Przeszukaj forum
Pokazywanie wyników dla tagów 'programowanie'.
Znaleziono 43 wyników
-
Cześć, myślę nad projektem elektronicznej szachownicy, która będzie identyfikować jaka figura stoi na polu. Wiem, że jest już podobny temat na forum, jednak założeniem tamtego projektu było, aby elektroniczna szachownica nie różniła się niczym od tej tradycyjnej, żadne wiercenie czy coś nie wchodziło w grę. Mój projekt nie ma takiego ograniczenia i zastanawiam się czy następujące rozwiązanie ma jakiś sens: figury i pionki będą miały pod spodem diody o różnej barwie, a każde pole będzie posiadać czujnik koloru, który w ten sposób ma zidentyfikować naszą bierkę. Nie miałem co prawda do tej pory styczności z czujnikami koloru i nie wiem czy to w ten sposób zadziała, stąd moje pytanie do Was. Myślicie, że ma to rację bytu? Czy sugerujecie jakieś inne rozwiązanie?
- 20 odpowiedzi
-
- Elektronika
- programowanie
-
(i 1 więcej)
Tagi:
-
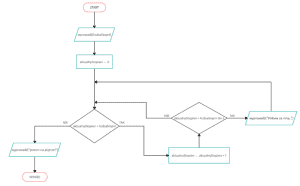
Czego dowiesz się z tego artykułu? Każdy to robi, natomiast prawie nikt nie zwraca na to uwagi. Nawet czytając ten tekst, organizm czytelnika wykonuje ściśle określoną listę kroków, która pozwala mu na zrozumienie czytanego tekstu. Algorytm to uporządkowany zbiór zadań, które wykonuje się w celu rozwiązania problemu. Czytając poniższy tekst zrozumiesz, że algorytmy są związane z praktycznie wszystkim co robisz na co dzień. Wprowadzę Cię do zapisu algorytmów. W artykule przedstawiono również 2 proste algorytmy zapisane w formie programu dla Arduino. Algorytmy w codziennym życiu. Załóżmy, że chcielibyśmy upiec ciasto, tak jak robiła to nasza babcia, która kierowała się konkretnym przepisem. Zaglądamy do jej zeszytu i czytamy, że potrzebujemy jajka, mąkę, masło i inne składniki. Pierwszym krokiem jest pokrojenie masła. Drugi to dodanie mąki, proszku do pieczenia, cukru i masła do miski. Po kolejnych 10 krokach wyciągamy pyszne ciasto z piekarnika i po ostygnięciu delektujemy się nim. Postępujemy tutaj według jasno określonej listy zadań, którą wymyśliła nasza babcia i dzięki której możemy osiągnąć pożądany cel. Po zjedzeniu ciasta wychodzimy na spotkanie z naszym znajomym. Nasz kolega mieszka na 1 piętrze, a winda nie działa, więc kierujemy się na schody. Wchodzimy na pierwszy stopień i weryfikujemy, czy jesteśmy na 1. piętrze. Jeżeli nie, to wchodzimy o 1 stopień wyżej i powtarzamy to, dopóki nie znajdziemy się na docelowym piętrze. W tym przypadku nasze postępowanie jest wyrażone za pomocą powtarzających się czynności, które kończymy, gdy założony przez nas warunek się spełni. Oczywiście w takich sytuacjach postępujemy automatycznie, ale warto było o tym wspomnieć, bo są to życiowe przykłady algorytmów - przepisów, które prowadzą do rozwiązania problemu, np. upieczenia ciasta, lub wejścia na 1. piętro. Mówimy o algorytmie, gdy jest on: poprawny - działa, jednoznaczny - daje ten sam wynik przy takich samych danych, skończony - nie działa w nieskończoność, efektywny - wykonuje się w sensownym czasie. Trzeba pamiętać, że algorytm ≠ program. Jeżeli algorytm jest zapisany językiem programowania, to wtedy możemy mówić o programie. Zapis algorytmów i przykłady Pamiętaj, że bardzo złym pomysłem jest zapisywanie algorytmów jako jakąś opowieść, bo może to zaburzać interpretację ich działania. Dobrym zwyczajem jest zapisywanie ich technikami, które zostały przedstawione poniżej. Lista kroków Najprostszą i najbardziej naturalną techniką jest zapis algorytmu w postaci ponumerowanych punktów, w których wypisujemy po kolei, co robimy. Zależnie od sytuacji, kroki można pomijać lub do nich wracać. Uproszczony algorytm wykonania ciasta. Autor nie ponosi odpowiedzialności za korzystanie z tego przepisu! pokrój 100 g zimnego masła na małe kosteczki dodaj do miski: 200 g szklanki mąki, pokrojone masło, 13 g proszku do pieczenia, 26 g cukru i rozbite jajko bez skorupki zmieszaj porządnie zawartość miski ciasto włóż do lodówki po 15 minutach wyciągnij ciasto piekarnik nagrzej do 180 stopni Celsjusza wypełnij formę ciastem i dodaj owoce włóż do piekarnika blachę z ciastem na 50 minut sprawdź czy gotowe. Jeżeli tak to przejdź do kroku 12. W przeciwnym razie przejdź do kroku 10 poczekaj minutę przejdź do kroku 9 wyjmij ciasto i daj mu ostygnąć zakończ algorytm Powyższy algorytm jest uproszczeniem. Bezmyślne kierowanie się nim może skutkować tym. Jesteśmy ludźmi i raczej każdy rozumie zwrot dodaj cukier. Algorytm wchodzenia po schodach: sprawdź czy wszedłeś na docelowe piętro. Jeżeli tak, to przejdź do kroku 4. W przeciwnym razie przejdź do następnego kroku wejdź o jeden stopień do góry przejdź do kroku 1 zakończ algorytm W powyższych algorytmach pojawiają się instrukcje warunkowe (jeżeli) i pętle (jeżeli… przejdź do kroku poprzedniego) - jedne z najważniejszych zagadnień programowania. Instrukcją warunkową nazywamy fragment programu, który praktycznie odpowiada na pytanie w formie: tak/nie, prawda/fałsz, 1/0. Na podstawie odpowiedzi może wykonywać jakąś czynność. Pętla to fragment kodu, który powtarza się, jeżeli warunek przypisany do tej pętli jest spełniony. W kolejnych przykładach będę posługiwał się tylko algorytmem wchodzenia po schodach, bo jest on krótki i wystarczy do wyjaśnienia innych technik zapisywania algorytmów. Pseudokod Jak sama nazwa wskazuje, jest to symbolicznie zapisany kod, który w dużej mierze zachowuje zasady języków programowania. W tym artykule wykorzystamy zasady, które opisano w tym dokumencie. Należy pamiętać, że nie istnieje oficjalny standard dla pseudokodu i to jest tylko szkolny przykład. Operacje matematyczne dodawanie – + odejmowanie – - mnożenie – • dzielenie – / dzielenie całkowite – div reszta z dzielenia – mod Przypisanie wartości do zmiennej a ← 3 Instrukcja warunkowa jeżeli a = 3 wykonuj a ← 0 w przeciwnym razie a ← 1 Operatory porównania większe - > większe równe - ≥ mniejsze - < mniejsze równe - ≤ równe - = nierówne - ≠ Operatory logiczne AND - i OR - lub Pętle dopóki a < 10 wykonuj a ← a + 1 lub dla i = 1, 2, 3, … 10 wykonuj a ← a + 1 lub wykonuj a ← a + 1 dopóki a < 10 Przedstawmy teraz algorytm wchodzenia po schodach w postaci pseudokodu. Musimy założyć pewne uproszczenia i dodatki: z góry wiemy ile dane schody mają stopni wejście na stopień traktujemy jako dodanie 1 do zmiennej wskazującej aktualny stopień gdy będziemy na środkowym stopniu to powiemy “połowa za mną…” po wejściu na piętro jesteśmy bardzo szczęśliwi, że nasz algorytm działa, więc mówimy “jestem na piętrze!” wprowadź liczbaStopni aktualnyStopien ← 0 dopóki aktualnyStopien < liczbaStopni wykonuj aktualnyStopien ← aktualnyStopien + 1 jeżeli aktualnyStopien = liczbaStopni div 2 wypisz “Połowa za mną…” wypisz “Jestem na piętrze!” Zapisując algorytm w pseudokodzie, pamiętaj, żeby stosować wcięcia do operacji, które dotyczą użytej wcześniej instrukcji, takiej jak instrukcja warunkowa. Zapewni to czytelność i poprawne działanie kodu, ponieważ pseudokod bazuje na wcięciach. Pseudokod zapewnia szybki zapis algorytmu i możliwość łatwego przekonwertowania go na język programowania. Schemat blokowy W tej technice używamy bloków o konkretnym kształcie, aby wskazać różne instrukcje algorytmu. Podstawowe kształty: owal - miejsce rozpoczęcia/zakończenia algorytmu prostokąt - operacje na zmiennych romb - instrukcja warunkowa równoległobok - wprowadzenie/wypisanie danych I tak jak poprzednio, algorytm wchodzenia po schodach: Dla czytelności polecam wejść w pełny obraz. Schemat blokowy czyta się od punktu START i podąża się zgodnie ze strzałkami, wykonując wszystkie operacje zawarte w mijanych blokach. Spróbuj przeanalizować powyższy algorytm! Dzięki schematowi blokowemu będziesz mógł przedstawić swoje algorytmiczne pomysły w czytelny i klarowny sposób. Należy pamiętać, że schemat blokowy dobrze sprawdza się w algorytmach mniejszych rozmiarów. Spróbuj sobie wyobrazić, co by było, gdyby na schemacie znajdowało się 100 różnych bloków i byłoby między nimi dużo połączeń… Język programowania Wcześniejsze techniki zapisu algorytmów są stosowane do ich przedstawienia w sposób symboliczny. Komputer to maszyna i potrzebuje konkretnych instrukcji, dlatego stosuje się języki programowania, które są jednoznaczne i precyzyjne. Mówiąc chcę dodać dwie liczby trzeba jeszcze sprecyzować, jakie mają wartości, jakiego są typu, gdzie będzie przechowywany wynik itp. Każdy język charakteryzuje się składnią i semantyką, czyli sposobem, w jaki programy napisane w danym języku są konstruowane i interpretowane przez komputer. Składnia odnosi się do struktury i zapisu gramatycznego kodu, czyli do tego, jakie konstrukcje i polecenia są akceptowane w danym języku. Z kolei semantyka odnosi się do znaczenia tych konstrukcji oraz sposobu, w jaki są one rozumiane i wykonane przez interpreter lub kompilator. Poniżej znajduje się zapis algorytmu wchodzenia po schodach w języku C. #include <stdio.h> int main() { int iloscStopni = 10; int aktualnyStopien = 0; while (aktualnyStopien < iloscStopni) { aktualnyStopien = aktualnyStopien + 1; if (aktualnyStopien == iloscStopni / 2) { printf("Polowa za mna!\n"); } } printf("Jestem na pietrze!\n"); return 0; } Tutaj warto zaznaczyć jak korzysta się z funkcji. Nazwę możesz kojarzyć z matematyki, gdzie występuje funkcja f(x). Dokładnie w ten sam sposób działają funkcje w programowaniu. Wywołując ją podajesz jej nazwę i w nawiasach argumenty, które zostaną wykorzystane do pewnych operacji. Funkcja może zwracać pewną wartość lub nie. Np. funkcja printf() nic nie zwraca, ale wypisuje napis w konsoli. Jeżeli zwraca to musimy podać zmienną przechowującą wartość wyniku. Na początku programu musimy pobrać bibliotekę, w której znajdują się funkcje, których będziemy używali w programie. Za to odpowiada pierwsza linijka - #include <stdio.h>. W C operacje pisze się między nawiasami klamrowymi, które oznaczają początek i koniec danej instrukcji. W tym przypadku cały program jest zapisany w funkcji głównej main(), która zawsze się wykonuje przy uruchomieniu programu. Na końcu każdej operacji musi wystąpić średnik! Żeby nie komplikować kodu pobraniem wartości założyłem, że wiemy od samego początku, ile jest stopni na schodach, dlatego równocześnie z deklaracją, że będzie to zmienna stałoprzecinkowa int, przypisujemy jej wartość 10: int iloscStopni = 10;. while() to pętla odpowiadająca pętli dopóki w pseudokodzie. W nawiasach wpisujemy warunek wykonania się kolejnego kroku pętli. Funkcja printf() wyświetla napis zawarty w nawiasach, w cudzysłowie. Porównaj kod zapisany pseudokodem z tym w C. Jestem pewny, że dostrzeżesz podobieństwa. Algorytmika w Arduino Należy pamiętać, że programy, które piszemy na Arduino, działają w nieskończonej pętli. Procesory, mikrokontrolery i inne sterowniki są projektowane tak, aby mogły działać cały czas. Z tego powodu programy w Arduino wykonują się w dwóch funkcjach - setup() i loop(). Dodatkowo warto zaznaczyć, że język wykorzystywany w Arduino IDE jest praktycznie językiem programowania C++. setup() wykonuje się tylko i wyłącznie raz przy starcie całego programu. Używamy tej funkcji, żeby rozpocząć pewne procesy lub ustawić wejścia i wyjścia na odpowiednie tryby. Stąd jej nazwa, która przetłumaczona na j. polski brzmi konfiguracja. Konfigurujemy i przygotowujemy środowisko na późniejsze etapy wykonywania programu. loop() wykonuje się po zakończeniu funkcji setup i działa w pętli - wykonuje się cały czas. Tutaj umieszczamy operacje związane z np. sterowaniem i przechwytywaniem informacji. Przykładowe algorytmy na Arduino Blink Na początku zajmiemy się miganiem diodą LED. Nie musisz nic pisać, aby skorzystać z tego programu! Włącz Arduino IDE -> kliknij zakładkę File -> Examples -> 01.Basics -> Blink. Otworzy się nowe okienko z programem Blink. Zauważysz dużo komentarzy, które są poprzedzone dwoma myślnikami, lub znakami /* i zakończone */. Możesz je usunąć. Zostanie poniższy kod: void setup() { pinMode(LED_BUILTIN, OUTPUT); } void loop() { digitalWrite(LED_BUILTIN, HIGH); delay(1000); digitalWrite(LED_BUILTIN, LOW); delay(1000); } pinMode() ustawia wybrany pin na wejście lub wyjście. Przyjmuje dwa argumenty - numer pinu i wybranie trybu. Arduino ma wbudowaną stałą, która wskazuje na pin wbudowanej w płytkę diody, więc to będzie nasz pierwszy argument. Drugim będzie OUTPUT, czyli ustawienie pinu na wyjście. Ta funkcja wykona się tylko raz, bo znajduje się w setup(). W funkcji loop() jako pierwszy krok ustawiamy pin LEDa na stan wysoki (zapali się) funkcją digitalWrite(), podając pin tej diody i argument HIGH oznaczający stan wysoki. Funkcja delay() powoduje czekanie programu. Wartość w nawiasach to długość czasu w milisekundach. Potem wyłączamy diodę, czekamy sekundę. Funkcja loop() wykonuje się od nowa. Czy jesteś w stanie zapisać algorytm migania diodą w postaci schematu blokowego? Czytanie przycisku Poniżej znajduje się program do zapalania lampki, gdy wciśnięty jest przycisk na pinie 7. Spróbuj go przeanalizować i pochwal się w komentarzu, jak działa! Dodatkowo w ramach ćwiczenia, polecam zapisać go w postaci pseudokodu. Kilka podpowiedzi: zmienne i stałe można deklarować poza głównymi funkcjami. Można wtedy się do nich odwołać w każdym miejscu w programie #define oznacza deklarację stałej, której nie zmienia się przez cały program. Symbolicznie stałe zapisuje się wielkimi literami digitalRead() czyta i zwraca stan, który aktualnie jest na pinie funkcja else() wykonuje się wtedy, gdy instrukcja warunkowa zwróciła fałsz #define PIN_LED 8 #define PIN_BUTTON 7 int buttonState = 0; void setup() { pinMode(PIN_LED, OUTPUT); pinMode(PIN_BUTTON, INPUT); } void loop() { buttonState = digitalRead(PIN_BUTTON); if (buttonState == HIGH) { digitalWrite(PIN_LED, HIGH); } else { digitalWrite(PIN_LED, LOW); } } Podsumowanie Znajomość pojęcia algorytm to kluczowa umiejętność w świecie programowania. Jeśli zaczynasz pisać kod na platformę Arduino, to warto zgłębić tę tematykę. Nie ograniczaj się tylko do zapisu algorytmów - zrozum, jak działają i jak możesz je wykorzystać w praktyce. Gorąco polecam skorzystać z kursu Arduino na Forbocie, abyś mógł szybko przekuć swoją wiedzę na konkretne projekty.
- 8 odpowiedzi
-
- 8
-

-

-
- programowanie
- nauka
-
(i 1 więcej)
Tagi:
-
Cześć, oferuję do sprzedaży dużą kolekcję książek papierowych z zakresu programowania i informatyki. Coraz rzadziej z nich korzystam bo dużą część tej wiedzy "mam w głowie". Polecam osobom, które dopiero chcą się nauczyć danych zagadnień. Nie wymienię wszystkich tytułów, bo po prostu jest ich za dużo - proszę pytać o dane zagadnienie, a odpowiem jakie mam pozycje. Główne kategorie: 1) Programowanie w językach C/C++ 2) Języka Java - programowanie oraz wiele innych zagadnień 3) PHP +HTML4 4) Język prog. Perl 5) Seci TCP/IP + firewall+bezpiec zeństwo 6) Hacking i Reverse Engineering 7) Excel+ office 8 )Język C# + .NET 9) XML +XSLT 10) programowanie gier - kilka tytułów 11) programowanie OpenGL 10) elektronika - np. programowania MCU AVR w C++ 11) UML + projektowanie obiektowe Uwaga! - nie sprzedaję ksiązek dot. OS Linux lub Unix. Tutaj zdjęcie tej kolekcji: Wszystkie ceny do negocjacji (postaram się, aby były konkurencyjne). Koszty wysyłki ponosi kupujący. Pozdrawiam
-
- 1
-

-
- ksiązki
- programowanie
-
(i 1 więcej)
Tagi:
-
Napisz program HTML z wyglądem wiersza poleceń, który będzie mógł być przełączany pomiędzy wyglądem zielonego systemu Linux, Windows 11, Windows 3.1, Mac OS oraz Raspberry Pi. Musisz zmienić wygląd, znak zachęty, tło i obramowanie oraz kolor, aby miał on wygląd aplikacji. Pole tekstowe także musi się znaleźć. Po wpisaniu w nie tekstu powinien znikać tekst. Dodatkowo, musisz dodać pasek 'X', '_' i 'zmień rozmiar', ale pamiętaj, że wygląd, znak zachęty, kolor, obramowanie i pole tekstowe nie mogą się powtarzać!
- 11 odpowiedzi
-
Dzień dobry, Chciałbym się zapytać czy istnieje na urządzeniu Raspberry Pi 3B+ polski lektor(męski) ?- Python, biblioteka: pyttsx3. Szukam już po internecie od dłuższego czasu i na nic nie mogę trafić. Id polskiego głosu jaki pokazuje mi program brzmi "polish" jednak po wybraniu go brzmi on dość mało "polsko". Chciałbym się dowiedzieć czy ten głos po prostu taki jest, czy ja coś robię nie tak. Jeśli istnieje jakiś inny sposób dodania polskiego głosy do maliny to prosiłbym o podpowiedź gdzie i jak mogę go znaleźć. (Sorki za jakoś zdjęcia, ale zależy mi na czasie)
- 1 odpowiedź
-
- Raspberry Pi
- Pyton
-
(i 2 więcej)
Tagi:
-
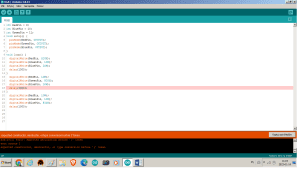
Dzień dobry nazywam się Antek dostałem w prezencie książkę ,,Arduino dla dzieci". Próbuję wykonywać przykłady z książki, ale program ,,Arduino" ciągle wyrzuca mi błędy. Prosił bym o pomoc w zweryfikowaniu problemu poniżej przesyłam przykład kodu jaki napisałem. Z góry dziękuje za pomoc. int RedPin = 9; int BluePin = 10; int GreenPin = 11; void setup() { pinMode(RedPin, OUTPUT); pinMode(GreenPin, OUTPUT); pinMode(BluePin, OUTPUT); } void loop() { digitalWrite(RedPin, HIGH); digitalWrite(GreenPin, LOW); digitalWrite(BluePin, LOW); delay(1000); } digitalWrite(RedPin, LOW); digitalWrite(GreenPin, HIGH); digitalWrite(BluePin, LOW); delay(1000); } digitalWrite(RedPin, LOW); digitalWrite(GreenPin, LOW); digitalWrite(BluePin, HIGH); delay(1000); digitalWrite(RedPin, HIGH); digitalWrite(GreenPin, HIGH); digitalWrite(BluePin, HIGH); delay(1000); digitalWrite(RedPin, HIGH); digitalWrite(GreenPin, LOW); digitalWrite(BluePin, HIGH); delay(1000); digitalWrite(RedPin, HIGH); digitalWrite(GreenPin, HIGH); digitalWrite(BluePin, LOW); delay(1000); digitalWrite(RedPin, LOW); digitalWrite(GreenPin, HIGH); digitalWrite(BluePin, HIGH); delay(1000);
- 1 odpowiedź
-
- arduino dla dz
- kodowanie
- (i 1 więcej)
-
Cześć! Zapraszam wszystkie osoby, którym nie straszna jest analiza danych, #BigData, #MachineLearning czy #SztucznaInteligencja do udziału w #hackathonie CuValley Hack 2023 - III edycja Kiedy? 27-29 stycznia 2023 Gdzie? Online Jak? Zupełnie za darmo! Co na Was czeka? 3 zadania i pula nagród w wysokości 120 000 PLN! 40 godzin kodowania i networking na Slacku analiza danych, #AI, #MachineLearning, #BigData webinary, Keynote Speakerzy, porządna dawka wiedzy i inspiracji! Zarejestruj się już dzisiaj, aby otrzymać atrakcyjny prezent powitalny: https://cuvalley.com/
-
Dzień Dobry, Chciałbym nauczyć się podstaw assemblera. Mam tutaj na myśli strukturę języka (dyrektywy, sekcje programu itp.) - inaczej mówiąc, zagadnienia niezależne od architektury docelowej. Wiedzę chciałbym najbardziej wykorzystać przy pracowaniu z układami AVR i ARM. Korzystając z zasobów internetu trafiłem na wiele "tutoriali", jednak wszystkie z nich były wg mnie niedopracowane - wiele terminów było omawianych powierzchownie albo wcale, jakby autorzy z góry zakładali, że każdy te terminy zna. Tak więc, jeśli ktoś może zasugerować przystępną, w miarę aktualną lekturę, byłbym wdzięczny za jej link/tytuł.
- 13 odpowiedzi
-
- programowanie
- nauka
-
(i 1 więcej)
Tagi:
-
Cześć. Postanowiłem zamieścić tu przykład kodu w ramach podzielenia się swoja "twórczością". Jeśli zły dział, proszę przenieść. Post głównie w celach edukacyjnych dla osób, które jeszcze nie miały okazje zrezygnować z miliona zmiennych Pin_1, Pin_2 itd. Dużo przyjemniej i czytelniej jest mieć wszystko skompresowane do obiektów, nawet jeśli to bedzie przerost formy nad treścią. Po prostu sam chciałbym coś takiego przeczytać rok-dwa temu 🙂 Swego czasu, gdy trochę więcej poświęcałem czasu na embedded, natrafiłem na jednym z kursów M. Salamona fajną (według mnie) metodę implementacji obsługi przycisku. Postanowiłem sobie ją trochę przerobić, gdyż oryginał był pisany pod C i używał callbacków, które średnio mi dobrze pasowały, bo za każdym razem napotykałem rozmaite problemy, z którymi średnio sobie umiałem poradzić. Napisałem więc sobie to jako klasę, a kolejno dopisałem drugą klasę, która dziedziczy po niej, a jednocześnie implementuje to co dzieje się po wciśnięciu tego przycisku. Jest to taki chyba najprostszy przykład zastosowania programowania obiektowego dla arduino. Zamieszczam Link do GitHub z plikami .h i .cpp. gdyż wstawienie tu całego kodu byłoby trochę przesadą? Celem w ogóle użycia dziedziczenia było zrobienie swoistej "templatki" dla klasy, która implementuje obsługę przycisku, ale nie definiuje tego co dzieje się po wciśnięciu tego przycisku. Zapewne 80% przycisków w projektach po prostu wystawia jakiś stan na konkretny Pin, więc można było darować sobie to dziedziczenie, no ale.. zrobiłem sobie to głównie pod siebie na przyszłość. W temacie programowania obiektowego jestem początkujący więc wszelakie uwagi od bardziej doświadczonych kolegów mile widziane, bo niestety ale wszystko to moje własne próby sklejenia czegoś z informacji, które zdobyłem. Opisując skromnie co dzieje się w implementacji i jakie są założenia: 1. Brak możliwości stworzenia podstawowej klasy // virtual destructor virtual ~TypeButton() = 0; // virtual methods virtual void ButtonPressed() = 0; virtual void ButtonNotPressed() = 0; Chciałem stworzyć sobie klasę, która będzie miała zaimplementowaną swoista "blokade", żeby nie kusiło stworzenia obiektu, który nie posiada implementacji dla funkcji obsługującej przycisk. W tym celu zmieniłem destruktor na wirtualny i przypisałem mu 0. W ten sposób ustawiłem destruktor czysto wirtualny, czyli taki którego nie można wywołać. Co za tym idzie, nie można również stworzyć obiektu. 2. Funkcje Pressed i NotPressed są wykonywane raz Funkcje wykonywane są raz tylko przy zmianie stanów z Debbounce -> Pressed i z Pressed-> Idle. Zabezpieczało mnie to przed wchodzeniem ciągle, w funkcje, która ustawia stan na wysoki/niski. 3. Działanie głównie opiera się na sprawdzaniu w pętli metody ButtonTask() void TypeButton::ButtonTask() { switch (this->State) { case IDLE: ButtonIdle(); break; case DEBBOUNCE: ButtonDebbounce(); break; case PRESSED: ButtonIsPressed(); break; default: break; } } Metoda za każdym razem sprawdza aktualny stan obiektu, z którego została wywoływana (this->State) i wykonuje funkcje, zależnie od tego w jakim stanie znajduje się aktualnie przycisk. 4. Opierając się na Klasie-rodzic można dorabiać dalej własne implementacje klasy-dziecka, które bedą wykonywać inne zadania. Kwestia inwencji własnej. Ogólnie, jak wspomniałem wcześniej wygląda to jak przerost formy nad treścią, ale obecnie bardzo mi ułatwia pisanie prototypów bo nie musze znowu martwić czy dobrze napisałem kod do przycisku. No i było bardzo fajną lekcją w kontekście robienia klas/metod wirtualnych. Z napotkanych problemów: Mimo, że zaimplementowałem destruktor jako pure virtual to i tak musiałem dodać w pliku .cpp na początku: TypeButton::~TypeButton(){} Bez tego dostawałem ciągłe błedy o tym, że w klasie-dziecko jest nieznany typ destruktora własnie TypeButton::~TypeButton(). Trochę nie mogłem zrozumieć czemu musiałem to zrobić. Wygrzebałem to w jednym z tematów na Stack Overflow i było to tam opisane czymś w rodzaju "Czasem trzeba dodać tego typu deklaracje mimo pure virutal destruktora". Albo ja nie uważałem podczas uczenia się, ale rzadko kiedy widziałem by ktoś miał taki problem. Może ktoś dużo mądrzejszy mi to wytłumaczy? 🙂 To by było na tyle. Wszelakie uwagi mile widziane
- 5 odpowiedzi
-
- programowanie
- Arduino
-
(i 1 więcej)
Tagi:
-
Visual Studio problem z instalacją pakietów NuGet dla linux pod rpi
Mati294 opublikował temat w Programowanie
Witam próbuje poustawiać sobie wszystko do programowania i mam problem z instalacją pakietów NuGet w visual studio bo wyskakuje następujący błąd. "Błąd Nie można zainstalować pakietu „System.Device.Gpio 2.1.0”. Próbujesz zainstalować ten pakiet w projekcie, którego celem jest „native,Version=v0.0”, ale pakiet nie zawiera żadnych odwołań zestawu ani plików zawartości zgodnych z tą strukturą. Aby uzyskać więcej informacji, skontaktuj się z autorem pakietu." Nie bardzo wiem co mam z tym zrobić a w internecie nie widze nic sensownego na ten temat.-
- programowanie
- RPi 3 B
-
(i 1 więcej)
Tagi:
-
Witam, szukam dodatku/programu pozwalającego na ustawienie okienek w visual studio tak jak to wygląda w windows forms ale działającego na linuxe. W skrócie program ma komunikować sie przez modbus z arduino a te dane chce chce wyświetlić na monitorze i mieć klikalne przyciski i tym podobne. Ewentualnie jakieś inne rozwiązanie okienkowe chociaż najlepszy był by program klikalny najlepiej darmowy
- 2 odpowiedzi
-
- Raspberry Pi
- linux
- (i 3 więcej)
-
Cześć, zastanawiam się na programowanie stm32 Blackpill. Póki co mam napisany program pod Nucleo-f7 i chciałbym teraz przenieść ten projekt na Blackpill ale niestety nie mogę znaleźć żadnych informacji na ten temat. Znalazłem jedynie informację przez Arduino ale nie chciałbym też pisać programu od początku. Czy jest na to jakiś dobry sprawdzony sposób?
-
Zapraszamy do współpracy osoby, posiadające doświadczenie w pracy z Arduino, pasjonujące się nowoczesnymi technologiami i lubiącymi pracę z dziećmi. Robocode to młoda, progresywna firmą, oferująca szkolenia dla dzieci i młodzieży w wieku od 8 do 16 lat w zakresie robotyki, programowania i myślenia projektowego 🚀 🤖 W związku z otwarciem pierwszej w Katowicach szkoły poszukujemy nauczycieli/instruktorów zajęć, pragnących rozwijać ją razem z nami! Nauczyciel w Robocode odpowiada za: Przeprowadzanie zajęć w interesujący i zrozumiały sposób, Znalezienie wspólnego języka z dziećmi, Śledzenie trendów innowacji w IT, Bieżącą współpracę z menedżerem szkoły i zespołem. 😎 Instruktor Robocode jest ekspertem, przyjacielem i mentorem, więc jeśli czujesz, że chodzi o Ciebie, jeśli lubisz dzielić się wiedzą oraz jesteś aktywną, dobrze zorganizowaną i nastawioną na rozwój osobą, dołącz do nas! Zapewniamy niezbędne materiały oraz szkolenia dla efektywnej pracy i rozwoju Twoich kompetencji, proponujemy system podwyższenia stawki początkowej. Wymiar pracy dostosowany jest do Twojej dyspozycyjności. Brzmi interesująco? A w rzeczywistości wygląda jeszcze ciekawiej! 📩 📩 📩 Osoby zainteresowane prosimy o przesłanie CV z aktualną klauzulą RODO oraz kilku zdań o sobie na adres poland.robocode@gmail.com. Więcej o nas przeczytać można na stronie robocode.pl. Czekamy na Ciebie w naszym super zespole! 😊
-
- 1
-

-
- Praca
- Arduino Uno
-
(i 3 więcej)
Tagi:
-
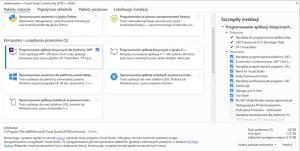
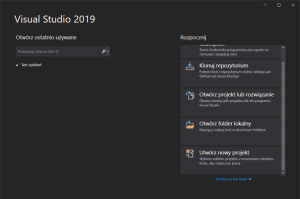
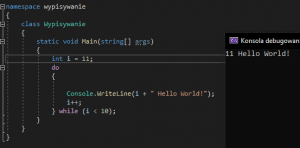
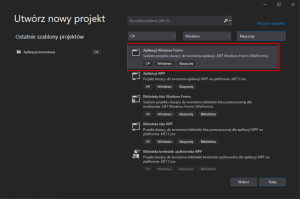
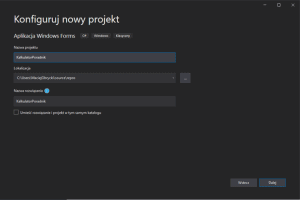
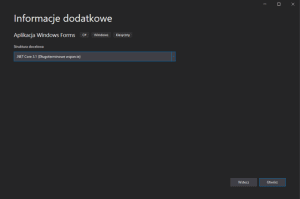
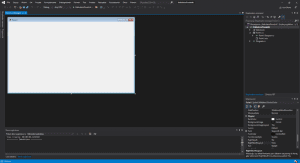
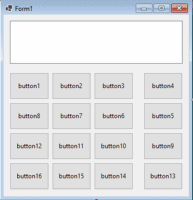
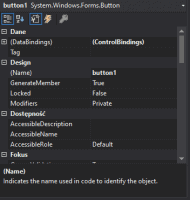
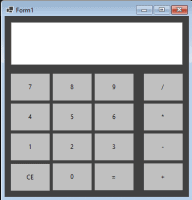
Słowem wstępu Niniejszy poradnik jest przeznaczony dla osób, które nie miały dotąd styczności z programowaniem aplikacji wizualno-obiektowych przy użyciu języka C# oraz platformy .NET (czytane jako dotnet). Skupimy się tu na podstawach języka oraz na tym, jak krok po kroku napisać wybrane aplikacje. Na początek trochę teorii Język C# jest odpowiedzą firmy Microsoft na obiektowy język Java. Struktura obu języków jest podobna, a więc osoba programująca do tej pory w Javie szybko będzie mogła stosować w C# znane już sobie mechanizmy. Platforma .NET pozwala na pisanie programów nie tylko w C#, ale także w F#, C++, Visual Basic'u, Pythonie, HTML-u, Javascript’cie czy Node.js - .NET zakłada, że wszystkie języki programowania są równe, jednak to, że Microsoft stworzył język C# oraz platformę .NET sprawiło, że programowanie w tym środowisku przy użyciu języka C# jest najbardziej wydajne. C# oraz platforma .NET pozwala także na pisanie aplikacji sieciowych, jednak ten temat nie zostanie tutaj poruszony. Ten artykuł bierze udział w naszym konkursie! 🔥 Na zwycięzców czekają karty podarunkowe Allegro, m.in.: 2000 zł, 1000 zł i 500 zł. Potrafisz napisać podobny poradnik? Opublikuj go na forum i zgłoś się do konkursu! Czekamy na ciekawe teksty związane z elektroniką i programowaniem. Sprawdź szczegóły » Podstawowa wiedza Zakładam, że część osób czytająca ten poradnik miała już w swoim życiu styczność z jakimś językiem programowania wysokiego poziomu, mimo to zachęcam do zapoznania się z tą częścią poradnika, a także wracania do niej w razie potrzeb. Informacje na temat środowiska oraz zapoznania się z nim będą w oddzielnej części, przeznaczonej tworzeniu aplikacji wizualno-obiektowej. Osobom, które nie wiedzą jednak czym jest język wysokiego poziomu spróbuję wyjaśnić za pomocą skrótu myślowego i odpowiedniego rysunku: W dużym skrócie: istnieją języki wysokiego i niskiego poziomu. Język wysokiego poziomu to ten zrozumiały dla człowieka, mający postać zmiennych, ich nazw, pętli, instrukcji warunkowych itd. Natomiast język niskiego poziomu to ten najbliższy komputerowi, mający postać zer i jedynek, operacji na pamięci itd. Dawno temu ludzie programowali maszyny za pomocą kart perforowanych z wyciętymi dziurami. Było to swoistym językiem niskiego poziomu, dochodziło do błędów i było nieprzystępne dla ludzi. To właśnie było powodem powstania języków wysokiego poziomu oraz kompilatorów/interpreterów tłumaczących je na kod maszynowy. Język C# pozwala nam pracować z poniższymi typami danych byte – przyjmuje wartości od 0 do 255 char – znaki w Unicode bool – prawda / fałsz sbyte – wartości od -128 do 127 short – wartości od -32,765 do 32,767 ushort – wartości od 0 65,535 int – wartości od -2,147,483,648 do 2,147,483,647 uint – wartości od 0 do 4,294,967,295 long – wartości od 18,446,744,073,709,551,615 ulong – wartości od 0 do 18,446,744,073,709,551,615 float – wartości od -3.402823e38 do 3.402823e38 double – wartości od -1.79769313486232e308 do 1.79769313486232e308 decimal – wartości +/- od 1.0 x 10e-28 do 7.9 x 10e28 string – sekwencja znaków Unicode DateTime – format daty i czasu (0:00:00am 1/1/01 do 11:59:59pm 12/31/9999) Oprócz tych typów danych są także typy skalarne enum oraz struct, jednak ich temat nie będzie teraz rozwijany. W wymienionych powyżej typach danych, niektóre posiadają przedrostek u- i oznacza on, że typ jest unsigned czyli nieprzypisany. To z kolei oznacza, że wartości ujemne zostały przeniesione na plus w celu zwiększenia pojemności typu. Środowisko programistyczne W tej części zajmiemy się pobieraniem środowiska oraz jego wstępną konfiguracją. Pobieranie środowiska Środowisko, w którym będziemy programować to Visual Studio Community 2019 i można je pobrać na stronie https://visualstudio.microsoft.com/pl/vs/community/, to środowisko jest darmowe. Wejdź pod podany przed chwilą adres, pobierz instalator i uruchom go na swoim komputerze. Instalacja środowiska jest prosta, więc poruszymy tylko niektóre aspekty z nią związane. Ekran instalatora Visual Studio Installer W tym poradniku potrzebne będzie nam pobranie dodatku Programowanie aplikacji klasycznych dla platformy .NET, znajduje się on w części Komputery i urządzenia przenośne. Instalator powinien sam zaznaczyć wymagane pakiety opcjonalne, jednak dla pewności sprawdź, czy w prawym okienku Szczegóły instalacji są zaznaczone opcje jak na powyższym zdjęciu. W przyszłości oczywiście możesz doinstalować kolejne pakiety przy użyciu programu, który instaluje się razem z Visual Studio (jest to Visual Studio Installer), jednak teraz potrzebne nam będą tylko te domyślnie zaznaczone. Po zaznaczeniu wciskamy przycisk Instaluj znajdujący się w prawym dolnym rogu. Po instalacji może być wymagane zalogowania się do konta Microsoft. Tworzenie projektu Po uruchomieniu Środowiska wybieramy opcję Utwórz nowy projekt. Ekran użytkownika po uruchomieniu środowiska Najpierw skupimy się na aplikacji konsolowej. Znajdź szablon "Aplikacja Konsolowa", upewnij się że wybrana opcja ma tag C# Nadajmy projektowi nazwę np. Hello World. W informacjach dodatkowych na razie nic nie zmieniamy. Wybieramy Utwórz i naszym oczom powinno pokazać się środowisko, w którym będziemy pracować. Domyślnie wygenerowana aplikacja konsolowa będzie miała już napisany kod programu Hello World, skupimy się więc na jego analizie oraz dodatkowych informacjach, które mogą się przydać. using System; namespace Hello_World { class Program { static void Main(string[] args) { Console.WriteLine("Hello World!"); } } } Na początek zaczniemy od funkcji Main. Znajdująca się w niej metoda WriteLine może odstraszać początkującego programistę, jednak spokojnie. Pracujemy z aplikacją konsolową, a co za tym idzie, jeśli chcemy wypisać coś w konsoli, musimy odwołać się do metody wypisz linie (WriteLine). Metoda ta należy do klasy konsola (Console). Metody oraz klasy można zrozumieć skrótem myślowym, w tym wypadku będzie to Konsola wypisz linie „Hello World!” class Program (klasa Program) jest klasą wygenerowaną, więc możemy napisać dla niej metodę, do której później będziemy mogli się odwołać, podobnie jak przy użyciu Console.WriteLine(); namespace Hello_World może wyglądać znajomo osobom, które pisały już w C++, gdzie dla ułatwienia stosowały using namespace std; w C# namespace deklaruje zakres (proste wytłumaczenie, czym jest zakres znajdzie się na końcu poradnika) jednak ten temat rozwiniemy za chwilę przy użyciu przykładu. W celu zademonstrowania i ułatwienia zrozumienia wiedzy zdobytej do tej pory, napisałem poniższy kod: using System; namespace Hello_World { class Klasa_HelloWorld { public static void Hello() { Console.WriteLine("Hello World!"); } } } namespace wypisywanie { class Klasa_Wypisywanie { static void Main(string[] args) { Hello_World.Klasa_HelloWorld.Hello(); } } } Aby uruchomić program klikamy przycisk oznaczony zielonym trójkątem Działanie kodu wygląda następująco: Wyjaśnię więc, co dzieje się po uruchomieniu programu. Funkcja Main znajdująca się w klasie Wypisywanie z namespace wypisywanie ma w sobie odwołanie do Metody Hello() klasy o nazwie Klasa_HelloWorld zakresu Hello_World. Sama klasa metoda jest publiczna (public static void). Z kolei metoda Hello() nie należy to klasy, w której jest wywoływana, jednak modyfikator dostępu public pozwala na jej wykorzystanie. Instrukcje wejścia/wyjścia Zanim przejdziemy dalej, trzeba wspomnieć o tym jak wyglądają instrukcje wejścia/wyjścia w C#. namespace wypisywanie { class Wypisywanie { static void Main(string[] args) { String input = Console.ReadLine(); Console.WriteLine(input); } } } Dwa podstawowe polecenia wejścia i wyjścia to Console.ReadLine() oraz znane nam już Console.WriteLine(), w tym wypadku utworzyłem zmienną input, która jest ciągiem znaków (String) i przekazałem programowi, że zawiera w sobie to, co użytkownik wpisze w konsoli. Wykonywanie działań w języku C# Jak pewnie się domyślasz, w języku C# można wykonywać działania arytmetyczne, operatory arytmetyczne. Wyniki ich działań pokazuje poniższy kod. namespace wypisywanie { class Wypisywanie { static void Main(string[] args) { double a = 10; double b = 4; Console.WriteLine(a + b); //dodawanie wynikiem będzie 14 Console.WriteLine(a - b); //odejmowanie wynikiem będzie 6 Console.WriteLine(a * b); //mnożenie wynikiem będzie 40 Console.WriteLine(a / b); //dzielenie wynikiem będzie 2,5 Console.WriteLine(a % b); //reszta z dzielenie wynikiem będzie 2 } } } Dla ułatwienia przekazu posłużyłem się zdefiniowanymi wartościami a oraz b, by w komentarzu (czym jest komentarz, wyjaśnię na końcu poradnika) pokazać przykładowe wyniki działań. W swoim kodzie możesz oczywiście wpisywać te zmienne przy użyciu polecenia Console.ReadLine(). Instrukcje warunkowe Pierwszą instrukcją warunkową, której działaniu się przyjrzymy jest if. Instrukcja warunkowa if przyjmuje jeden argument i wykonuje odpowiedni kod, jeśli argument jest spełniony. Warto także wspomnieć o słowie kluczowym else, które wykonuje inny kod, jeśli warunek nie został spełniony. Z połączenia obu tych poleceń wychodzi else if, który pozwala na doprecyzowanie kolejnego warunku. namespace wypisywanie { class Wypisywanie { static void Main(string[] args) { String input = Console.ReadLine(); if(input == "hello") { Console.WriteLine("Hello World!"); } else if (input == "poradnik") { Console.WriteLine("Witamy w poradniku programowania w C#"); } else { Console.WriteLine("podano błędną wartość"); } } } } Powyższy kod sprawdza, czy użytkownik wpisał w konsoli słowo hello lub poradnik, i wykonuje odpowiednie polecenia. Jeśli zaś użytkownik wpisał coś innego, kod wyświetli komunikat o podaniu błędnej wartości. Drugą instrukcją warunkową, którą poznamy jest switch. Słowa kluczowe switch oraz case działają na podobnej (lecz nie identycznej) zasadzie co if i else. Różnica polega na wygodzie pisania oraz czasie wykonywania instrukcji (nie będzie tu poruszana szczegółowa analiza różnic w działaniu obu instrukcji). namespace Hello_World { class Program { static void Main(string[] args) { String input = Console.WriteLine(); switch (input) { case "hello": Console.WriteLine("Hello World!"); break; case "poradnik": Console.WriteLine("Poradnik programowania w C#"); break; default: Console.WriteLine("podano błędną wartość"); break; } } } } Powyższy kod działa identycznie jak ten z wykorzystaniem if oraz else. Słowo kluczowe break przerywa działanie funkcji oraz pętli. Pętle w języku C# Teraz spróbujmy wypisać w konsoli napis „Hello World!” 10 razy, można oczywiście w tym celu skopiować fragment kodu odpowiedzialny za to 10 razy. Jednak co w wypadku, gdy stwierdzimy, że 10 razy to za mało? Wtedy kopiowanie kodu nie ma sensu. Do uproszczenia tego procesu posłużą nam pętle. Osobom, które są już zapoznane z pętlami, ten fragment nie wniesie nic nowego, można więc go pominąć. Osobom, które chcą sobie powtórzyć lub nie wiedzą nic o pętlach warto powiedzieć że istnieją cztery różne pętle: for foreach while do while Pętla for namespace wypisywanie { class Wypisywanie { static void Main(string[] args) { for(int i = 0; i<10; i++) { Console.WriteLine( i + " Hello World!"); } } } } Pętla for przyjmuję trzy argumenty, na obrazku są to kolejno: int i = 0 - ten argument wykonuje się tylko raz na początku wykonywania pętli; jest to zmienna, z którą pętla rozpoczyna swoje działanie; i<10 - to warunek pętli, w tym wypadku pętla będzie się wykonywała tak długo, aż wartość zdefiniowanej przed chwilą zmiennej będzie mniejsza od 10; i++ - to inkrementacja zmiennej czyli podniesienie jej wartości o 1 z każdym wykonaniem pętli. Pętla foreach namespace wypisywanie { class Wypisywanie { static void Main(string[] args) { int[] tablica = { 1, 2, 3, 4, 5, 6, 7, 8, 9, 10}; foreach(int i in tablica) { Console.WriteLine( i + " Hello World!"); } } } } Pętla foreach wykonuje się dla każdego elementu tablicy. W tym wypadku zdefiniowałem tablicę liczb całkowitych int[], jako tablicę zawierającą 10 elementów. Pętla foreach przyjmuje dwa argumenty w tym wypadku int i inny, będący dowolnym elementem tablicy oraz in tablica, będący wskazaniem tablicy. While i do while namespace wypisywanie { class Wypisywanie { static void Main(string[] args) { int i = 0; while (i < 10) { Console.Write(i + " Hello World!"); i++; } } } } Pętla while przyjmuje jeden warunek i będzie się wykonywać do momentu, kiedy warunek zostanie spełniony. namespace wypisywanie { class Wypisywanie { static void Main(string[] args) { int i = 0; do { Console.Write(i + " Hello World!"); i++; }while (i < 10); } } } Pętla do while jest podobna do pętlu while, z tym że wykona się przynajmniej raz, niezależnie od prawdziwości warunku. namespace wypisywanie { class Wypisywanie { static void Main(string[] args) { int i = 11; do { Console.Write(i + " Hello World!"); i++; }while (i < 10); } } Na powyższym obrazku widać, że do while wykonało się raz, mimo iż warunek nie jest spełniony. Ćwiczenie Przy użyciu zdobytej wiedzy spróbuj napisać prosty kalkulator obsługujący działania na dwóch liczbach. Wskazówka do Ćwiczenia W razie problemów z pisaniem postaraj się wyobrazić sobie albo narysować schemat działania twojego programu. Czy ma najpierw wypisać komunikat i oczekiwać na wybranie danego działania? Ma poprosić o podanie liczb na których ma operować, czy w inny sposób ma poprowadzić użytkownika do wykonania działania? Pierwsza aplikacja wizualno-obiektowa W tej części poradnika zajmiemy się pisaniem twojej pierwszej aplikacji z interfejsem użytkownika. Na początku skoncentrujemy się na potrzebnych nam elementach środowiska i podstawowych kontrolkach, które będziemy wykorzystywać, potem zajmiemy się pisaniem prostego kalkulatora. Tworzenie nowego projektu W tej części poradnika dalej będziemy pracować ze środowiskiem Visual Studio Community. W poprzedniej części zainstalowaliśmy wszystkie potrzebne nam elementy tego środowiska, które będą nam potrzebne podczas tworzenia projektu. Po uruchomieniu Visual Studio wybieramy opcję „Utwórz nowy projekt”. Następnie z listy wybieramy „Aplikacja Windows Forms”, jeśli masz problem ze znalezieniem odpowiedniej opcji, możesz wpisać ją w wyszukiwarce szablonów. Klikamy „Dalej” i nadajemy naszemu projektowi odpowiednią nazwę. Po nadaniu nazwy i kliknięciu „Dalej” pojawi się okienko proszące nas o wybranie wersji .NET, z którą chcemy pracować. W tym poradniku pracujemy z .NET Core 3.1. Po upewnieniu się, że wybraliśmy odpowiednią opcję, klikamy „Utwórz”. Po utworzeniu projektu pokaże nam się takie okno. Znajduje się na nim puste okienko aplikacji, którą teraz tworzymy. Możemy uruchomić projekt w taki sam sposób jak robiliśmy to z aplikacją konsolową. Klikamy nazwę naszego projektu, która jest obok zielonej strzałki i po chwili pojawi nam się takie same okienko jak w środowisku. Możemy to okienko zamknąć w taki sam sposób jak inne aplikacje komputerowe - krzyżykiem znajdującym się w prawym górnym rogu. Jednak lepiej zamykać projekt z poziomu środowiska, ponieważ przy bardziej rozbudowanych projektach zamknięcie okienka nie musi oznaczać końca działania aplikacji. Znajdź czerwony kwadrat w w górnej części środowiska, będzie w tym samym miejscu, co przycisk odpowiedzialny za uruchomienie aplikacji. Czerwony kwadrat zatrzyma działanie aplikacji, opcję po lewej i prawej stronie czerwonego kwadratu odpowiadają kolejno za wstrzymanie działania programu oraz za ponowne uruchomienie. Potrzebne informacje o środowisku Teraz skupimy się na elementach środowiska, których będziemy potrzebować. Po lewej stronie będzie zwinięty pasek o nazwie Przybornik. Na górze listy Przybornika znajduje się wyszukiwarka, pozwala w szybki sposób znaleźć potrzebne nam elementy interfejsu. Skupimy się teraz na kontrolce „Button” oraz „TextBox”. Na powyższych zdjęciach znajdują się potrzebne nam kontrolki znalezione przy użyciu wyszukiwarki. Po znalezieniu odpowiednich kontrolek przeciągamy je na obszar roboczy. W związku z tym, że w poradniku zajmujemy się pisaniem aplikacji „Kalkulator”, potrzebne nam będzie 16 przycisków (10 numerycznych i 6 funkcyjnych) oraz jeden TextBox do wyświetlania wyniku. Dla ułatwienia sobie pracy, po przeciągnięciu pierwszego przycisku ustaw jego wymiary na takie, które chcesz mieć w projekcie końcowym. Późniejsza zmiana rozmiarów wielu elementów może być czasochłonna i nieprzyjemna. Aby zmienić rozmiar przycisku kliknij go i rozciągnij używając charakterystycznych punktów, które się pojawią. Gdy już nadasz kontrolce odpowiednie wymiary, możesz ją skopiować skrótem klawiszowym ctrl + c i wkleić kolejne przyciski o tych samych wymiarach. Wymiary kontrolki TextBox zmienia się w identyczny sposób, jednak jeśli chcesz ustawić jej wysokość, musisz wybrać opcję MultiLine klikając kolejno trójkącik nad wybranym TextBox’em, a następnie opcję MultiLine. Po dodaniu wszystkich potrzebnych kontrolek, moja propozycja wyglądu aplikacji prezentuje się następująco: Po napisaniu kodu aplikacja byłaby funkcjonalna, jednak jej wygląd oraz podpisy nie są przyjazne użytkownikowi, dlatego aby to zmienić, możemy dostosować wszystkie elementy interfejsu. Po wybraniu dowolnego elementu w prawym dolnym rogu środowiska pojawią nam się właściwości, które dla tego elementu możemy zmienić. Zachęcam do samodzielnego zapoznania się ze wszystkimi elementami, dlatego teraz skupmy się tylko na podstawowych, które będą nam potrzebne. Na początek zmienimy nazwę przycisku oraz tekst, jaki jest w nim wyświetlany. By zmienić nazwę w segmencie Design zmienimy właściwość (Name) na liczba_7 oraz w segmencie Wygląd właściwość text na 7. Możemy tez dostosować wygląd, zmieniając właściwości z segmentu Widok, takie jak BackColor (kolor tła), BorderSize z listy FlatApperance (grubość ramki wokół przycisku) oraz FlatStyle (ogólny wygląd przycisku. Zachęcam do samodzielnej zabawy tymi ustawieniami i zobaczenia jak wpływają na wygląd kontrolki. W ten sam sposób możesz również zmienić ustawienia okienka klikając na nie i zmieniając np. kolor tła albo rodzaj ramki. Teraz zmienimy ustawienia TextBox’a. Zmień właściwość Text na przykładowy ciąg liczb, TextAlign na Right oraz rozmiar czcionki właściwością Font, dostosuj czcionkę do rozmiaru kontrolki (pamiętaj, żeby usunąć wybrany przez siebie ciąg liczb po dobraniu satysfakcjonujących ustawień czcionki) . Zaproponowany przeze mnie wygląd aplikacji jest teraz taki: Teraz dodajmy naszemu kalkulatorowi kod, by zapewnić mu pewną funkcjonalność. Po podwójnym kliknięciu na kontrolkę, środowisko wygeneruje nam fragment kodu odpowiedzialny za wykonanie poleceń mających miejsce po kliknięciu przycisku w programie. Kliknij dwukrotnie na wszystkie przyciski. using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows.Forms; namespace WinFormsApp1 { public partial class Form1 : Form { public Form1() { InitializeComponent(); } private void liczba_1_Click(object sender, EventArgs e) { } } } Na powyższym obrazku widać wygenerowany kod. Zauważ, że funkcja void przyjmuje nazwy takie jak nazwy kontrolek, które przed chwilą stworzyłeś. W programie potrzebne będą nam trzy zmienne globalne: jedna przechowująca znak działania, jedna przechowująca wynik i jedna zmienna kontrolna. Double wynik = 0; //wynik działania String operacja = ""; //zmienna przechowująca znak działania bool czyPrzeprowadzaOperacje = false; //zmienna kontrolna do sprawdzania czy można przeprowadzić operacje Żeby móc wykonywać działania, potrzebne będą nam liczby. W tym celu dla każdej kontrolki w kodzie musimy przypisać wartość liczbową. private void liczba_7_Click(object sender, EventArgs e) { czyPrzeprowadzaOperacje = false; Button przycisk = (Button)sender; textBox1.Text = textBox1.Text + przycisk.Text; } Powyższy kod zadziała dla każdej kontrolki, można by go użyć nawet bez wklejania do każdej funkcji _Click, jednak dla ułatwienia skupimy się na prostszej wersji. Zanim wkleisz kod do wszystkich funkcji, wyjaśnię ci, w jaki sposób on działa. Na samym początku zmienna czyPrzeprowadzaOperacje jest ustawiona na fałsz. Użyjemy tej zmiennej, żeby upewnić się, że kod będzie działał dokładnie tak jak tego chcemy. Kolejna linijka “Button button = (Button)sender” na niewtajemniczonych robi wrażenie, jednak jest to bardzo proste. Ta linijka tworzy nowy obiekt typu Button o nazwie przycisk, zaś (Button)sender w uproszczeniu tworzy nadawcę. Cała funkcja należy do przycisku 7, który jest nadawcą, więc ta linijka sprawia, że nasz przycisk może „odebrać” informacje sam od siebie. Ostatnia linijka jest łatwa do zrozumienia. Chcemy przypisać tekst dla pola tekstowego i, aby to zrobić, wywołujemy Text z textBox1, a następnie przypisujemy mu tekst zawarty w przycisku (w tym wypadku jest to 7). Teraz możesz skopiować ten kod dla innych liczb. Nie martw się, nic złego się nie stanie 😊. Jak już skopiujesz ten kod w odpowiednie miejsca, uruchom program i upewnij się, że wszystkie liczby wyświetlają się poprawnie. Następnie potrzebny nam będzie kod sprawdzający, jaka operacja została wybrana. private void dzielenie_Click(object sender, EventArgs e) { Button button = (Button)sender; if (wynik != 0) { rownosc.PerformClick(); operacja = button.Text; czyPrzeprowadzaOperacje = true; } else { operacja = button.Text; wynik = Double.Parse(textBox1.Text); textBox1.Text = " "; czyPrzeprowadzaOperacje = true; } } Pozwoli na to powyższy kod. Podobnie jak poprzednio, ten sam kod możesz zastosować dla każdego przycisku osobno. Zanim jednak go powklejasz tam gdzie trzeba - trochę wyjaśnień. Zajmę się rzeczami, które wykorzystujemy po raz pierwszy. Linijka rownosc.PerformClick() ta linijka odwołuje się do kontrolni o nazwie rownosc, a PerformClick() to metoda, która wykona kod w przycisku równości bez jego kliknięcia. Stanie się tak, tylko jeśli wynik będzie różny od zera. Linijka wynik = Double.Parse(textBox1.Text) przypisze zmiennej wynik wartość z textbox1 nie możemy tego jednak zrobić bezpośrednio, w tym celu użyjemy metody Parse by zmienić string zawierający ciąg liczbowy na typ Double. Niezależnie od spełnienia instrukcji warunkowej if, zmieniamy zmienną czyPrzeprowadzaOperację naprawdę. Teraz potrzebna nam funkcja, która wykonuje obliczenia. private void rownosc_Click(object sender, EventArgs e) { switch (operacja) { case "+": textBox1.Text = (wynik + Double.Parse(textBox1.Text)).ToString(); break; case "-": textBox1.Text = (wynik - Double.Parse(textBox1.Text)).ToString(); break; case "*": textBox1.Text = (wynik * Double.Parse(textBox1.Text)).ToString(); break; case "/": textBox1.Text = (wynik / Double.Parse(textBox1.Text)).ToString(); break; default: break; } wynik = Double.Parse(textBox1.Text); } Powyższy kod wykorzystuje instrukcję switch case w celu sprawdzenia jaką operację chcemy wykonać. Jeśli spełnimy jeden z warunków, wtedy wykona się odpowiednie działanie. Skupimy się teraz na tym, co nowe. W każdej instrukcji case możesz zauważyć metodę ToString(), w tym wypadku używamy jej, żeby wyświetlić wynik obliczeń w textBox’ie. Zauważ, że wykonujemy obliczenia na typach liczbowych, których nie możemy bezpośrednio wyświetlić, właśnie dlatego używamy metody ToString(). Na koniec zostało nam tylko zajęcie się przyciskiem CE. Dla zapewnienia jego funkcjonalności wykorzystamy poniższy kod. private void CE_Click(object sender, EventArgs e) { textBox1.Text = " "; wynik = 0; } Dodatkowe objaśnienia pojęć, które wystąpiły w poradniku Zakres – dla ułatwienia przekazu posłużymy się przykładem static void Main(string[] args) { //to jest zmienna x z tego zakresu int x = 3; } void InnaFunkcja() { //to jest zmienna x z tego zakresu String x = "Hello"; } W powyższym fragmencie kodu znajdują się dwie funkcje, każda z tych funkcji jest ograniczona przez „agrafki” (otwarcia „{„ oraz zamknięcia „}”) te agrafki są zakresem tej funkcji, co sprawia, że wszystko co się w nim znajduje, jest widziane tylko w tym zakresie i nie jest dostępne poza nim. Komentarz – w języki C# możemy „zakomentować” fragmenty kodu, oznacza to, że kompilator nie będzie brał tego fragmentu pod uwagę przy kompilowaniu naszego kodu. Istnieją dwa rodzaje komentarza: jednoliniowy oraz wieloliniowy, pokazane na poniższym obrazku: static void Main(string[] args) { //to jest komentarz jednoliniowy /** to jest komentarz wieloliniowy */ } Praca domowa Chciałbym, abyś po ukończeniu tego poradnika samodzielnie zapoznał się z właściwościami kontrolek i zmieniał ich wygląd. Postaraj się także dodać dodatkową funkcjonalność w postaci obsługi liczb dziesiętnych, potęg oraz pierwiastków. Powodzenia 😊.
- 3 odpowiedzi
-
- 4
-

-
- programowanie
- C#
- (i 3 więcej)
-
CUDA na kiju (a nawet GPU) cz. 1 Wstęp Tym artykułem chciałbym zapoczątkować cykl artykułów na temat programowania równoległego z wykorzystaniem kart graficznych (GPU) w języku CUDA C. W części pierwszej przedstawię krótki wstęp teoretyczny tzn. omówię dlaczego równoległe wykonywanie obliczeń może istotnie przyspieszyć działanie programu, opiszę budowę procesorów graficznych, a w dalszych częściach będą przedstawione praktyczne wskazówki z fragmentami kodu programu do mnożenia macierzy. Zapraszam do lektury! Treść artykułu została usunięta, ponieważ użytkownik publikujący ten poradnik wykorzystał w nim materiały, do których nie posiadał odpowiednich praw. Usunięcie nastąpiło na prośbę autora zapożyczonych materiałów.
- 2 odpowiedzi
-
- 11
-

-
- programowanie
- C
-
(i 3 więcej)
Tagi:
-
CUDA na kiju (a nawet GPU) cz 2. Wstęp W poprzedniej części omówiliśmy sobie dlaczego warto wykorzystać procesory graficzne do obliczeń oraz po krótce zapoznaliśmy się z ich budową. W tej części omówimy sobie wszystko to co należy zrobić przed napisaniem programu: podam kilka informacji przydatnych podczas rozważania programu równoległego, przygotujemy środowisko do pisania programu w CUDA C, a następnie przygotujemy podwaliny pod pierwszy program tzn. opracujemy sobie teorię mnożenia macierzy oraz napiszemy prototyp programu na CPU. Gotowi? No to jazda!!! Treść artykułu została usunięta, ponieważ użytkownik publikujący ten poradnik wykorzystał w nim materiały, do których nie posiadał odpowiednich praw. Usunięcie nastąpiło na prośbę autora zapożyczonych materiałów.
- 8 odpowiedzi
-
- 8
-

-
- konkurs2021
- CUDA C
- (i 3 więcej)
-
Programowanie równoległe w języku CUDA C - #4 - Program GPU v2
Qitr opublikował temat w Artykuły użytkowników
CUDA na kiju (a nawet GPU) cz. 4 Wstęp W trzeciej części serii artykułów CUDA na kiju (a nawet GPU) udało nam się stworzyć nasz pierwszy CUDOwny program mnożący macierze. Program działa poprawnie ale (jeszcze) nie grzeszy szybkością o ile rozmiary problemu nie są olbrzymie. W tym artykule spróbujemy go zatem trochę przyśpieszyć. Do celów testowych powrócimy do rozmiaru macierzy 1021x1021. Treść artykułu została usunięta, ponieważ użytkownik publikujący ten poradnik wykorzystał w nim materiały, do których nie posiadał odpowiednich praw. Usunięcie nastąpiło na prośbę autora zapożyczonych materiałów.-
- 3
-

-
- programowanie
- CUDA C
-
(i 2 więcej)
Tagi:
-
CUDA na kiju (a nawet GPU) cz. 3 Wstęp W części drugiej artykułu stworzyliśmy szkielet programu do mnożenia macierzy oraz prototyp funkcji jądra wykonującej iloczyn skalarny wiersza macierzy A i kolumny macierzy B czyli pojedynczy element macierzy wynikowej C. W tym artykule pójdziemy krok dalej to znaczy wreszcie napiszemy program na GPU. Będzie to od nas wymagało zmian w funkcji matmul, wywołującej jądro oraz wewnątrz samego jądra. Rozpoczniemy od najprostszej wersji programu implementując po prostu to co robił program CPU na procesorze graficznym i z czasem będziemy ją sobie komplikować za każdym razem sprawdzając jakie przyspieszenie względem wersji CPU uzyskaliśmy. Nie ma co już dłużej zwlekać. Lecimy z tematem 😊. Treść artykułu została usunięta, ponieważ użytkownik publikujący ten poradnik wykorzystał w nim materiały, do których nie posiadał odpowiednich praw. Usunięcie nastąpiło na prośbę autora zapożyczonych materiałów.
- 2 odpowiedzi
-
- 5
-

-
- konkurs2021
- CUDA
- (i 3 więcej)
-
Cześć forumowicze! Mam do was ogromną prośbę, robie projekt, "motogp simulator" który ma działać tak jak zwykła kierownica do gier, tylko ze ma byc motocyklem. Problem jest w tym ze chciałbym zrobić to na własnym kontrolerze (nie na arduino na którym aktualnie jest) problem jest w tym z e jestem totalnie zielony w avr jakbyscie mogli dać jakie kolwiek porady odnośnie tego jak zacząć byłbym niezwykle wdzięczny
- 6 odpowiedzi
-
- AVR
- programowanie
-
(i 2 więcej)
Tagi:
-
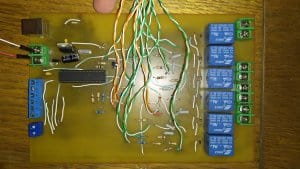
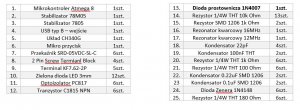
Zamysł: „ATMEGA” jako PLC. Wszystko zaczęło się od chęci programowania/użycia sterownika PLC w domowych warunkach do prostych automatyzacji. Jednakże oryginalne sterowniki PLC są drogie. Nawet jeżeli ktoś by się zdecydował na jego zakup to nie wykorzystał by jego możliwości. Postanowiłem więc zbudować coś co może przypominać sterownik PLC i nie tylko przypominać, ale także działać na tej samej zasadzie. Jak wiemy sterowniki PLC najczęściej programuje się w języku „LD” co może być problemem przy programowaniu mikrokontrolerów AVR. Jednak je programujemy w języku „C”, czyli języku, który jest najbardziej popularny oraz oczekiwany w dziedzinie programowania. Istnieją programy które przetworzą nam program napisany w języku „LD” na „C” lecz do samego programowania mojego projektu nie jest to konieczne jedynie, gdzie widzę sens użycia takiego programu to programowanie sterownika przez inną osobę, która nie zna języka „C”. Jest to urządzenie z dużym potencjałem mam tutaj na myśli „nieograniczoną” możliwość rozbudowy i przystosowania do samego użytkownika. Cenowo tutaj nie będę porównywał, bo nie ma żadnego porównania, tak samo jak do prawdziwego sterownika PLC który to już długi czas króluje na rynku i ciągle się rozwija. Reasumując „ATMEGA” jako PLC jest bardzo ciekawym, tanim projektem, który możemy wykorzystać w naszych domach do sterowania prostych oraz średniozaawansowanych czynności. Budowa: Wszystkie połączenia oraz schemat płytki drukowanej wykonałem w programie EasyEDA. Następnie ścieżki wydrukowałem na papierze kredowym i odbiłem je na laminacie poprzez termo-transfer. Następnie wytrawiłem płytkę oraz wywierciłem otwory pod elementy przewlekane. Zacząłem lutować elementy, na samym początku przylutowałem wszystkie elementy potrzebne do zaprogramowania oraz uruchomienia mikrokontrolera oraz tylko jedno wyjście(przekaźnik). Po wypróbowaniu czy wszystko działa zgodnie z założeniem przylutowałem resztę elementów. Tak wiem nie wyczyściłem pytki. Następną czynnością było zaprojektowanie i wydrukowanie obudowy na płytkę i złożenie w całość. Dodałem opisy na obudowie jak wszystko powinno być podłączone. Przyszedł czas na testy. Wgrałem prosty program działający na zasadzie: jeśli podamy stan wysoki na wejście I1 załączy się wyjście Q1 po odłączeniu stanu wysokiego i po ponownym jego podaniu na wejście I1 spowoduje wyłączenie wyjścia Q1. Jeśli podamy stan wysoki na wejście I2 wyjście Q1 załączy się i wyłączy po 5 sekundach. Nie chodzi tu o zagłębianie się w sens tego programu tylko chodzi o pokazanie działania urządzenia. Filmik pokazujący działanie układu: ⚠️UWAGA! W filmiku zostało użyte wysokie napięcie które jest niebezpieczne dla zdrowia i życia.⚠️ Działania na rozwój projektu: W dalszym rozwoju projektu chciałbym dodać dodatkowe funkcje. Jedną z nich jest umożliwienie odczytu analogowych wartości z wejść urządzeń działających na logikę 5V takich jak: Potencjometr Fotorezystory Czujniki temperatury Dodanie wyjść PWM do sterowania prędkościami silników oraz natężeniem światła. Dodanie magistrali I2C do komunikacji np. pomiędzy kontrolerem a wyświetlaczem oraz innymi urządzeniami, które obsługują tą magistrale. Zmniejszeniem rozmiaru płytki drukowanej. Dodanie innych wersji sterowników np. 2 wejścia i 2 wyjścia do sterowania prostymi urządzeniami. Dodanie modułu Wi-Fi poprzez który będzie można odczytywać informacje dotyczące np. temperatury i zmieniać ustawienia z każdego miejsca, gdzie będziemy mieli dostęp do Internetu poprzez aplikację. Spis elementów elektronicznych:
- 4 odpowiedzi
-
- 7
-

-
- ATMEGA
- programowanie
-
(i 1 więcej)
Tagi:
-
Dzień dobry, Potrzebuję wyciągnąć informacje z pliku Midi ( numer, początek i długość dźwięku) formatu 0 których będę potem używał do sterowania arduino. Dane będą następnie przesyłane do tablicy z której arduino będzie pobierać informacje o pozycji. Jestem początkujący , a to mój pierwszy wpis proszę o wyrozumiałość 😉
- 5 odpowiedzi
-
Mam problem. Od dwóch dni próbuję stworzyć program, który będzie wyświetlał różne animacje. Chciałbym wrzucić kilka animacji do jednego programu, by móc potem zmieniać je poprzez naciśnięcie przycisku. Zaznaczam, że dopiero się uczę Arduino i jeżeli robię jakiś błąd posłucham rady od was. Podczas włączania animacji program nie chce jej odtworzyć, puszcza tylko jedną sekwencję. Chodzi o tryb 2. Trzeba użyć pętli? Jak tak to jak ją napisać? #include "FastLED.h" int buttonPin = 2; bool state = 0; int tryb = 0; //////////////////////////////////////////////////////////////////////////////////////////////////// // // RGB Calibration code // // Use this sketch to determine what the RGB ordering for your chipset should be. Steps for setting up to use: // * Uncomment the line in setup that corresponds to the LED chipset that you are using. (Note that they // all explicitly specify the RGB order as RGB) // * Define DATA_PIN to the pin that data is connected to. // * (Optional) if using software SPI for chipsets that are SPI based, define CLOCK_PIN to the clock pin // * Compile/upload/run the sketch // You should see six leds on. If the RGB ordering is correct, you should see 1 red led, 2 green // leds, and 3 blue leds. If you see different colors, the count of each color tells you what the // position for that color in the rgb orering should be. So, for example, if you see 1 Blue, and 2 // Red, and 3 Green leds then the rgb ordering should be BRG (Blue, Red, Green). // You can then test this ordering by setting the RGB ordering in the addLeds line below to the new ordering // and it should come out correctly, 1 red, 2 green, and 3 blue. // ////////////////////////////////////////////////// #define NUM_LEDS 10 // For led chips like WS2812, which have a data line, ground, and power, you just // need to define DATA_PIN. For led chipsets that are SPI based (four wires - data, clock, // ground, and power), like the LPD8806 define both DATA_PIN and CLOCK_PIN // Clock pin only needed for SPI based chipsets when not using hardware SPI #define DATA_PIN 7 #define CLOCK_PIN 13 CRGB leds[NUM_LEDS]; void setup() { // sanity check delay - allows reprogramming if accidently blowing power w/leds delay(2000); Serial.begin(57600); Serial.println("resetting"); LEDS.setBrightness(10); pinMode(buttonPin, INPUT_PULLUP); pinMode(LED_BUILTIN, OUTPUT); // Uncomment/edit one of the following lines for your leds arrangement. // ## Clockless types ## // FastLED.addLeds<SM16703, DATA_PIN, RGB>(leds, NUM_LEDS); // FastLED.addLeds<TM1829, DATA_PIN, RGB>(leds, NUM_LEDS); // FastLED.addLeds<TM1812, DATA_PIN, RGB>(leds, NUM_LEDS); // FastLED.addLeds<TM1809, DATA_PIN, RGB>(leds, NUM_LEDS); // FastLED.addLeds<TM1804, DATA_PIN, RGB>(leds, NUM_LEDS); // FastLED.addLeds<TM1803, DATA_PIN, RGB>(leds, NUM_LEDS); // FastLED.addLeds<UCS1903, DATA_PIN, RGB>(leds, NUM_LEDS); // FastLED.addLeds<UCS1903B, DATA_PIN, RGB>(leds, NUM_LEDS); // FastLED.addLeds<UCS1904, DATA_PIN, RGB>(leds, NUM_LEDS); // FastLED.addLeds<UCS2903, DATA_PIN, RGB>(leds, NUM_LEDS); // FastLED.addLeds<WS2812, DATA_PIN, RGB>(leds, NUM_LEDS); // GRB ordering is typical // FastLED.addLeds<WS2852, DATA_PIN, RGB>(leds, NUM_LEDS); // GRB ordering is typical FastLED.addLeds<WS2812B, DATA_PIN, RGB>(leds, NUM_LEDS); // GRB ordering is typical // FastLED.addLeds<GS1903, DATA_PIN, RGB>(leds, NUM_LEDS); // FastLED.addLeds<SK6812, DATA_PIN, RGB>(leds, NUM_LEDS); // GRB ordering is typical // FastLED.addLeds<SK6822, DATA_PIN, RGB>(leds, NUM_LEDS); // FastLED.addLeds<APA106, DATA_PIN, RGB>(leds, NUM_LEDS); // FastLED.addLeds<PL9823, DATA_PIN, RGB>(leds, NUM_LEDS); // FastLED.addLeds<SK6822, DATA_PIN, RGB>(leds, NUM_LEDS); // FastLED.addLeds<WS2811, DATA_PIN, RGB>(leds, NUM_LEDS); // FastLED.addLeds<WS2813, DATA_PIN, RGB>(leds, NUM_LEDS); // FastLED.addLeds<APA104, DATA_PIN, RGB>(leds, NUM_LEDS); // FastLED.addLeds<WS2811_400, DATA_PIN, RGB>(leds, NUM_LEDS); // FastLED.addLeds<GE8822, DATA_PIN, RGB>(leds, NUM_LEDS); // FastLED.addLeds<GW6205, DATA_PIN, RGB>(leds, NUM_LEDS); // FastLED.addLeds<GW6205_400, DATA_PIN, RGB>(leds, NUM_LEDS); // FastLED.addLeds<LPD1886, DATA_PIN, RGB>(leds, NUM_LEDS); // FastLED.addLeds<LPD1886_8BIT, DATA_PIN, RGB>(leds, NUM_LEDS); // ## Clocked (SPI) types ## // FastLED.addLeds<LPD6803, DATA_PIN, CLOCK_PIN, RGB>(leds, NUM_LEDS); // GRB ordering is typical // FastLED.addLeds<LPD8806, DATA_PIN, CLOCK_PIN, RGB>(leds, NUM_LEDS); // GRB ordering is typical // FastLED.addLeds<WS2801, DATA_PIN, CLOCK_PIN, RGB>(leds, NUM_LEDS); // FastLED.addLeds<WS2803, DATA_PIN, CLOCK_PIN, RGB>(leds, NUM_LEDS); // FastLED.addLeds<SM16716, DATA_PIN, CLOCK_PIN, RGB>(leds, NUM_LEDS); // FastLED.addLeds<P9813, DATA_PIN, CLOCK_PIN, RGB>(leds, NUM_LEDS); // BGR ordering is typical // FastLED.addLeds<DOTSTAR, DATA_PIN, CLOCK_PIN, RGB>(leds, NUM_LEDS); // BGR ordering is typical // FastLED.addLeds<APA102, DATA_PIN, CLOCK_PIN, RGB>(leds, NUM_LEDS); // BGR ordering is typical // FastLED.addLeds<SK9822, DATA_PIN, CLOCK_PIN, RGB>(leds, NUM_LEDS); // BGR ordering is typical } void fadeall() { for(int i = 0; i < NUM_LEDS; i++) { leds[i].nscale8(250); } } void loop() { if(digitalRead(2) == HIGH ) // Jezeli wcisniemy przycisk podlaczony pod pin nr 2 { if(tryb != 2) tryb++; else tryb = 0; while(digitalRead(2) == HIGH); } if(tryb == 0) { leds[0] = CRGB(255,0,0); leds[1] = CRGB(255,0,0); leds[2] = CRGB(255,0,0); leds[3] = CRGB(255,0,0); leds[4] = CRGB(255,0,0); leds[5] = CRGB(255,0,0); leds[6] = CRGB(255,0,0); leds[7] = CRGB(255,0,0); leds[8] = CRGB(255,0,0); leds[9] = CRGB(255,0,0); FastLED.show(); delay(1); } if (tryb == 1) { leds[0] = CRGB(255,0,0); leds[1] = CRGB(0,255,0); leds[2] = CRGB(0,0,255); leds[3] = CRGB(0,255,0); leds[4] = CRGB(0,0,255); leds[5] = CRGB(0,0,255); leds[6] = CRGB(255,0,0); leds[7] = CRGB(0,0,255); leds[8] = CRGB(0,255,0); leds[9] = CRGB(0,0,255); FastLED.show(); delay(1); } if(tryb == 2) { static uint8_t hue = 0; Serial.print("x"); // First slide the led in one direction for(int i = 0; i < NUM_LEDS; i++) { // Set the i'th led to red leds[i] = CHSV(hue++, 255, 255); // Show the leds FastLED.show(); // now that we've shown the leds, reset the i'th led to black // leds[i] = CRGB::Black; fadeall(); // Wait a little bit before we loop around and do it again delay(10); } Serial.print("x"); // Now go in the other direction. for(int i = (NUM_LEDS)-1; i >= 0; i--) { // Set the i'th led to red leds[i] = CHSV(hue++, 255, 255); // Show the leds FastLED.show(); // now that we've shown the leds, reset the i'th led to black // leds[i] = CRGB::Black; fadeall(); // Wait a little bit before we loop around and do it again delay(10); } } }
-
- Arduino IDE
- arduino nano
- (i 3 więcej)
-
Praca [Praca] Programista mikrokontrolerów - Kraków
SEECareers opublikował temat w Sprzedam/Kupię/Zamienię/Praca
Source Enterprise sp. z o.o. sp. k. jest ambitnym, stabilnie finansowanym krakowskim start-up’em. Rekrutujemy do nowych zespołów badawczo-rozwojowych. Zespoły te zajmowały będą się konstruowaniem mobilnych robotów oraz budową ekosystemu do zarządzania nimi. PROGRAMISTA MIKROKONTROLERÓW Miejsce pracy: Kraków, Wola Justowska Marzy Ci się kreatywna praca w startup’ie? Chciałbyś brać realny udział w tworzeniu nowych konstrukcji mechatronicznych? Pracujemy w interdyscyplinarnych zespołach. Tworząc zespół, wybieramy osoby, których umiejętności będą nawzajem się uzupełniały. Do Twoich zadań należeć będzie: tworzenie i rozwój oprogramowania w języku “C”, programowanie mikrokontrolerów Espressif ESP32, Nordic nRF, STM32, tworzenie oraz aktualizacja dokumentacji, budowa oraz testowanie prototypów. Oczekujemy od Ciebie: minimum 3 lata doświadczenia w programowaniu z wykorzystaniem języka z rodziny “C”, bardzo dobrej znajomości programowania w języku “C” i/lub “C++”, doświadczenia w programowaniu mikrokontrolerów (8-,32-bitowych) w “C” i/lub “C++”, znajomości specyfiki programowania systemów wbudowanych z uwzględnieniem ograniczonych zasobów sprzętowych, umiejętności obsługi podstawowych peryferiów, umiejętność obsługi komunikacji BLE oraz WiFi, wiedzy w zakresie elektroniki cyfrowej i analogowej umożliwiającej czytanie schematów zawierających cyfrowe i analogowe obwody elektroniczne, znajomości elektroniki w stopniu pozwalającym na świadomą implementację obsługi poszczególnych bloków elektronicznych, umiejętności posługiwania się urządzeniami kontrolno-pomiarowymi, znajomości języka angielskiego min. na poziomie B2, umiejętności samodzielnego rozwiązywania problemów, samodzielności w dziedzinie, którą reprezentujesz. Dodatkowo możesz pochwalić się: wykształceniem wyższym, osiągnięciami w realizacji projektów związanych z robotyką, znajomością oprogramowania Atlassian: Confluence, Jira, Bitbucket, doświadczeniem w zwinnym podejściu do zarządzania projektami, znajomością zagadnień szyfrowania oraz transmisji danych. Oferujemy: pracę w zespole Scrum, wynagrodzenie adekwatne do posiadanych umiejętności i zaangażowania, umowę o pracę lub B2B, pokój kreatywny, pyszną kawę. Prosimy o przesyłanie CV w języku polskim wraz z klauzulą RODO na adres mailowy careers@see.inc. Klauzula: “Wyrażam zgodę na przetwarzanie moich danych osobowych przez firmę Source Enterprise Spółka z ograniczoną odpowiedzialnością Spółka Komandytowa dla potrzeb niezbędnych do realizacji procesu rekrutacji zgodnie z Rozporządzeniem Parlamentu Europejskiego i Rady (UE) 2016/679 z dnia 27 kwietnia 2016 r. w sprawie ochrony osób fizycznych w związku z przetwarzaniem danych osobowych i w sprawie swobodnego przepływu takich danych oraz uchylenia dyrektywy 95/46/WE (RODO).” Oraz jeśli chcesz wziąć udział w przyszłych rekrutacjach: “Wyrażam również zgodę na przetwarzanie moich danych osobowych w celu prowadzenia przyszłych rekrutacji przez wyżej wskazaną firmę.” Wysyłając swoje CV i inne dokumenty aplikacyjne wyrażasz zgodę na przetwarzanie swoich danych osobowych przez Source Enterprise Spółka z ograniczoną odpowiedzialnością Spółka Komandytowa z siedzibą w Krakowie, ul. Starowolska 9, 30-231 Kraków, jako administratora danych osobowych, na potrzeby realizacji toczącego się procesu rekrutacyjnego. Udzielenie zgody jest dobrowolne, jednak niezbędne w celu wzięcia udziału w rekrutacji na stanowisko wskazane w ogłoszeniu. Zgoda może zostać w każdym czasie wycofana poprzez wysłanie oświadczenia na adres e-mail: gdpr@see.inc lub na wskazany powyżej adres siedziby, jednak uniemożliwi to dalszy udział w rekrutacji. Twoje dane osobowe wskazane w Kodeksie pracy lub w innych ustawach szczegółowych (według wymogów ogłoszenia), są przetwarzane w oparciu o przepisy prawa i ich podanie jest konieczne do wzięcia udziału w rekrutacji. Pozostałe dane osobowe (np. Twój wizerunek) przetwarzamy na podstawie Twojej dobrowolnej zgody, którą wyraziłaś/eś wysyłając nam swoje zgłoszenie rekrutacyjne i ich podanie nie ma wpływu na możliwość udziału w rekrutacji. Możemy przetwarzać Twoje dane osobowe zawarte w zgłoszeniu rekrutacyjnym także w celu ustalenia, dochodzenia lub obrony przed roszczeniami, jeżeli roszczenia dotyczą prowadzonej przez nas rekrutacji. W tym celu będziemy przetwarzać Twoje dane osobowe w oparciu o nasz prawnie uzasadniony interes, polegający na ustaleniu, dochodzeniu lub obrony przed roszczeniami w postępowaniu przed sądami lub organami państwowymi. Masz prawo dostępu do swoich danych, w tym uzyskania ich kopii, sprostowania danych, żądania ich usunięcia, ograniczenia przetwarzania, wniesienia sprzeciwu wobec przetwarzania oraz przeniesienia podanych danych (na których przetwarzanie wyraziłeś zgodę) do innego administratora danych. Masz także prawo do wniesienia skargi do Generalnego Inspektora Ochrony Danych Osobowych (w przyszłości: Prezesa Urzędu Ochrony Danych Osobowych). Cofnięcie zgody pozostaje bez wpływu na zgodność z prawem przetwarzania, którego dokonano na podstawie zgody przed jej cofnięciem. Twoje dane osobowe przetwarzamy w celu prowadzenia rekrutacji na stanowisko wskazane w ogłoszeniu przez okres nie dłuższy niż 180 dni od momentu zakończenia procesu rekrutacji, a gdy wyraziłaś/eś zgodę na udział w przyszłych rekrutacjach przez okres nie dłuższy niż 3 lata od momentu zakończenia rekrutacji. Ponadto Twoje dane osobowe możemy przechowywać dla celów ustalenia, dochodzenia lub obrony przed roszczeniami związanymi z procesem rekrutacji przez okres nie dłuższy niż 3 lata od momentu zakończenia rekrutacji. W określonych przypadkach możemy przetwarzać Twoje dane dłużej niż 3 lata, jeżeli taka konieczność wynika z przepisów prawa. Nie przekazujemy Twoich danych osobowych poza Europejski Obszar Gospodarczy. W razie pytań możesz się z nami skontaktować pod adresem e-mail gdpr@see.inc. Zastrzegamy możliwość kontaktu tylko z wybranymi kandydatami. -
Witam serdecznie Jak nie ten dział to proszę przenieść:) Zbudowałem pixel poi na podstawie projektu z dwóch stron: https://learn.adafruit.com/supernova-poi oraz: https://forum.pjrc.com/threads/30020-Teensy-APA102-POV-Poi-Pixel-Poi-Build-Tutorial. Działa to wszystko całkiem przyzwoicie ale projekt jest rozwojowy. Przede wszystkim chciałbym napisać program pod windows do wgrywania grafik(otwarte oprogramowanie w którym jak będę chciał zbudować większy czy mniejszy wyświetlacz będzie opcja podania ilości diod czy np sterowania przez bluetooth bądź bez) Chce dodać karty sd i zmienić miejsce włącznika(miałby go zastąpić micro-styk na górze przy zaczepie łańcucha o ile można załatwić to programowo). Na rękojeści miałby znaleźć się włącznik programu. Chciałbym zacząć od dopisania kodu żeby po uruchomieniu przez kilka sekund na pasku led wyświetlał się stan naładowania baterii(w środku znajduje się ogniwo 18650). Ktoś wie jak to zrobić?? Jaki kod i gdzie wpisać?? Mój kod to: #include "FastLED.h" #define NUM_LEDS 60 #define DATA_PIN 13 #define CLOCK_PIN 11 CRGB leds[NUM_LEDS]; //int numberOfSlices = 150; void setup() { delay(200); FastLED.addLeds<APA102, DATA_PIN, CLOCK_PIN,BGR>(leds, NUM_LEDS); } //for post use this> const unsigned int array1[] = { 0xfaa60f, 0xffaf10, 0xffb914, 0xf7b312, 0xd99a01, ...... const unsigned int array2[] = { 0x080300, 0x050102, 0x000005, 0x000106, 0x020307,... void PoiSonic(unsigned long time, const unsigned int array[], int sliceNumber); void loop() { PoiSonic(10000,array1,120);//15 PoiSonic(10000,array2,256);//16 } void PoiSonic(unsigned long time, const unsigned int array[], int sliceNumber){ unsigned long currentTime = millis(); while (millis()< currentTime + (time)) { int f= sliceNumber;// previously used numberOfSlices; int z; //a counter int j=NUM_LEDS; for (int x=0;x<f;x++){ for(z=NUM_LEDS;z>0;z--){ leds[z-1]=array[x+((j-z)*f)];} FastLED.show(); delayMicroseconds(40); //may need to increase / decrease depending on spin rate } delayMicroseconds(1000); //may need to increase / decrease depending on spin rate } }
-
Praca Sterowanie elektrycznym wózkiem inwalidzkim
westsiderr opublikował temat w Sprzedam/Kupię/Zamienię/Praca
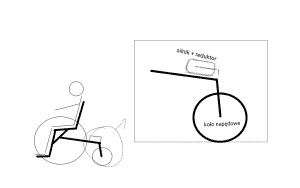
Cześć! Jako nowy użytkownik, przede wszystkim chciałbym się przywitać. Szukam pomocy w zrealizowaniu projektu (oczywiście zapłacę)- zdalnie sterowanego wózka inwalidzkiego. Historia i pomysł są następujące: Poruszam się na wózku, ręcznym. Proces poruszania się, wolałbym zautomatyzować dla własnej wygody, a niejednokrotnie potrzeby. Mam na stanie hulajnogę Xiaomi m365, którą chciałbym wykorzystać podczas prac (silnik, sterownik, bateria). Wózek, czyli ramę, koła i tapicerkę mogę zrobić sam. Cóż mi zatem potrzebne? Osoba, która zajmie się oprogramowaniem sterowania silnikiem skręcania, silnikiem napędowym i zintegrowania tego w jeden, najlepiej bezprzewodowy, obsługiwany jedną ręką kontroler, jak np ten: Chciałbym, aby wózek wyglądał mniej więcej tak: Co chciałbym otrzymać: Jak wspomniałem powyżej, zintegrowane sterowanie wózkiem inwalidzkim z poziomu bezprzewodowego, obsługiwanego jedną ręką kontrolera. Pomoc w zakresie doboru i zakupu niezbędnych materiałów (silnik do sterowania, wszelkiego rodzaju sterowniki, arduino (bądź inna platforma), etc). Optymalnie byłoby, gdyby wykonawca był z okolic Poznania, lub Wrocławia. Sam pochodzę z Leszna, byłoby fantastycznie, gdybym mógł w tym procesie uczestniczyć i czegoś się nauczyć. Chciałbym oczywiście dzielić się z Wami postępami prac, także będę je tu publikował. Będzie to dla mnie bardzo ważny projekt, gdyż po osiągnięciu celu, miałbym kilka nowych pomysłów do realizacji i byćmoże komercjalizacji.