Przeszukaj forum
Pokazywanie wyników dla tagów 'qt'.
Znaleziono 4 wyniki
-
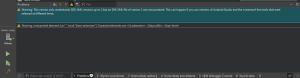
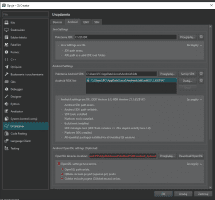
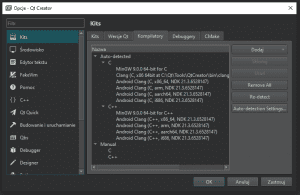
Witam, Jestem Nowy na forum, więc proszę o wyrozumiałość. Mam problem ze zrobieniem aplikacji mobilnej w Qt. Wszystko robię na podstawie Kursu Qt - Mateusz Patyk. Mianowicie podczas kompilacji pojawiał się błąd, o tym, że używam Java 1.8, a muszę mieć Java 11. Zainstalowałem, więc ją dla całego Windowsa oraz dla Qt (JDK 11). Błąd zniknął, ale pojawiły się kolejne dwa błędy, o których chyba było napisane w kursie. Proszę o poradę, co mam teraz zrobić. Cofnąć się do JDK 8, czy zrobić coś innego? Może mam zainstalować Open SSL? Wkleję jeszcze inne zrzuty. PS. Nie instalowałem NDK, bo Qt go wykrywa, jeśli dobrze rozumiem.
-
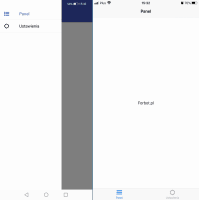
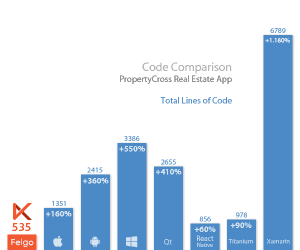
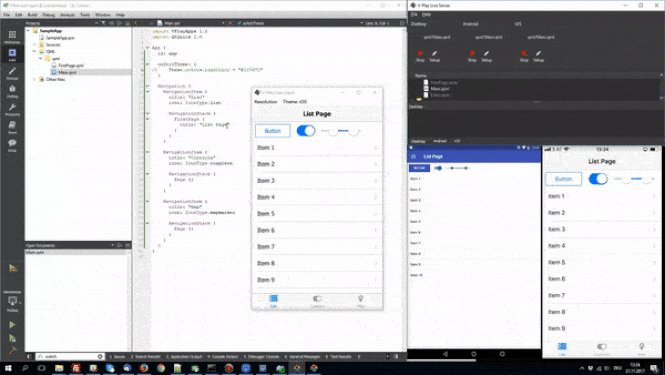
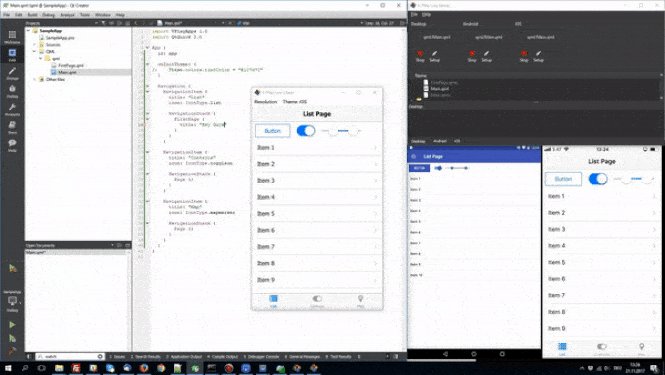
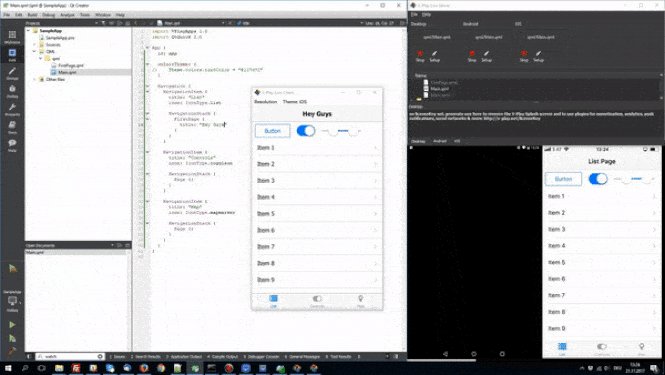
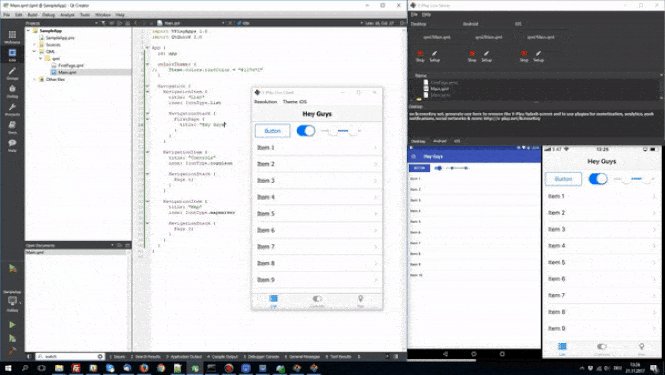
Stali czytelnicy forbot.pl z pewnością wiedzą już czym jest oraz do czego przysłużyć może się framework Qt do C++. Jednym z nieodłącznych elementów tego frameworka jest moduł Qt Quick oparty na języku Qml. Pozwala on na budowanie multi-platformowych aplikacji w bardzo prosty i szybki sposób, a sam język jest bardzo naturalny. Ale co, jeżeli powiem Ci, że można pisać aplikacje w Qml jeszcze szybciej i jeszcze prościej? Przekonajmy się wspólnie czym jest Felgo SDK. Ten wpis brał udział konkursie na najlepszy artykuł o elektronice lub programowaniu. Sprawdź wyniki oraz listę wszystkich prac » Partnerem tej edycji konkursu (marzec 2020) był popularny producent obwodów drukowanych, firma PCBWay. Czym jest Felgo SDK? Felgo SDK rozszerza możliwości samego frameworka Qt dostarczając dodatkowe komponenty, których użycie ułatwia i przyspiesza programowanie z wykorzystaniem Qml przy czym projektami, na których SDK skupia się najbardziej są aplikacje oraz gry na platformy mobilne. Oczywiście nie oznacza to, że tych komponentów nie można zastosować w innych projektach opartych na Qml. Felgo świetnie sprawdza się w przypadku tworzenia oprogramowania desktopowego. Z uwagi na ogólną tendencję panującą w środowisku Qt, Felgo dostosowuje się do nowej rzeczywistości udostępniając swój silnik również dla tych, którzy chcą tworzyć efektywny interfejs użytkownika dla systemów wbudowanych. Kontynuując kwestię docelowych platform nie możemy pominąć kwestii przeglądarek i wykorzystania Qt for WebAssembly. Zgadza się, nie pomyliliśmy się tworząc ten artykuł. Już teraz możesz tworzyć aplikacje webowe z wykorzystaniem Qt! Co prawda projekt ten w dalszym ciągu nie działa do końca stabilnie, ale mam nadzieję, że wraz z Qt w wersji 6 wiele bolączek zostanie rozwiązanych. Niemniej wiele z tych problemów (np. z mechanizmem CORS przy wysyłaniu zapytań) zostanie rozwiązanych wraz z kolejną wersją Felgo, która powinna się pojawić w nadchodzących miesiącach. Oto lista platform, na które trafić może twoja aplikacja oparta na Felgo: Systemy wbudowane; Windows; Linux; macOS; Android; iOS; Web*; * Wsparcie dla projektów WebAssembly w Felgo powinno pojawić się w nadchodzących miesiącach. Korzyści programowania z Felgo Mamy już zarys tego czym jest Felgo i jakie projekty możemy w oparciu o to SDK rozwijać, ale pozostaje nam przyjrzeć się bliżej temu jakie konkretnie profity nam ono przyniesie. Felgo dla aplikacji mobilnych Jedną z głównych gałęzi Felgo jest wsparcie dla programistów tworzących rozwiązania w Qml na platformy mobilne. SDK dodaje do listy dostępnych w Qml typów własne komponenty, które albo rozszerzają możliwości tych już obecnych typów, albo dodają zupełnie nowe funkcjonalności. Spójrzmy na przykład na ten fragment kodu: import Felgo 3.0 import QtQuick 2.0 App { id: app NavigationStack { Page { title: "Forbot.pl" Column { anchors.centerIn: parent width: parent.width * 0.7 spacing: 40 AppTextField { width: parent.width inputMode: inputModeUsername } AppTextField { width: parent.width inputMode: inputModePassword } } } } } Efektem uruchomienia tego kodu będzie proste UI zawierające natywnie wyglądającą stronę z dwoma polami do wprowadzania tekstu. Typ AppTextField znacząco rozszerza dostępny w Qt Quick Controls typ TextField. Z jego wykorzystaniem możemy dodać kilka wizualnych detali bez konieczności tworzenia własnych, dodatkowych typów. Za tym z kolei idzie oszczędność przy pracy nad UI. Dodatkowo typ AppTextField posiada właściwość inputMode, której wartość wykorzystywana jest do automatycznego zmienienia zachowania pola. Na przykład wartość inputModePassword, zmieni maskowanie wprowadzonego tekstu i doda przycisk do zmiany tego maskowania. Z kolei wartości inputModeEmail i inputModeUrl mogą zostać wykorzystane, jeżeli chcemy walidować dane z wykorzystaniem właściwości acceptableInput. Tak prezentuje się aplikacja stworzona z wykorzystaniem powyższego kodu: Oczywiście wymieniony typ to tylko jeden z wielu udostępnionych komponentów. Pełną ich listę znajdziecie w dokumentacji. Natywna nawigacja Aplikacje dedykowane na iOS’a zwykły umożliwiać użytkownikowi nawigację po aplikacji z wykorzystaniem gestu przewijania w tył. Na Androidzie z kolei, aby wrócić do poprzedniej strony musisz kliknąć przycisk back. Na iOS menu wyświetlane jest u dołu ekranu, a na Androidzie z reguły dostępne jest po naciśnięciu na ikonę hamburgera. Co by nie mówić są różnice w implementacji nawigacji w aplikacjach mobilnych na różnych platformach i nie da się tego ukryć. Jeżeli chcielibyśmy zachować dedykowane danej platformie podejście musielibyśmy napisać dwa oddzielne i duże komponenty po jednym dla każdego z systemów. Felgo dostarcza własne typy ułatwiające implementację nawigacji. import Felgo 3.0 import QtQuick 2.0 App { Navigation { NavigationItem { title: "Panel" icon: IconType.listul NavigationStack { Page { id: page title: "Panel" AppText { anchors.centerIn: parent text: "Forbot.pl" } } } } NavigationItem { title: "Ustawienia" icon: IconType.suno NavigationStack { Page { title: "Ustawienia" } } } } } Spójrzmy na ten fragment kodu. Pozostaje on bez zmian bez względu na platformę. Wydaje mi się, że nie ma potrzeby na ten moment tłumaczyć tej implementacji. Teraz bardziej interesuje nas efekt: Jak sam widzisz na obu platformach zachowany został dedykowany sposób wyświetlania nawigacji. Podejście to co prawda kuleje, jeżeli nasza nawigacja jest bardziej zaawansowana i znacząco różni się wyglądem od tej natywnej, ale w dalszym ciągu Felgo pozwala programiście na zaoszczędzenie wielu godzin spędzonych na programowaniu tego samego. Zatem Felgo w szczególności nada się przy prototypowaniu aplikacji. Pluginy w Felgo SDK Wiele osób stwierdzi, że jest w stanie poradzić sobie bez typów dostarczonych wraz z Felgo. Dla bardziej wymagających dostępne są pluginy umożliwiające logowanie do aplikacji przy wykorzystaniu kont społecznościowych, monetyzację aplikacji, obsługę powiadomień, integrację z FireBase, raportowanie i statystyki. Wszystkie te rzeczy można zrobić oczywiście samemu, ale wyobraź sobie, ile czasu musiałbyś spędzić na implementację każdej z nich. Nie wszystkie pluginy dostępne są w ramach darmowej licencji Felgo. Na całe szczęście pluginy do monetyzacji aplikacji są dostępne w darmowej wersji, więc możesz zarabiać na swojej aplikacji bez konieczności inwestowania dodatkowych środków. Pełna lista pluginów w Felgo SDK. Czy tworzenie aplikacji mobilnych w Felgo ma sens? Wielu programistów zastanawia się nad tym czy warto oprzeć swoje rozwiązanie na danym frameworku. Na temat tego czy tworzenie aplikacji w Felgo na sens można byłoby napisać dużo porównując go do innych popularnych technologii takich jak React Native. Na własnym przykładzie, mogę powiedzieć, że da się stworzyć w pełni funkcjonalną aplikację korzystając właśnie z Felgo. W moim odczuciu prawdziwym Game Changerem jest kwestia oparcia swojej aplikacji na Qml co pozwala na efektywnie rozgraniczenie logiki od frontendu. Z kolei w kontekście tworzenia samego frontend’u, to Qml pozwala na zachowanie dużej elastyczności. Ta elastyczność jest zbawienna w momencie, gdy nasz projekt graficzny jest dość nietypowy. Na poparcie tych słów umieszczam skrina z aplikacji wykonanej w Qml ze wsparciem Felgo. Zatem wiemy już, że korzystając z Felgo jesteśmy w stanie stworzyć ładną aplikację. Za resztę, czyli za między innymi integrację z zewnętrznymi usługami odpowiadają wspomniane już pluginy. Z pewnością wielu nadal brakuje, ale nie ma technologii idealnej. Słowem podsumowania spójrzmy na grafikę porównującą ilość linii kodu potrzebnych do stworzenia aplikacji PropertyCross. Jak widać w tej statystyce Felgo góruje nad rywalami niepodzielnie, ale oczywiście objętość kodu nie jest ostatecznym wskaźnikiem przy takim wyborze. W samej statystyce nie ujęto też popularnego obecnie Flutter’a. Mimo to, liczby widoczne na tej statystyce wskazują na wysoką efektywność w pracy z Felgo. Efektywność w zawodzie programisty to słowo klucz. Pozwala zaoszczędzić czas, który w branży IT jest przecież czymś na kształt waluty. 😉 Felgo a Game Development Drugą z podstawowych gałęzi działalności Felgo jest wsparcie rozwoju gier, które z powodzeniem można wydać na każdej z obsługiwanych przez Felgo platform. W przypadku tworzenia gier sytuacja wygląda podobnie co do tworzenia aplikacji mobilnych, czyli Felgo SDK rozszerza listę obiektów dostępnych w Qml. Wśród najbardziej interesujących typów znajdują się te odpowiadające za: Backend gry, czyli między innymi: Dostarczanie darmowej chmury przechowującej dane graczy; Synchronizację pomiędzy urządzeniami; Integrację z Facebook’iem; Multi-platformowe rankingi; Wewnętrzny czat; Komponenty wizualne ułatwiające obsługę ekranów o różnych rozmiarach; Fizykę w grze; Przechwytywanie inputu użytkownika; Podstawową sztuczną inteligencję; Efekty dźwiękowe; Felgo SDK potrafi znacznie uprościć i przyśpieszyć pracę nad grą. Dostarczonych komponentów jest na tyle dużo, że bylibyśmy w stanie utworzyć dziesiątki wpisów poświęconych tylko i wyłącznie wykorzystaniu Felgo w Game Development’cie. Na szczęście możemy zacząć od tutoriali przygotowanych przez twórców SDK. Chciałbym w tym momencie nadmienić, że Felgo jest ciekawą alternatywą dla innych frameworków jak chociażby Unity. Oczywiście nad Felgo pracuje znacznie mniej osób, a sama społeczność jest też nieporównywalnie mniejsza. Niemniej pomoc od twórców można uzyskać niemal natychmiastowo. Ciekawą sprawą jest to, że w Unity nie ma dostępnego żadnego pluginu, który dostarczałby gotowe rozwiązanie chmurowe tak jak ma to miejsce w przypadku Felgo Game Network. Właściwie cały backend gry można postawić na chmurze dostarczonej od twórców. Do danych przechowywanych w chmurze i do statystyk gry mamy dostęp z poziomu internetowego panelu. Qml Live Reload – przeładowanie aplikacji w locie Postanowiłem, że tą funkcjonalność zostawię na koniec jako wisienkę na torcie. Felgo udostępnia narzędzie, które pozwala na automatyczne przeładowanie front-end’u aplikacji bez konieczności czekania na koniec kompilacji i uruchamiania na docelowym urządzeniu. Dzięki temu rozwiązaniu jesteśmy w stanie zaoszczędzić mnóstwo czasu w momencie, gdy pracujemy nad kodem napisanym w Qml. Po prostu za każdym razem, gdy zapisujemy dokonane zmiany to aplikacja przeładowuje się dosłownie w sekundę. Dzięki tej funkcjonalności jesteśmy też w stanie testować aplikację równocześnie na wielu urządzeniach bez względu na system operacyjny, na którym pracują. Nie muszę chyba mówić jak bardzo przyśpiesza to pracę. Możliwość przeładowania aplikacji jest szczególnie przydatna w momencie, gdy zmiany, których dokonujemy w kodzie są kosmetyczne. Qml Hot Reload Na obecną chwilę automatyczne przeładowanie aplikacji działa w ten sposób, że przeładowana aplikacja zaczyna z powrotem od głównego pliku Qml. Twórcy Felgo właśnie ulepszyli tą funkcjonalność i od teraz dokonane zmiany widoczne będą w czasie rzeczywistym. Udoskonalona funkcjonalność dostępna będzie w nadchodzącej aktualizacji Felgo w przeciągu kilku tygodni. Korzystać z niej będzie można również gdy docelową platformą projektu są systemy wbudowane. Na poniższym wideo widać jak wygląda praca z Qml Hot Reload: Podsumowanie Mam nadzieję, że po lekturze tego wpisu doskonale wiecie czym jest Felgo SDK oraz jakie są jego mocne strony. Felgo SDK znacznie przyśpiesza pracę nad projektami rozwijanymi w oparciu o Qml. Nawet jeżeli nie interesują Cię komponenty udostępnione przez twórców to z tego SDK warto korzystać chociażby ze względu na Qml Live Reload. Tym bardziej, że ta funkcjonalność nic nie kosztuje. Serdecznie zapraszam do zadawania pytań na temat Felgo SDK. 😊 samples.zip
- 2 odpowiedzi
-
- 4
-

-
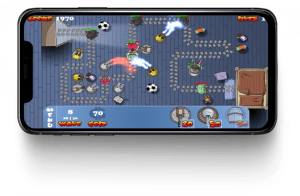
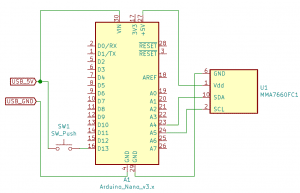
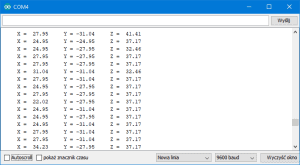
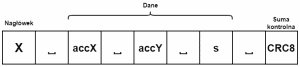
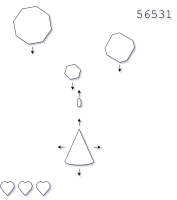
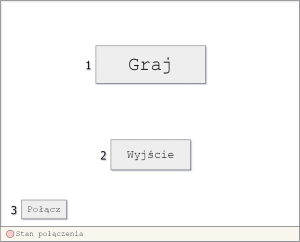
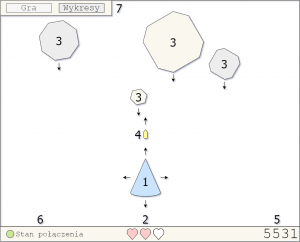
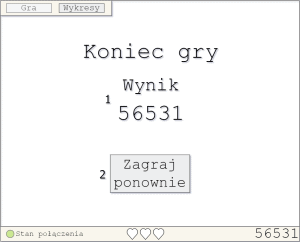
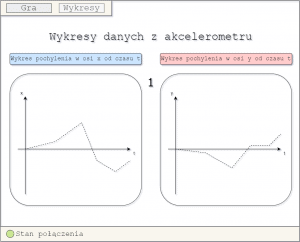
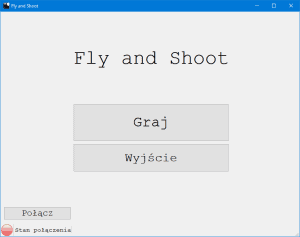
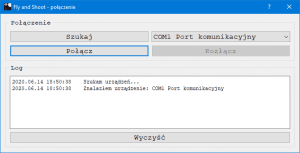
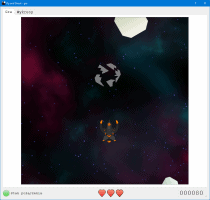
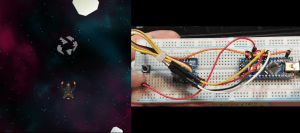
Jako, że jestem wielkim fanem gier komputerowych to nieuniknione było to, że w pewnym momencie spróbuję w jakiś sposób połączyć swoje zainteresowanie elektroniką oraz grami. W taki sposób narodził się pomysł na projekt, który przyjął nazwę "Fly And Shoot". Projekt złożony jest z dwóch części: Programistyczna - stworzenie samej aplikacji oraz gry. Postawiłem tutaj na prostotę i postanowiłem zrobić grę, w której lecąc statkiem kosmicznym musimy omijać/zestrzeliwać nadlatujące asteroidy. Taki typ gry wydał mi się idealny aby można było z nią połączyć drugą część projektu czyli część: Elektroniczna - polegająca na stworzeniu pada dzięki któremu będzie można sterować statkiem. W tym przypadku aby sterowanie nie okazało się banalne, postanowiłem, że pad będzie opierał się na akcelerometrze, a sterować będzie można wychylając go w odpowiednie strony. Tak o to prezentowała się koncepcja mojej gry: PAD DO GRY Do stworzenia pada postanowiłem użyć dwóch głównych komponentów: akcelerometru MMA7660FC oraz mikrokontrolera Arduino Nano v3. Założenie było proste: akcelerometr analizuje swoje wychylenie i przesyła zebrane dane do Arduino poprzez protokół I2C, następnie Arduino serializuje dane w odpowiedni format i przesyła je poprzez UART do komputera, w którym to dalsze działanie przejmuje aplikacja. Dodatkowym elementem, który postanowiłem jeszcze dodać był zwykły przycisk, który potem mógłbym wykorzystać np. do odczytu strzału. Na podstawie powyższych założeń stworzyłem schemat elektroniczny pada: Na podstawie schematu złożyłem układ na płytce stykowej: Na początku miał to być tylko prototyp, jednak okazał się on na tyle wygodny do trzymania, iż uznałem że nie ma sensu specjalnie lutować tych kilku komponentów. Osobiście uznałem, że kanciasty prostokątny kształt nadaje padowi trochę retro stylu, w szczególności jeśli ktoś kiedyś miał styczność z NESem 😄 : Oczywiście można było wszystko schować w jakąś kanciastą obudowę, jednak nie mam jeszcze doświadczenia z takimi rzeczami, więc stworzenie ślicznych obudów do wszystkich moich projektów zostawiam na przyszłość. Na podstawie dokumentacji akcelerometru oraz biblioteki Wire.h dla Arduino napisałem mały program, który łączył się z modułem, a następnie odczytywał zwracane dane i konwertował je na stopnie. Na jego podstawie mogłem potwierdzić działanie modułu: Kolejnym krokiem stało się przesłanie danych do komputera. Uznałem, że najlepszym sposobem będzie połączenie wszystkich danych w tzw. "ramkę" i przesłanie jej w całości do komputera. Moja ramka przyjęła następującą postać: Tworząc ramkę na początku umieszcza się nagłówek, który pozwala aplikacji odbierającej dane rozpoznać, że to właśnie z nią ma do czynienia. W kolejnych polach umieściłem dane, które chciałem przesłać: 'accX' i 'accY' oznaczające wychylenie akcelerometru/pada w osi X oraz Y (pominąłem Z, ponieważ było one zbędne w przypadku mojej gry) oraz 's' mówiące o tym czy wciśnięty został przycisk. Na końcu ramki umieszczone zostało pole na sumę kontrolną CRC8. Po co? W moim przypadku głównie w celu edukacyjnym, jednak na pewno jest ono przydatne w bardziej krytycznych węzłach komunikacyjnych, gdyż zapewnia integralność danych. W skrócie działa to tak, że na podstawie wszystkich wysyłanych danych mikrokontroler oblicza sumę kontrolną i przesyła ją razem z danymi. Następnie program, który odbiera dane ponownie na ich podstawie oblicza sumę kontrolną takim samym algorytmem i porównuje ją z sumą kontrolną, którą uzyskał razem z danymi - jeśli się zgadzają oznacza to, że przesłane dane nie zostały zakłamane i są prawdziwe. W tym momencie konieczne stało się przejście do drugiego etapu projektu, czyli aplikacji. APLIKACJA Z GRĄ Na początku postanowiłem stworzyć graficzny projekt aplikacji oraz gry. Poszczególne elementy, które sobie wymyśliłem wyglądają następująco: Do stworzenia aplikacji z grą postanowiłem użyć środowiska Qt: czemu akurat Qt? Bo nigdy wcześniej nie miałem z nim styczności, a chciałem je poznać 🙂. Na początku bardzo pomocny okazał się Kurs Qt z Forbota - to właśnie on pomógł mi stworzyć pierwsze okna i zaimplementować połączenie i komunikację z Arduino: W dalszej części postanowiłem najpierw zająć się oknem z wykresami, aby mieć pewność, że dane które odczytuje mają sens. W tym celu musiałem zaimplementować funkcje, które odczytywały moją ramkę danych i sprawdzały ich integralność. Następnie stworzyłem wykresy za pomocą narzędzi udostępnianych przez Qt: Po potwierdzeniu, że wszystkie dane są odczytywane poprawnie przyszedł czas na stworzenie gry. W pierwszej kolejności stworzyłem scenę, na której umieściłem obrazek gracza i stworzyłem możliwość jego poruszania. Uzyskanie satysfakcjonującego efektu nie było zbyt proste. Testowałem różne rozwiązania, aż w końcu mój wybór stanął na funkcji y = 2*sqrt(x) [y - prędkość gracza, x - wychylenie akcelerometru]. Użycie takiej funkcji do konwersji wychyleń akcelerometru na prędkość gracza pozwoliło mi uzyskać szybką reakcję w przypadku małych wychyleń przy jednoczesnym ograniczeniu maksymalnej prędkości w przypadku dużych wychyleń. W kolejnym kroku stworzyłem kilka obrazków dla przeszkód (aby miały różne wielkości) i napisałem funkcję, która tworzyła je w losowych miejscach ponad górną krawędzią ekranu. Nadanie im prędkości w dół wywołało iluzję poruszania się statku gracza. Następnie zaimplementowałem wykrywanie kolizji obiektów i tym samym dodałem system żyć oraz punktów dla gracza: Przy okazji stworzyłem jeszcze obiekt odpowiadający za pocisk, który potrafił niszczyć nadlatujące przeszkody. Na końcu dodałem okienko końca gry w przypadku utraty wszystkich żyć, które pozwalało na jej restart: Po stwierdzeniu, że wszystko działa jak należy nadszedł czas na ostatni krok: upiększenia graficzne. Do tej pory wszystkie elementy były tylko prowizorycznymi kształtami. Jako, że nie mam wielkiego talentu artystycznego, to postanowiłem poszukać darmowych paczek obrazków w internecie. Po znalezieniu zestawu obrazków użyłem ich do stworzenia prostych animacji, które zaimplementowałem w grze. Efekt końcowy wygląda następująco: PODSUMOWANIE Projekt nauczył mnie sporo o tworzeniu aplikacji z użyciem Qt. Wykorzystanie elektroniki do stworzenia kontrolera do gry dodatkowo umiliło naukę - w szczególności, że efekt końcowy wyszedł całkiem nieźle. Nie jest to gra na długie godziny, ale potrafiła zatrzymać na odrobinę czasu wszystkich, którym dałem wypróbować swój kontroler. Na koniec dorzucam link do repozytorium: https://github.com/Wirgiliusz/FlyAndShoot oraz filmik prezentujący działanie gry wraz z padem:
- 1 odpowiedź
-
- 6
-

-
- akcelerometr
- Arduino
-
(i 2 więcej)
Tagi:
-
Witam, właśnie przerobiłem sobie II część mini kursu Qt i mam pytanie na które na razie nie mogę samodzielnie znaleźć odpowiedzi. W jaki sposób zrobić sterowanie w odwrotnym kierunku? Mam napisany stoper w Qt i chciałbym np. go włączać i wyłączać przy pomocy przycisków podłączonych do Arduino.
- 3 odpowiedzi
-
- Arduino Uno
- qt
-
(i 1 więcej)
Tagi: