Przeszukaj forum
Pokazywanie wyników dla tagów 'zabawka'.
Znaleziono 2 wyniki
-
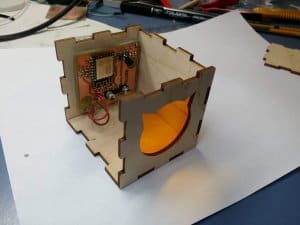
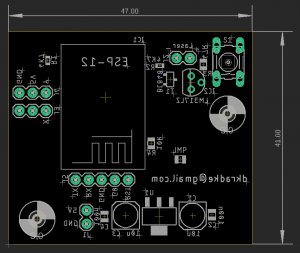
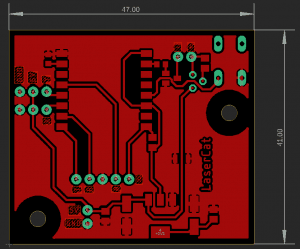
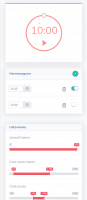
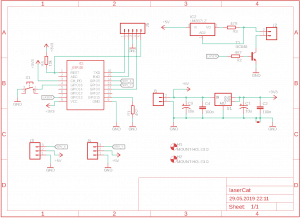
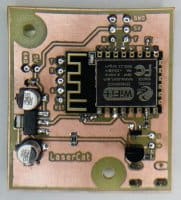
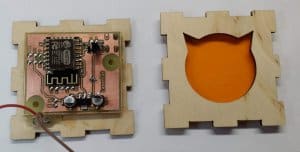
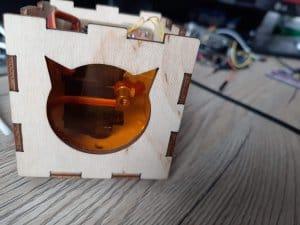
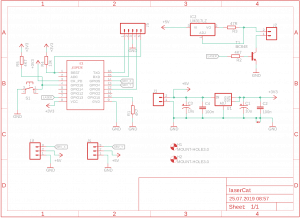
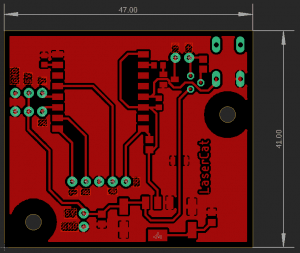
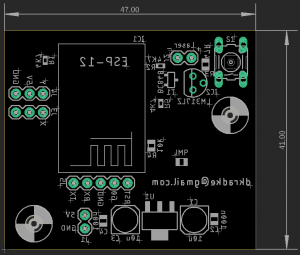
Interaktywna zabawka dla kotów gwarantująca zabawę w każdej chwili, żaden kot nie oprze się uciekającej czerwonej kropce. Jest to niewielkie pudełeczko z wbudowanym modułem wifi i banalnie prostą obsługą. Główne funkcje: sterowanie dowolnym urządzeniem z przeglądarką internetową. losowe ruchy lasera o zmiennej prędkości. ustawianie czasu jak długo ma działać. ustawianie harmonogramów automatycznego włączenia. regulacja jasności lasera. regulacja zakresu ruchu i prędkości lasera. możliwość sterowania z dowolnego miejsca na świecie przez internet. sterowanie za pomocą google asystenta. prosta konfiguracja. Zabawka może być zasilana dowolną ładowarką od telefonu, może to być również powerbank. Przy pierwszym uruchomieniu zabawki, zostanie uruchomiona nowa sieć wifi ..::LASERCAT::.. wystarczy połączyć się z nią i wskazać naszą sieć domową, a po zrestartowaniu urządzenie automatycznie podłączy się do niej i już możemy korzystać z zabawki. Z tyłu znajduje się wejście zasilania micro USB, jak w telefonie oraz przycisk. Krótkie wciśnięcie to włączenie/wyłączenie lasera, przytrzymanie przez 3 sek. powoduje rozłączenie obecnej sieci wifi i uruchomienie ponownej konfiguracji. Gdy urządzenie jest już podłączone do naszej sieci wifi to po wpisaniu adresu zabawki w przeglądarce internetowej zobaczymy panel sterujący: Zastosowany laser jest małej mocy, taki sam jak w innych tego typu zabawkach czy bazarkowych wskaźnikach. Dodatkowo dla bezpieczeństwa jest możliwość ustawienia mocy świecenia lasera od 0% do 100%. Pozostałe ustawienia pozwolą dostosować zakres ruchów do miejsca w którym znajduje się zabawka i określić czy kropka ma się poruszać tylko po podłodze, czy częściowo wchodzić na ścianę co może dostarczyć dodatkowej frajdy dla kota. Schemat jest bardzo prosty: Widok płytki PCB: Jak zwykle w garażowym zaciszu metodą "żelazkową" - elektronicy używają żelazka zdecydowanie częściej jak ich partnerki 😅 - powstaje mała płytka. Płytka została zabezpieczona przed utlenianiem lakierem PVB16. Całą robotę wykonuje tutaj tani i lubiany układ ESP8266, który posiada moduł WiFi. Dioda laserowa jest zasilana źródłem prądowym dodatkowo kluczowanym z PWM-a co pozwala płynnie regulować jasność od 0% do 100%. Skoro już bebechy mam, to teraz trzeba to wszystko złożyć w całość. Obudowę wykonałem ze sklejki wyciętej laserowo, składanej na wczepy palcowe. No to składamy: Dodanie serwomechanizmów do których przyczepiony jest laser. Oczywiście bez trytytki projekt by się nie udał 😏 No i sprzęt jest gotowy, ale co nam po sprzęcie jak on zupełnie nie wie co ma robić? Nie wie, że teraz trzeba machać tym laserkiem tak żeby kot ganiał w tę i we w tę 😉 Trzeba to wszystko zaprogramować. Uruchamiamy nasze ulubione IDE czyli Visual Studio Code z wtyczką PlatformIO i zaczynamy pisać program. Soft został napisany z wykorzystaniem Arduino Core, a na całość składa się kilka części: główny program sterujący silniczkami, wyznaczanie losowych ścieżek. serwer www, który udostępnia ładny panel sterowania. konfiguracja sieci WiFi z wykorzystaniem Captive Portal. multicast DNS. stworzenie strony www (html + css + javascript). obsługa komunikacji po websockecie. zdalne wgrywanie plików przez stronę www, np. zmiana wyglądu głównej strony. zdalna aktualizacja oprogramowania bez zbędnych kabli. W oczekiwaniu na gotowe oprogramowanie tester cierpliwie czeka. Panel sterujący dostępny z poziomu przeglądarki internetowej nie jest hostowany nigdzie na zewnątrz, całość znajduje się w zabawce, wykorzystałem bootstrapa plus kilka dodatkowych komponentów. Zastosowany mDNS pozwala połączyć się z urządzeniem wpisując w przeglądarce adres "lasercat.local" zamiast adresu IP. Niestety na chwilę obecną android nie wspiera tego typu rozwiązań, ale na iPhonach działa to bardzo dobrze. Na filmie mała prezentacja z trochę już wybawionym głównym testerem Elroyem 🙂 a poniżej pokazano jak można włączyć zabawkę po prostu mówiąc do telefonu "Ok Google, włącz laser"
-
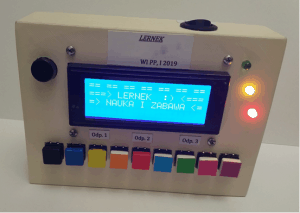
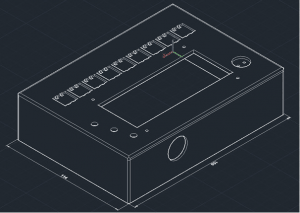
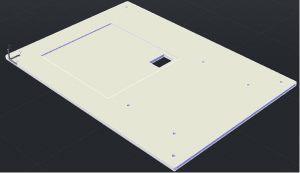
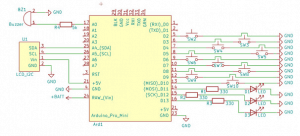
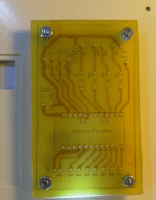
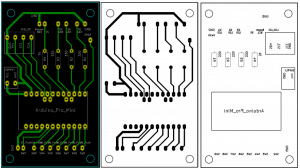
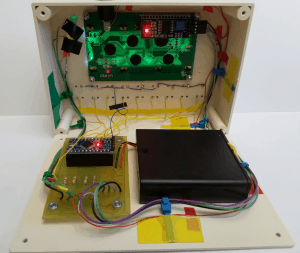
Przedstawiam Wam Lernka. Lernek to zabawka edukacyjna stworzona przeze mnie jako projekt na zaliczenie jednego z przedmiotów w ramach studiów. Zabawka posiada pięć głównych trybów: trzy do nauki kolorów w języku angielskim (powtarzania sekwencji, coraz szybciej oraz do nauki nazw), do nauki słówek w języku angielskim oraz do nauki podstawowych działań matematycznych. Tak wyglądał po zakończeniu wszystkich prac: Teraz parę słów o każdym trybie. Potem garść informacji o konstrukcji i oprogramowaniu. Tryby Coraz szybciej: W tym trybie wyświetlacz pokazuje kolejne nazwy kolorów w języku angielskim stopniowo zwiększając tempo. Dziecko musi coraz szybciej zaznaczać przycisk w odpowiadającym mu kolorze. W każdym trybie prawidłowemu naciśnięciu klawisza towarzyszy sygnał dźwiękowy. Początkowo czas na wybór to 5 sekund. Czas zmniejsza się o 0,1 sekundy, aż nie pozostanie 1,5 sekundy. W każdym trybie gra toczy się do pierwszej „skuchy”. Sekwencja: W tym trybie na wyświetlaczu pokazywane są kolejne nazwy kolorów w języku angielskim. Następnie użytkownik powtarza przedstawioną sekwencję wciskając kolejne przyciski. Na wybranie kolejnego elementu ma czas 3 sekundy. Nauka: Po wybraniu tego trybu na wyświetlaczu pojawia się nazwa koloru po angielsku i polsku oraz numer odpowiadającego mu klawisza. Użytkownik potwierdza zrozumienie i zapamiętanie komunikatu wciskając odpowiedni przycisk. Prawidłowy wybór sygnalizuje komunikat oraz sygnał dźwiękowy. Wyświetlony zostaje kolejny kolor (kolejność kolorów jest stała – od lewej do prawej). Po wciśnięciu ostatniego przycisku następuje zakończenie trybu i możliwość powrotu do menu. Matematyka: Czwarty z zaproponowanych trybów ma na celu wspomóc naukę czterech podstawowych działań matematycznych, tj. dodawania, odejmowania, mnożenia i dzielenia. Oprogramowanie działa w ten sposób, że do każdego działania jest odpowiednio dobrany zakres, czas na rozwiązanie, zabezpieczenia przed błędami, itd. Wyświetlane są trzy odpowiedzi, z których należy wybrać prawidłową. Słówka: Ostatni tryb zabawki wspiera dziecko w nauce słówek w języku angielskim. Zgodnie z ograniczeniami pojemności pamięci Arduino Pro Mini (Atmega 328p) zaprogramowałem ponad 140 słówek maksymalnie wykorzystując wbudowaną pamięć Flash. Konstrukcja Najpierw zdjęcie od środka przedstawiające jak wyglądała całość po złożeniu. Mózgiem całego projektu jest Arduino Pro Mini (u mnie klon). Potrzebny też był większy wyświetlacz LCD (4x20, z konwerterem I2C), niż standarodwe LCD 2x16. Do zasilania wykorzystałem koszyk na 4 baterie typu AA z wyłącznikiem i pokrywką. Absolutnie niezbędne były też różnokolorowe, kwadratowe TactSwitche. Oprócz tego kilka LEDów, buzzer, przyciski i inne drobne elementy. Aby cały projekt był względnie trwały w kontakcie z dziećmi (😉) postanowiłem zamknąć go w specjalnie zaprojektowanej obudowie, którą wydrukowałem na drukarce 3D. Poniżej zdjęcia z modelu w oprogramowaniu CAD. W obudowie uwzględniłem wgłębienia na TactSwitche, buzzer i koszyk na baterie oraz wycięcia na wyświetlacz, diody i wyłącznik. Dzięki temu uniknąłem czasochłonnego przycinania. Zadbałem też o uszy pozostałych domowników podłączając wyłącznik, który mechanicznie wycisza buzzer przez odcięcie mu zasilania. Kto przypatrzy się uważnie zobaczy, że większość przycisków jest białych. Zostały do nich przyklejone paginatory do książek (ze względu na dużą trwałość) za pomocą taśmy dwustronnej. Schematy elektryczne Schemat elektryczny przygotowałem w KiCADzie. Zamieszczam go poniżej. Znaczne ułatwienie uzyskałem dzięki zastosowaniu konwertera I2C przy wyświetlaczu. Od razu założyłem, że do podłączenia niezbędna będzie płytka PCB. Płytka była jednostronna, ale na górze zrobiłem warstwę opisową (schematy widać na zdjęciu niżej). To była moja pierwsza płytka PCV, dlatego musiałem skorzystać z wielu poradników. Oprócz rad kolegów najbardziej pomógł mi ten poradnik. Tak wyglądała po wytrawieniu, nawierceniu otworów i umieszczeniu w obudowie. Oprogramowanie Tutaj było bardzo dużo pracy. Kod liczy kilka tysięcy linii, dlatego streszczę tylko jego działanie od strony widocznej dla użytkownika. Zatem na początku mamy krótki ekran powitalny z migającymi diodami i dźwiękiem. Następnie pojawia się menu wyboru – naciśnięcie odpowiedniego klawisza włącza wybrany tryb. Po zakończeniu rozgrywki wyświetla się wynik, a następnie zapytanie, czy chcemy zagrać ponownie. Jeśli tak – gra uruchamia się jeszcze raz. Jeśli nie – wychodzimy do głównego menu. Wygląd po montażu już wam pokazałem, dlatego teraz krótki filmik jak wygląda ekran powitalny.
- 1 odpowiedź
-
- 4
-

-
- Arduino
- ArduinoProMini
-
(i 1 więcej)
Tagi: