskB 4 //przycisk zmieniajacy natezenie G #define przyciskR 5 //przycisk zmieniajacy natezenie R #define przycisk 2 //przelacznik do zmiany znaku "zmiany" int R=0; //jasność koloru czerwonego int G=0; //jasność koloru zielonego int B=0; //jasność koloru niebieskiego int zmiana=5; //wartość o jaką zmieni się natężenie przy pojedynczym kliknięciu void setup() { pinMode(przycisk,INPUT_PULLUP); //definiowanie pinów pinMode(przyciskR,INPUT_PULLUP); pinMode(przyciskG,INPUT_PULLUP); pinMode(przyciskB,INPUT_PULLUP); pinMode(oswietlenieR,OUTPUT); pinMode(oswietlenieG,OUTPUT); pinMode(oswietlenieB,OUTPUT); } void loop() { if(digitalRead(przycisk)==LOW) //sprawdzenie czy przełącznik jest w pozycji "on" { if(digitalRead(przyciskR)==LOW) //sprawdzenie czy przycisk do zmiany koloru czerwonego jest wciśnięty { R=R-zmiana; //zmniejszenie wypełnienia if(R<=0) R=0; delay(20); //niwelacja drgań styków } if(digitalRead(przyciskG)==LOW) { G=G-zmiana; if(G<=0) G=0; delay(20); } if(digitalRead(przyciskB)==LOW) { B=B-zmiana; if(B<=0) B=0; delay(20); } } else { if(digitalRead(przyciskR)==LOW) { R=R+zmiana; if(R>=255) R=255; delay(20); } if(digitalRead(przyciskG)==LOW) { G=G+zmiana; if(G>=255) G=255; delay(20); } if(digitalRead(przyciskB)==LOW) { B=B+zmiana; if(B>=255) B=255; delay(20); } } analogWrite(oswietlenieR,R); //ustawienie zadanego wypełnienia na pinie R analogWrite(oswietlenieG,G); // -//- G analogWrite(oswietlenieB,B); // -//- B } Jeżeli wszystko jest połączone poprawnie dioda powinna zmieniać kolor gdy naciskamy przyciski. Jak już wiemy, że nasz układ działa, możemy przejść do lutowania go na płytce prototypowej. Zacząłem od przylutowania listwy goldpin do której będziemy wpinać nasze Arduino. Co prawda powinno się zaczynać od małych elementów, jednak w ten sposób łatwiej jest określić gdzie mają się znajdować tranzystory. Kolejno na płytce pojawiły się rezystory oraz mosfety. Na koniec przylutowałem wyprowadzenia zasilacza, przewody które będą biegły do modułu z przyciskami i piny z taśmy LED. Trzeba pamiętać o podłączeniu zasilania do wejścia taśmy. Do tworzenia połączeń bardzo dobrze się nadają odcięte końcówki wyprowadzeń rezystorów. Gotowa płytka wygląda u mnie tak: (tył jest lekko ubrudzony, bo pokryłem całość klejem na ciepło i nie udało mi się usunąć całego do zdjęcia) Następnie stworzyłem moduł sterowania. Połączyłem każdy przycisk, oraz wyprowadzenie przełącznika do wspólnej masy a do poszczególnych przycisków dolutowałem przewody z płytki. Całość zamknąłem w tekturowym opakowaniu, które zalałem klejem na ciepło: Co prawda nie wygląda to zbyt ładnie, jednak przykleiłem to na bocznej ściance głośnika, więc nie jest to widoczne. Teraz jest dobry moment żeby przeprowadzić test całości, jeszcze zanim pokryjemy całość klejem na ciepło (ja popełniłem ten błąd że nie zrobiłem testu i miałem przez to dodatkową robotę z usuwaniem kleju jak okazało się że jeden z tranzystorów nie działa). Jeżeli wszystko jest tak jak powinno możemy przejść do przycinania taśmy na właściwą długość a następnie polutowania odpowiednich wyprowadzeń (ponownie przydatne są ucięte "nóżki" od rezystorów) tak żeby stworzyć prostokąt który będzie pasował do naszego monitora. Gdy taśma jest już gotowa warto ponownie zrobić test i jeżeli wszystko działa poprawnie "zaizolować" łączenia za pomocą kleju na ciepło a następnie przykleić taśmę do monitora. Ja moją dodatkowo dokleiłem za pomocą taśmy izolacyjnej, żeby się lepiej trzymała: Teraz wystarczy podłączyć taśmę do naszej płytki, wpiąć Arduino i całość powinna nam pięknie świecić: Mam nadzieję, że mój projekt się Wam spodoba i sami spróbujecie stworzyć takie oświetlenie, bo efekt jest naprawdę warty poświęcenia czasu. PS. Zamiast przycisków można by użyć np. modułu bluetooth albo odbiornika podczerwieni i dowolnego pilota od telewizora, ale ze względu na to, że sterowanie w moim przypadku znajduje się w łatwo dostępnym miejscu uznałem że byłaby to niepotrzebna komplikacja. Pozdrawiam ~Usohaki
- 6 odpowiedzi
-
- 5
-

-
- Oświetlenie
- LED
-
(i 3 więcej)
Tagi:
-
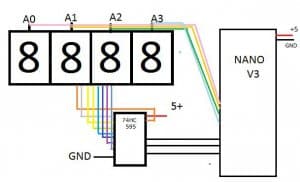
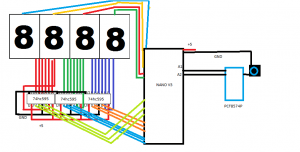
Witam, mam zamiar zbudować sobie zegar na wyświetlaczu 7Segx4 cyfry RGB, wyświetlacz mam zamiar zrobić w wymiarach ok 7/8 cm (cyfra) i nie wiem jak sterować kolorami? Rozumiem ze co do cyfr i jednego koloru mogę sterować to jako 4 anody i np 74hc595 (do wyświetlania cyfr), ale jak zrobić sterowanie np kolorami do tego ? Czy montować np 3 układy 74hc595 i do nich podłączać osobne kolory ? W załączniku przedstawiam rozwiązanie dla jednego koloru, jak zrobić kolejne, a żeby można było je np zmieniać klawiszem.?? Miałby ktoś jakiś pomysł na schemat ? Dobry tok myślenia , czy jednak nie ? Pomyślałem, że może brakować mi wejść cyfrowych dlatego PCF8574 po wejściach analogowych mógłbym podłączyć i rozszerzyć wejścia cyfrowe do 8. podłączyć mógłbym np do tego np Ds18b20 czujnik temperatury itp. Tylko nie wiem jak mam przypisać dany 74HC595 by z niego wysyłał sygnał na wyjścia i zapalał dane kolory ?? Jest takie coś wgl możliwe ? Mój schemat jest poprawny ?