Przeszukaj forum
Pokazywanie wyników dla tagów 'radio'.
Znaleziono 7 wyników
-
- skopiowanie funkcji tego dużego radia TEF6686 do tej małej obudowy nie było łatwe. - radio TEF6686 do sterowania ma trzy przyciski oraz impulsator z przyciskiem. - mała obudowa Lilygo T-embed Arduino ESP32-S3 ver. 0.1 posiada tylko impulsator z przyciskiem. - dzięki maszynie stanów udało się oprogramować wszystkie funkcje a nawet więcej dzięki rozbiciu czasu naciśnięcia przycisku impulsatora na przedziały 500, 1000 oraz 4000 msek. - początkowo sprawia to trochę problemów dla mniej nerwowych. - obecnie ze spraw softwarowych pozostało rozwiązać problem interakcji pomiędzy przyciskiem impulsatora a pokrętłem impulsatora. - ze spraw mechanicznych to należy dorobić subpanel tylny w którym znajdzie się moduł radia (35 x 25 mm), chyba bateria 1000 mAh, wzmacniacz 1W, gniazdo miniJack 3.5 mm oraz antena 70 cm teleskopowa. - Lilygo T-embed zawiera miniaturowy głośnik 1W 8 om z komorą rezonsową, gra to dobrze. - robiłem próby aby zastować całkowicie w tym projekcie I2S ale było to zbyt rozbudowane ponieważ zastosowany moduł radia nie miał wyprowadzonych tych sygnałów. - dość dużym problemem dla mnie było dorobienie brakujących wymiarów ekranu do Lilygo T-embed. - radio TEF6686 ma ekran 240x320, Lilygo ekran ma tylko 170x320. - jak to wyszło to widać na zdjęciach, może to poprawię jak tylko cześć mechaniczna będzie ukończona. - martwi mnie ta wysokość anteny, podstawka będzie musiała być "odpowiednia" aby stabilność była wystarczająca. - chyba jak projekt będzie ukończony to pomyślę aby dorobić adBlockRadio i blokować reklamy.
-
- 3
-

-
- TEF6686
- Arduino Nano
- (i 3 więcej)
-

Czy są tu jacyś radiowcy? Prośba o pokierowanie na początek
dekleoborg opublikował temat w Elektronika
Zaczynam dopiero przygodę z elektroniką, ale podjąłem pierwsze kroki w tym kierunku z pewnym wyobrażeniem tego, jaki jest mój punkt dojścia. Otóż od dawna fascynuje mnie magiczny świat radia, dźwięku i krótkofalarstwa, ogólnie wszystkiego co łączy się z eterem. Moja praktyczno-techniczna wiedza w tym temacie jest jednak dosyć ograniczona i nigdy nie miałem możliwości się nim zająć na poważnie, dlatego postanowiłem uporządkować sobie wszystko od podstaw robiąc kursy z forbota i eksperymentując z fizyczną elektrotechniką. Ostatecznie jednak chciałbym być w stanie zbudować i naprawiać radioodbiorniki, budować własny sprzęt do łączności, posiąść odpowiednią wiedzę na te tematy, zgromadzić niezbędny sprzęt. Oczywiście są to cele dalekosiężne. Ponieważ jednak nie widziałem na forum wielu wątków związanych z tym tematem, chciałem zapytać bardziej doświadczonych kolegów (i koleżanki) o pokierowanie na początek. Czy może ktoś polecić dobre publikacje, mogą być klasyczne i stare? Może jakieś projekty do których można się przymierzyć na początek, bądź inne inspirujące realizacje? Jeśli temat był już poruszany będę zobowiązany za przekierowanie. -
Instalacja antenowa u młodego i początkującego krótkofalowca. Budowana od zera . Jest to worklog co może potrwać kilka lat. [na dzień pisania postu [25,12,2021] trwa to małymi krokami 1.5 roku gdyż nie kupuje elementów na raz [uwaga w tekście będę przemycał terminologie slangu na początku tekstu z wyjaśnieniem a potem zastępczo ] [i uproszczenia w terminologii i zasad działania ale jestem otwarty na pytania np jakiego narzędzia np praskę lub typ złącza użyłem czy innego elementu montażowego np. wspornik kominowy ] Po zgromadzeniu elementów trochę trwa. Ich obrobienie i zamontowanie . Każdy krótkofalowiec w pewnym monecie chce zamontować w swoim domu . [w swoim QTH domowym] Jakieś anteny i tu jest to mocno uwarunkowane gzie się mieszka. jak ktoś mieszka w bloku to pół biedy Jak na ostatnim piętrze i ma dostęp do dachu. To spoko ale np. w środku 11 piętrowego budynku. To mu zostaje rozciągnięcie anteny z balkonu lub parapetu do latarni lub drzewa . Zawsze taka osoba ma jeden problem . Znaleźć gzie można uziemić anteny. (temat naszej konstrukcji ) Tu czasami przychodzą sztuczki z instalacją ogrzewania lub wodną. Ja całe szczęście mieszkam w domku wolno stojącym. Więc tu mogę sobie wbijać różnorakie żelastwo w ziemie . U siebie mam na razie 2 anteny i w postępie tego workloga będzie ich więcej . Na dachu mam tak zwane X-30N Na tak zwany VHF i UHF. Czyli na częstotliwości około 145MHz i 440 MHz (w uproszczeniu ). Gzie to odpowiada długości fali radiowej 2Mmetrów i 70 CentyMetrów . po której zamontowaniu wyszły problemy z niską jakością instalacji telewizji naziemnej która miała 20 lat i była robiona na kolanie która została wymieniona ciekawostka przewód ,,antenowy '' bardzoo niskiej jakości dodawany w zestawie z anteną drugą z anten jest tak zwane LW long wire jak sama nazwa mówi to kawał drutu na fale krótkie od 3,5MHz 80Metrów do około 50MHz czyli 6Metrów (nie mam zdjęcia trudno jest ją na nim zmieścić tak żeby była widoczna antena żeby dobrze działała potrzebuje tak zwane przewody przeciw wagi i uziemienie najpierw zostało wstępnie wbite uziemienie a potem dodany element kompozytowy co się nazywa studzienka inspekcyjną/ uziomowa uziemienie będzie miało dobite kilka elementów dla poprawy parametrów i będzie nie wystawało no nad studzienkę więc gdy anteny nie będzie będzie można ją zamknąć pokrywką i np skosić trawę to już mamy wstępny zarys prac na 2 systemach anten ale co jak nam tych anten przybędzie 2 musimy zadbać o np ochronę odgromową instalacji więc jak mamy dużo anten lub przewodów pod anteny to musimy je gdzieś umieścić w jednym miejscu i opisać tu taki przykład jest ta listwa aluminiowa co na razie mi do tego służy taki odpowiednik pacz panelu w serwerowni ale docelowo do radio szaku (czyli biurka / pokoju gzie się bawisz radiami ) będą przychodziły przewody tylko te najbardziej potrzebne lub ewentualnie będzie jakiś przełącznik automatyczny na zewnątrz budynku więc tu się pojawia skrzynka na to wszystko na pacz panel na jakąś elektronikę skrzynka jest (bo już ją mam ) metalowa i będzie miała zrobione własne uziemienie skrzynka jest z użytku wtórnego posiada da niechlujną konserwacje lakierniczą kilka dławnic które nam się przydadzą posiada też buzzer / syrenę 24V kilka diod 24 v może nam się przydadzą posiada też wiele zbędnych otworów po osprzęcie ale trochę starego osprzętu przed malowaniem trzeba z niej wymontować więc do dzieła pomalujmy ją w między czasie omówmy sobie kolejne elementy co się pojawią w skrzynce jest w nich w pewnym sensie ochronnik antenowy głównej mierze jest to samo co warystor tak samo jak ochronnik w instalacji domowej 230v ma zabezpieczyć przed wystąpieniem za dużego napięcia na instalacji antenowej w tym przypadku uderzenia pioruna i po przez zwarcie żyły ,,ciepłej '' w przewodzie koncentrycznym z ekranem a ekran podłączony jest w tym przypadku z naszym przypadku z naszym pacz panelem a on jak wiemy z ziemią w skrzynce posiada on on wymienne nazwijmy to bezpieczniki ciąg dalszy nastąpi do usłyszenia w między czasie trwa dalsze malowanie i gromadzenie elementów i przygotowywanie pewnej kombinacji opartej o raspberry pi z RTL-SDR
- 15 odpowiedzi
-
- 1
-

-
- Elektronika
- elektryka
- (i 3 więcej)
-
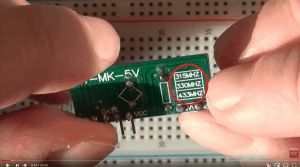
Witam serdecznie, nabyłem jakiś czas temu kilka sztuk modułów radiowych HC-12 do wykorzystania u siebie w domku. Ostatnio natknąłem się na problem - mianowicie standardowo pracuję na parametrach transmisji 9600 8N1, jednakże jedno urządzenie wymaga innych parametrów, a dokładnie zmiany parzystości z NONE na EVEN, wg. pdf-a wystarczy wpisać komendę "AT+U8E1", po czym moduł powinien odpowiedzieć "OK+U8E1", a u mnie odpowiada samym "OK" ale bez oczekiwanej zmiany. Oczywiście zalecane warunki zasilania (wg. noty pdf) zostały spełnione, tzn kondensator filtrujący zasilanie o wartości 470 µF oraz dioda 1N4007 w szeregu, a mimo to brak reakcji na próby zmiany parzystości. Zmiany prędkości transmisji, kanału, trybów pracy ("AT+FUx") oraz mocy nadawania są przyjmowane przez moduł, tylko parzystość jest "nie do ruszenia". Czy miał ktoś może styczność z takim problemem lub ma ktoś u siebie takie moduły i może sprawdzić czy też nie da się zmienić tej parzystości? Pozdrawiam, Robert
- 9 odpowiedzi
-
- 433Mhz
- komunikacja
-
(i 2 więcej)
Tagi:
-
Cześć Niedawno kupiłem na Botlandzie moduł radiowy nadajnik FS100A + odbiornik 433 MHz. Cały dzień pracowałem nad jego podłączeniem. Korzystałem z przykładów biblioteki VirtualWire.h oraz podłączyłem nadajnik do pinu 12 i odbiornik do pinu 11 (do osobnych płytek). Nie potrafiłem odebrać komunikatu. Czy błąd leży gdzieś po mojej stronie czy zwyczajnie nadajnik i odbiornik nie współpracują ze sobą i powinienem dokonać zwrotu? Przykład z biblioteki VirtualWire //NADAJNIK // transmitter.pde // // Simple example of how to use VirtualWire to transmit messages // Implements a simplex (one-way) transmitter with an TX-C1 module // // See VirtualWire.h for detailed API docs // Author: Mike McCauley (mikem@open.com.au) // Copyright (C) 2008 Mike McCauley // $Id: transmitter.pde,v 1.3 2009/03/30 00:07:24 mikem Exp $ #include <VirtualWire.h> #undef int #undef abs #undef double #undef float #undef round void setup() { Serial.begin(9600); // Debugging only Serial.println("setup"); // Initialise the IO and ISR vw_set_ptt_inverted(true); // Required for DR3100 vw_setup(2000); // Bits per sec } void loop() { const char *msg = "hello world"; digitalWrite(13, true); // Flash a light to show transmitting vw_send((uint8_t *)msg, strlen(msg)); vw_wait_tx(); // Wait until the whole message is gone digitalWrite(13, false); Serial.println("Wyslano!"); delay(200); } //ODBIORNIK // receiver.pde // // Simple example of how to use VirtualWire to receive messages // Implements a simplex (one-way) receiver with an Rx-B1 module // // See VirtualWire.h for detailed API docs // Author: Mike McCauley (mikem@open.com.au) // Copyright (C) 2008 Mike McCauley // $Id: receiver.pde,v 1.3 2009/03/30 00:07:24 mikem Exp $ #include <VirtualWire.h> #undef int #undef abs #undef double #undef float #undef round void setup() { Serial.begin(9600); // Debugging only Serial.println("setup"); // Initialise the IO and ISR vw_set_ptt_inverted(true); // Required for DR3100 vw_setup(2000); // Bits per sec vw_rx_start(); // Start the receiver PLL running } void loop() { uint8_t buf[VW_MAX_MESSAGE_LEN]; uint8_t buflen = VW_MAX_MESSAGE_LEN; if (vw_get_message(buf, &buflen)) // Non-blocking { int i; digitalWrite(13, true); // Flash a light to show received good message // Message with a good checksum received, dump it. Serial.print("Got: "); for (i = 0; i < buflen; i++) { Serial.print(buf[i], HEX); Serial.print(" "); } Serial.println(""); digitalWrite(13, false); } } Mój moduł: Przykład z poradnika na YT
-

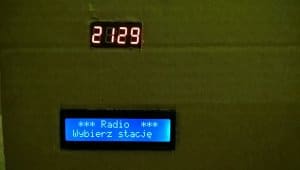
Zegar, radio internetowe oraz pogoda na Raspberry Pi
Programista3 opublikował temat w Projekty - DIY
Tym razem projekt nie zachwyca wyglądem ale jest ciekawszy pod względem oprogramowania. Projekt składa się z wyświetlacza segmentowego do wyświetlania godziny, klawiatury numerycznej 12-klawiszy do wprowadzania danych i wyświetlacza LCD 2x16 do wyświetlania wszelkich informacji. Całość podłączona jest do Raspberry Pi. Wykorzystane części Raspberry Pi 3 model B Wyświetlacz alfanumeryczny 2x16 znaków Klawiatura numeryczna 12-klawiszy Moduł 4x wyświetlacz 7-segmentowy Płytka stykowa, potencjometr obrotowy, przewody połączeniowe Dostępne funkcje Wyświetlacz segmentowy wskazuje aktualną godzinę. Kolejnymi funkcjami są odtwarzanie radia internetowego (np. ESKA, RMF FM) oraz prognoza pogody na 9 dni realizowana za pomocą API OpenWeatherMap. Z poziomu klawiatury można również wyświetlić aktualną temperaturę i użycie CPU, czas działania maliny, zrestartować/zamknąć system, zrestartować wifi oraz ustawić jasność wyświetlacza segmentowego. Podłączenie Wyświetlacz LCD podłączamy następująco: Pin 1 wyświetlacza do GND, pin 2 do 5V, pin 3 do środkowej nóżki potencjometru, pin 4 go GPIO25, pin 5 do GND, pin 6 do GPIO24, pin 11 do GPIO23, pin 12 do GPIO17, pin 13 do GPIO18, pin 14 do GPIO22, pin 15 do GPIO4, pin 16 do GND, lewą nóżkę potencjometru do 5V, prawą do GND. W wyświetlaczu alfanumerycznym podłączenie wygląda następująco: GND do GND, VCC do 5V, CLK do GPIO21, DIO do GPIO20 Klawiaturę podłączamy zaczynając od lewej strony kolejno do pinów: 27, 5, 6, 13, 26, 12, 19 (pierwsze 4 odpowiadają wierszom, kolejne 3 kolumnom na klawiaturze) Oprogramowanie Kompletny kod znajduje się w załączniku, tutaj opiszę tylko niektóre ciekawsze, bardziej przydatne funkcje. Do obsługi wyświetlacza segmentowego używam tej biblioteki. Inicjujemy zegar wskazując użyte piny oraz jasność: self.display = tm1637.TM1637(CLK=21, DIO=20, brightness=1.0) Do obsługi wyświetlacza LCD 2x16 używam biblioteki Adafruit CharLCD. Także tutaj podajemy piny użyte w połączeniu. Tworzę również 8 dodatkowych znaków których będzie można użyć w wyświetlaczu (ą, ć, ę, ł, ń, ó, ż, ź). Znaki te można wykorzystać zamieniając polskie znaki w tekście do wyświetlenia na odpowiednie dodatkowe znaki np ą = \x00, ć = \x01 itd. self.lcd = LCD.Adafruit_CharLCD(25, 24, 23, 17, 18, 22, 16, 2, 4) self.lcd.create_char(0, [0,0,14,1,15,17,15,2]) self.lcd.create_char(1, [2,4,14,16,16,17,14,0]) self.lcd.create_char(2, [0,0,14,17,31,16,14,2]) self.lcd.create_char(3, [12,4,6,12,4,4,14,0]) self.lcd.create_char(4, [2,4,22,25,17,17,17,0]) self.lcd.create_char(5, [2,4,14,17,17,17,14,0]) self.lcd.create_char(6, [2,4,14,16,14,1,30,0]) self.lcd.create_char(7, [4,0,31,2,4,8,31,0]) Aby używać klawiatury korzystam z modułu pad4pi KEYPAD = [ ["1","2","3"], ["4","5","6"], ["7","8","9"], ["*","0","#"] ] ROW_PINS = [27, 5, 6, 13] COL_PINS = [26, 12, 19] factory = rpi_gpio.KeypadFactory() self.keypad = factory.create_keypad(keypad=KEYPAD, row_pins=ROW_PINS, col_pins=COL_PINS) To wystarczy aby móc korzystać z podłączonych elementów. Funkcja gówna wygląda następująco: self.display.StartClock() # Uruchomienie zegara w tle self.readSettings() # Odczyt ustawień jasności z pliku self.keypad.registerKeyPressHandler(self.keyPress) # Obsługa zdarzenia naciśnięcia klawisza na klawiaturze while True: # Miganie dwukropkiem na zegarze co 1s self.display.ShowDoublepoint(True) sleep(1) self.display.ShowDoublepoint(False) sleep(1) Wszelkie funkcje urządzenia realizowane są w metodzie keyPress wykonującej się po wciśnięciu klawisza na klawiaturze. Po wciśnięciu dowolnego klawisza, jeśli podświetlenie wyświetlacza jest wyłączone to zostaje włączone i wyświetlony zostaje ekran główny - pierwsza linia to data, w drugiej wyświetlane są informacje o braku internetu lub aktualnie odtwarzanej stacji radia. Podświetlenie wyświetlacza jest automatycznie wyłączane po 20s bezczynności co realizowane jest kodem na początku metody keyPress: if(self.timerActive == True): # Zatrzymanie odliczania jeślie trwa self.timer.cancel() else: self.timerActive = True self.timer = threading.Timer(20.0, self.clear) # Po zakończeniu odliczania zostanie wykonana metoda która wyczyści i wyłączy wyświetlacz self.timer.start() # Rozpoczęcie odliczania od nowa Z poziomu ekranu głównego można przejść do menu(#) lub opcji(*). W menu dostępne opcje to radio(1) oraz pogoda(2). Stream radia odtwarzany jest za pomocą modułu python-vlc. Odtwarzanie radia z adresu url za pomocą vlc może wyglądać tak: self.Instance = vlc.Instance() self.player = self.Instance.media_player_new() # Utworzenie nowego odtwarzacza self.rmffm = self.Instance.media_new("http://195.150.20.9:8000/rmf_fm") # Dodanie źródła # Następnie w w miejscu w kodzie gdzie chcemy uruchomić radio wystarczy wybrać źródło i rozpocząć odtwarzanie self.player.set_media(self.rmffm) self.player.play() Niestety w niektórych stacjach adres streamu nie jest stały i konkretny adres url działa tylko przez kilka godzin np. radio ESKA. W takich sytuacjach pomóc może napisanie skryptu który automatycznie pobierze aktualny adres url. Ponieważ często słucham radia ESKA napisałem taki skrypt dla tego radia (plik znajduje się w załączniku). W tym przypadku skrypt jest napisany w PHP i umieszczony na darmowym hostingu ale równie dobrze mógłby być napisany w Pythonie jako część tego programu. Aby pobrać aktualny adres streamu za pomocą swojego skryptu używam kodu: self.eska_rzeszow = self.Instance.media_new(urllib2.urlopen("http://programista3.000webhostapp.com/inne/pi/radioapi.php?id=0").read()) Kolejną funkcją dostępna z poziomu menu jest pogoda. Po wejściu w ten tryb wyświetlana jest aktualna pogoda a za pomocą klawiszy 1-9 można wyświetlać prognozę na kolejne dni. Wyświetlana jest temperatura, ciśnienie, wilgotność oraz słowny opis pogody. Naciskając * można wyświetlić szczegóły dla danego dnia. W widoku szczegółowym wyświetlane są temperatura minimalna i maksymalna, ciśnienie, wilgotność, zachmurzenie oraz prędkość wiatru. Prognoza pogody pobierana jest za pomocą darmowego API OpenWeatherMap. Do pobrania prognozy wykorzystuję kod: self.forecast = self.getUrl("http://api.openweathermap.org/data/2.5/forecast/daily?q=rzeszow&mode=json&units=metric&lang=pl&cnt=10&appid=xxx") self.forecast = json.loads(self.forecast) if self.forecast else False Wyświetlanie podstawowych informacji o pogodzie wygląda następująco: description = (self.forecast['list'][int(key)]['weather'][0]['description'].encode('utf-8').capitalize()) self.writelcd(str(int(self.forecast['list'][int(key)]['temp']['day']))+chr(223)+"C "+str(int(self.forecast['list'][int(key)]['pressure']))+"hPa "+str(self.forecast['list'][int(key)]['humidity'])+"%\n"+description) W opcjach urządzenia znajdują się natomiast funkcje takie jak restart wifi, restart systemu i wyłączenie systemu które są realizowane za pomocą funkcji call z biblioteki subprocess, ustawienia jasności wyświetlacza segmentowego, czas działania, temperatura CPU oraz użycie CPU. Czas działania pobierany jest za pomocą biblioteki psutil: def uptime(self): time_sec = time.time()-psutil.boot_time() if(time_sec > 172800): return str(round(time_sec/86400))+" dni" elif(time_sec > 3600): return str(round(time_sec/3600))+" h" elif(time_sec > 60): return str(round(time_sec/60))+" min" else: return str(time_sec)+" s" Użycie CPU to również biblioteka psutil: self.writelcd(" Użycie CPU\n "+str(psutil.cpu_percent())+"%") Natomiast temperaturę CPU można odczytać z pliku: file = open("/sys/class/thermal/thermal_zone0/temp") temp = file.read() file.close() self.writelcd("Temperatura CPU\n "+temp[:2]+chr(223)+"C") Jestem otwarty na pomysły jak mógłby wyglądać projekt i jakie funkcje można do niego dodać. Kompletny kod znajduje się w załączniku. rpiha.rar- 3 odpowiedzi
-
- 1
-

-
- Raspberry Pi
- zegar
-
(i 2 więcej)
Tagi:
-
Historia tego projektu sięga kilka lat wstecz, kiedy to zetknąłem się z tematem wykorzystania routerów na OpenWRT do budowy odbiorników internetowej radiofonii (link, link, link). Początkowo planowałem wykonanie własnej wersji takiego urządzenia w oparciu o przerobiony router i kartę dźwiękową na USB, w międzyczasie jednak pojawiło się pierwsze Raspberry Pi. W oparciu o "Malinę" powstał niezbyt elegancki prototyp, wykorzystujący płytkę stykową, wyświetlacz HD44780 oraz kilka przycisków. Zdjęcia tej wersji niestety nie zachowały się. Radio pracowało w oparciu o Raspbiana Wheezy oraz program MPD. Odtwarzaniem można było sterować za pomocą przycisków, interfejsu WWW albo z poziomu telefonu z Androidem, za pomocą klienta MPD. Niestety dały o sobie znać problemy wynikające z kiepskiej jakości sygnału na wyjściu audio RasPi - szczególnie przy niskim poziomie głośności słyszalne były "artefakty" w postaci wysokich, przerywanych pisków. Stało się dla mnie jasne, że w finalnej wersji projektu konieczne będzie zastosowanie lepszego układu DAC. W tym momencie projekt został na jakiś czas odłożony na półkę. W międzyczasie w moim domu na rynku pojawił się Chromecast audio, co spowodowało dodatkowy spadek motywacji do skończenia projektu, który utracił sporo praktycznej użyteczności. Wraz z premierą Raspberry Pi Zero zero postanowiłem mimo wszystko dokończyć go, z myślą o efekcie "dydaktycznym". W efekcie powstała płytka wyposażona w złącze do podłączenia RasPi Zero oraz kolorowego ekranu LCD na magistrali SPI. Ponieważ pierwsza wersja RasPi Zero nie była wyposażona w moduł WiFi, na PCB zostało przewidziane miejsce pod gniazdko ethernetowe oraz kontroler ENC28J60. Po premierze RPi Zero W płytka została podmieniona, dzięki czemu obecnie urządzenie może korzystać z łączności bezprzewodowej. W roli przetwornika audio wykorzystany został układ WM8731. Na płytce znalazło się także miejsce dla odbiornika podczerwieni, dzięki czemu możliwe jest sterowanie za pomocą pilota. Nazwa eMPeDocles jest oczywiście nawiązaniem do programu MPD, który odpowiada za odtwarzanie internetowych streamów oraz plików muzycznych z lokalnego dysku sieciowego. Na chwilę obecną do zrobienia pozostało już tylko wykonanie obudowy (skłaniam się ku wycinanej laserowo z pleksi) oraz napisanie prostego interfejsu graficznego w Qt. W planach jest także dodanie funkcji prostego menadżera podcastów.
- 1 odpowiedź
-
- 2
-

-
- Raspberry Pi
- DIY
-
(i 1 więcej)
Tagi: