Przeszukaj forum
Pokazywanie wyników dla tagów 'aplikacja'.
Znaleziono 5 wyników
-
Hej! Myśleliście kiedyś o zrobieniu aplikacji mobilnej Forbota? Nie chodzi mi tu tylko o forum ale o cały serwis (blog, kursy, quizy, forum). Np. można by było dostawać powiadomienie jak np. ktoś coś napisze w obserwowanym przez nas temacie albo na blogu pojawi się nowa część kursu. Wiem, że można się zalogować do Forbota w przeglądarce ale w ten sposób np. nie dostajemy takich powiadomień. Również edycja posta w przeglądarce na telefonie nie jest zbyt wygodna. Myślę, że na pewno znajdą się osoby, którym takie coś się przyda i ułatwi naukę elektroniki bo np. nie zawsze mamy dostęp do komputera a akurat chcielibyśmy przeczytać kolejną część kursu. Co wy na to? 🙂
-
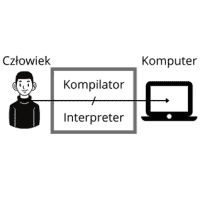
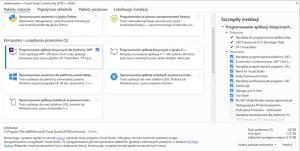
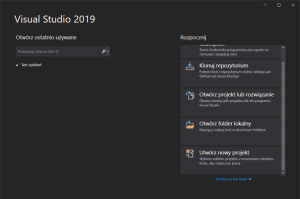
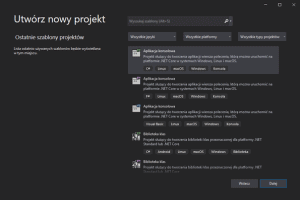
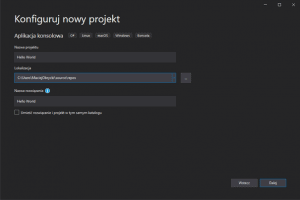
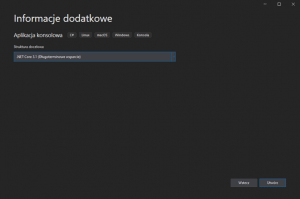
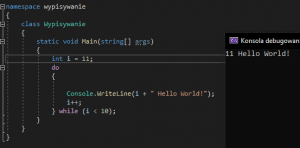
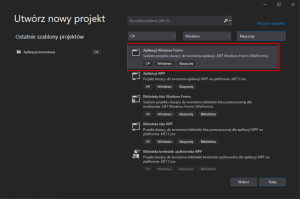
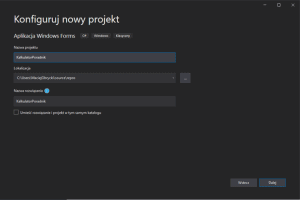
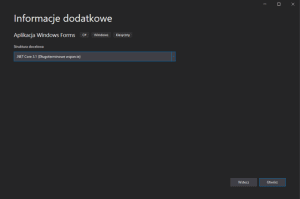
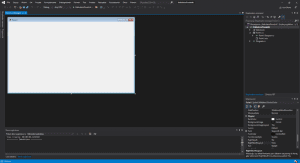
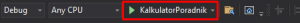
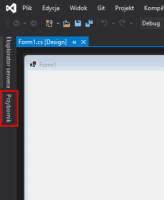
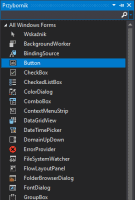
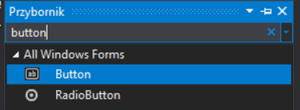
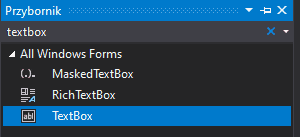
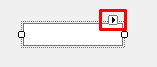
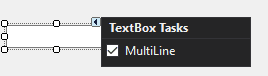
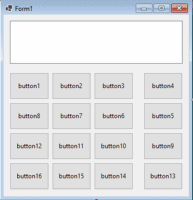
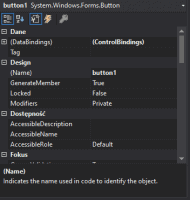
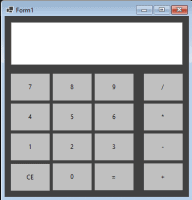
Słowem wstępu Niniejszy poradnik jest przeznaczony dla osób, które nie miały dotąd styczności z programowaniem aplikacji wizualno-obiektowych przy użyciu języka C# oraz platformy .NET (czytane jako dotnet). Skupimy się tu na podstawach języka oraz na tym, jak krok po kroku napisać wybrane aplikacje. Na początek trochę teorii Język C# jest odpowiedzą firmy Microsoft na obiektowy język Java. Struktura obu języków jest podobna, a więc osoba programująca do tej pory w Javie szybko będzie mogła stosować w C# znane już sobie mechanizmy. Platforma .NET pozwala na pisanie programów nie tylko w C#, ale także w F#, C++, Visual Basic'u, Pythonie, HTML-u, Javascript’cie czy Node.js - .NET zakłada, że wszystkie języki programowania są równe, jednak to, że Microsoft stworzył język C# oraz platformę .NET sprawiło, że programowanie w tym środowisku przy użyciu języka C# jest najbardziej wydajne. C# oraz platforma .NET pozwala także na pisanie aplikacji sieciowych, jednak ten temat nie zostanie tutaj poruszony. Ten artykuł bierze udział w naszym konkursie! 🔥 Na zwycięzców czekają karty podarunkowe Allegro, m.in.: 2000 zł, 1000 zł i 500 zł. Potrafisz napisać podobny poradnik? Opublikuj go na forum i zgłoś się do konkursu! Czekamy na ciekawe teksty związane z elektroniką i programowaniem. Sprawdź szczegóły » Podstawowa wiedza Zakładam, że część osób czytająca ten poradnik miała już w swoim życiu styczność z jakimś językiem programowania wysokiego poziomu, mimo to zachęcam do zapoznania się z tą częścią poradnika, a także wracania do niej w razie potrzeb. Informacje na temat środowiska oraz zapoznania się z nim będą w oddzielnej części, przeznaczonej tworzeniu aplikacji wizualno-obiektowej. Osobom, które nie wiedzą jednak czym jest język wysokiego poziomu spróbuję wyjaśnić za pomocą skrótu myślowego i odpowiedniego rysunku: W dużym skrócie: istnieją języki wysokiego i niskiego poziomu. Język wysokiego poziomu to ten zrozumiały dla człowieka, mający postać zmiennych, ich nazw, pętli, instrukcji warunkowych itd. Natomiast język niskiego poziomu to ten najbliższy komputerowi, mający postać zer i jedynek, operacji na pamięci itd. Dawno temu ludzie programowali maszyny za pomocą kart perforowanych z wyciętymi dziurami. Było to swoistym językiem niskiego poziomu, dochodziło do błędów i było nieprzystępne dla ludzi. To właśnie było powodem powstania języków wysokiego poziomu oraz kompilatorów/interpreterów tłumaczących je na kod maszynowy. Język C# pozwala nam pracować z poniższymi typami danych byte – przyjmuje wartości od 0 do 255 char – znaki w Unicode bool – prawda / fałsz sbyte – wartości od -128 do 127 short – wartości od -32,765 do 32,767 ushort – wartości od 0 65,535 int – wartości od -2,147,483,648 do 2,147,483,647 uint – wartości od 0 do 4,294,967,295 long – wartości od 18,446,744,073,709,551,615 ulong – wartości od 0 do 18,446,744,073,709,551,615 float – wartości od -3.402823e38 do 3.402823e38 double – wartości od -1.79769313486232e308 do 1.79769313486232e308 decimal – wartości +/- od 1.0 x 10e-28 do 7.9 x 10e28 string – sekwencja znaków Unicode DateTime – format daty i czasu (0:00:00am 1/1/01 do 11:59:59pm 12/31/9999) Oprócz tych typów danych są także typy skalarne enum oraz struct, jednak ich temat nie będzie teraz rozwijany. W wymienionych powyżej typach danych, niektóre posiadają przedrostek u- i oznacza on, że typ jest unsigned czyli nieprzypisany. To z kolei oznacza, że wartości ujemne zostały przeniesione na plus w celu zwiększenia pojemności typu. Środowisko programistyczne W tej części zajmiemy się pobieraniem środowiska oraz jego wstępną konfiguracją. Pobieranie środowiska Środowisko, w którym będziemy programować to Visual Studio Community 2019 i można je pobrać na stronie https://visualstudio.microsoft.com/pl/vs/community/, to środowisko jest darmowe. Wejdź pod podany przed chwilą adres, pobierz instalator i uruchom go na swoim komputerze. Instalacja środowiska jest prosta, więc poruszymy tylko niektóre aspekty z nią związane. Ekran instalatora Visual Studio Installer W tym poradniku potrzebne będzie nam pobranie dodatku Programowanie aplikacji klasycznych dla platformy .NET, znajduje się on w części Komputery i urządzenia przenośne. Instalator powinien sam zaznaczyć wymagane pakiety opcjonalne, jednak dla pewności sprawdź, czy w prawym okienku Szczegóły instalacji są zaznaczone opcje jak na powyższym zdjęciu. W przyszłości oczywiście możesz doinstalować kolejne pakiety przy użyciu programu, który instaluje się razem z Visual Studio (jest to Visual Studio Installer), jednak teraz potrzebne nam będą tylko te domyślnie zaznaczone. Po zaznaczeniu wciskamy przycisk Instaluj znajdujący się w prawym dolnym rogu. Po instalacji może być wymagane zalogowania się do konta Microsoft. Tworzenie projektu Po uruchomieniu Środowiska wybieramy opcję Utwórz nowy projekt. Ekran użytkownika po uruchomieniu środowiska Najpierw skupimy się na aplikacji konsolowej. Znajdź szablon "Aplikacja Konsolowa", upewnij się że wybrana opcja ma tag C# Nadajmy projektowi nazwę np. Hello World. W informacjach dodatkowych na razie nic nie zmieniamy. Wybieramy Utwórz i naszym oczom powinno pokazać się środowisko, w którym będziemy pracować. Domyślnie wygenerowana aplikacja konsolowa będzie miała już napisany kod programu Hello World, skupimy się więc na jego analizie oraz dodatkowych informacjach, które mogą się przydać. using System; namespace Hello_World { class Program { static void Main(string[] args) { Console.WriteLine("Hello World!"); } } } Na początek zaczniemy od funkcji Main. Znajdująca się w niej metoda WriteLine może odstraszać początkującego programistę, jednak spokojnie. Pracujemy z aplikacją konsolową, a co za tym idzie, jeśli chcemy wypisać coś w konsoli, musimy odwołać się do metody wypisz linie (WriteLine). Metoda ta należy do klasy konsola (Console). Metody oraz klasy można zrozumieć skrótem myślowym, w tym wypadku będzie to Konsola wypisz linie „Hello World!” class Program (klasa Program) jest klasą wygenerowaną, więc możemy napisać dla niej metodę, do której później będziemy mogli się odwołać, podobnie jak przy użyciu Console.WriteLine(); namespace Hello_World może wyglądać znajomo osobom, które pisały już w C++, gdzie dla ułatwienia stosowały using namespace std; w C# namespace deklaruje zakres (proste wytłumaczenie, czym jest zakres znajdzie się na końcu poradnika) jednak ten temat rozwiniemy za chwilę przy użyciu przykładu. W celu zademonstrowania i ułatwienia zrozumienia wiedzy zdobytej do tej pory, napisałem poniższy kod: using System; namespace Hello_World { class Klasa_HelloWorld { public static void Hello() { Console.WriteLine("Hello World!"); } } } namespace wypisywanie { class Klasa_Wypisywanie { static void Main(string[] args) { Hello_World.Klasa_HelloWorld.Hello(); } } } Aby uruchomić program klikamy przycisk oznaczony zielonym trójkątem Działanie kodu wygląda następująco: Wyjaśnię więc, co dzieje się po uruchomieniu programu. Funkcja Main znajdująca się w klasie Wypisywanie z namespace wypisywanie ma w sobie odwołanie do Metody Hello() klasy o nazwie Klasa_HelloWorld zakresu Hello_World. Sama klasa metoda jest publiczna (public static void). Z kolei metoda Hello() nie należy to klasy, w której jest wywoływana, jednak modyfikator dostępu public pozwala na jej wykorzystanie. Instrukcje wejścia/wyjścia Zanim przejdziemy dalej, trzeba wspomnieć o tym jak wyglądają instrukcje wejścia/wyjścia w C#. namespace wypisywanie { class Wypisywanie { static void Main(string[] args) { String input = Console.ReadLine(); Console.WriteLine(input); } } } Dwa podstawowe polecenia wejścia i wyjścia to Console.ReadLine() oraz znane nam już Console.WriteLine(), w tym wypadku utworzyłem zmienną input, która jest ciągiem znaków (String) i przekazałem programowi, że zawiera w sobie to, co użytkownik wpisze w konsoli. Wykonywanie działań w języku C# Jak pewnie się domyślasz, w języku C# można wykonywać działania arytmetyczne, operatory arytmetyczne. Wyniki ich działań pokazuje poniższy kod. namespace wypisywanie { class Wypisywanie { static void Main(string[] args) { double a = 10; double b = 4; Console.WriteLine(a + b); //dodawanie wynikiem będzie 14 Console.WriteLine(a - b); //odejmowanie wynikiem będzie 6 Console.WriteLine(a * b); //mnożenie wynikiem będzie 40 Console.WriteLine(a / b); //dzielenie wynikiem będzie 2,5 Console.WriteLine(a % b); //reszta z dzielenie wynikiem będzie 2 } } } Dla ułatwienia przekazu posłużyłem się zdefiniowanymi wartościami a oraz b, by w komentarzu (czym jest komentarz, wyjaśnię na końcu poradnika) pokazać przykładowe wyniki działań. W swoim kodzie możesz oczywiście wpisywać te zmienne przy użyciu polecenia Console.ReadLine(). Instrukcje warunkowe Pierwszą instrukcją warunkową, której działaniu się przyjrzymy jest if. Instrukcja warunkowa if przyjmuje jeden argument i wykonuje odpowiedni kod, jeśli argument jest spełniony. Warto także wspomnieć o słowie kluczowym else, które wykonuje inny kod, jeśli warunek nie został spełniony. Z połączenia obu tych poleceń wychodzi else if, który pozwala na doprecyzowanie kolejnego warunku. namespace wypisywanie { class Wypisywanie { static void Main(string[] args) { String input = Console.ReadLine(); if(input == "hello") { Console.WriteLine("Hello World!"); } else if (input == "poradnik") { Console.WriteLine("Witamy w poradniku programowania w C#"); } else { Console.WriteLine("podano błędną wartość"); } } } } Powyższy kod sprawdza, czy użytkownik wpisał w konsoli słowo hello lub poradnik, i wykonuje odpowiednie polecenia. Jeśli zaś użytkownik wpisał coś innego, kod wyświetli komunikat o podaniu błędnej wartości. Drugą instrukcją warunkową, którą poznamy jest switch. Słowa kluczowe switch oraz case działają na podobnej (lecz nie identycznej) zasadzie co if i else. Różnica polega na wygodzie pisania oraz czasie wykonywania instrukcji (nie będzie tu poruszana szczegółowa analiza różnic w działaniu obu instrukcji). namespace Hello_World { class Program { static void Main(string[] args) { String input = Console.WriteLine(); switch (input) { case "hello": Console.WriteLine("Hello World!"); break; case "poradnik": Console.WriteLine("Poradnik programowania w C#"); break; default: Console.WriteLine("podano błędną wartość"); break; } } } } Powyższy kod działa identycznie jak ten z wykorzystaniem if oraz else. Słowo kluczowe break przerywa działanie funkcji oraz pętli. Pętle w języku C# Teraz spróbujmy wypisać w konsoli napis „Hello World!” 10 razy, można oczywiście w tym celu skopiować fragment kodu odpowiedzialny za to 10 razy. Jednak co w wypadku, gdy stwierdzimy, że 10 razy to za mało? Wtedy kopiowanie kodu nie ma sensu. Do uproszczenia tego procesu posłużą nam pętle. Osobom, które są już zapoznane z pętlami, ten fragment nie wniesie nic nowego, można więc go pominąć. Osobom, które chcą sobie powtórzyć lub nie wiedzą nic o pętlach warto powiedzieć że istnieją cztery różne pętle: for foreach while do while Pętla for namespace wypisywanie { class Wypisywanie { static void Main(string[] args) { for(int i = 0; i<10; i++) { Console.WriteLine( i + " Hello World!"); } } } } Pętla for przyjmuję trzy argumenty, na obrazku są to kolejno: int i = 0 - ten argument wykonuje się tylko raz na początku wykonywania pętli; jest to zmienna, z którą pętla rozpoczyna swoje działanie; i<10 - to warunek pętli, w tym wypadku pętla będzie się wykonywała tak długo, aż wartość zdefiniowanej przed chwilą zmiennej będzie mniejsza od 10; i++ - to inkrementacja zmiennej czyli podniesienie jej wartości o 1 z każdym wykonaniem pętli. Pętla foreach namespace wypisywanie { class Wypisywanie { static void Main(string[] args) { int[] tablica = { 1, 2, 3, 4, 5, 6, 7, 8, 9, 10}; foreach(int i in tablica) { Console.WriteLine( i + " Hello World!"); } } } } Pętla foreach wykonuje się dla każdego elementu tablicy. W tym wypadku zdefiniowałem tablicę liczb całkowitych int[], jako tablicę zawierającą 10 elementów. Pętla foreach przyjmuje dwa argumenty w tym wypadku int i inny, będący dowolnym elementem tablicy oraz in tablica, będący wskazaniem tablicy. While i do while namespace wypisywanie { class Wypisywanie { static void Main(string[] args) { int i = 0; while (i < 10) { Console.Write(i + " Hello World!"); i++; } } } } Pętla while przyjmuje jeden warunek i będzie się wykonywać do momentu, kiedy warunek zostanie spełniony. namespace wypisywanie { class Wypisywanie { static void Main(string[] args) { int i = 0; do { Console.Write(i + " Hello World!"); i++; }while (i < 10); } } } Pętla do while jest podobna do pętlu while, z tym że wykona się przynajmniej raz, niezależnie od prawdziwości warunku. namespace wypisywanie { class Wypisywanie { static void Main(string[] args) { int i = 11; do { Console.Write(i + " Hello World!"); i++; }while (i < 10); } } Na powyższym obrazku widać, że do while wykonało się raz, mimo iż warunek nie jest spełniony. Ćwiczenie Przy użyciu zdobytej wiedzy spróbuj napisać prosty kalkulator obsługujący działania na dwóch liczbach. Wskazówka do Ćwiczenia W razie problemów z pisaniem postaraj się wyobrazić sobie albo narysować schemat działania twojego programu. Czy ma najpierw wypisać komunikat i oczekiwać na wybranie danego działania? Ma poprosić o podanie liczb na których ma operować, czy w inny sposób ma poprowadzić użytkownika do wykonania działania? Pierwsza aplikacja wizualno-obiektowa W tej części poradnika zajmiemy się pisaniem twojej pierwszej aplikacji z interfejsem użytkownika. Na początku skoncentrujemy się na potrzebnych nam elementach środowiska i podstawowych kontrolkach, które będziemy wykorzystywać, potem zajmiemy się pisaniem prostego kalkulatora. Tworzenie nowego projektu W tej części poradnika dalej będziemy pracować ze środowiskiem Visual Studio Community. W poprzedniej części zainstalowaliśmy wszystkie potrzebne nam elementy tego środowiska, które będą nam potrzebne podczas tworzenia projektu. Po uruchomieniu Visual Studio wybieramy opcję „Utwórz nowy projekt”. Następnie z listy wybieramy „Aplikacja Windows Forms”, jeśli masz problem ze znalezieniem odpowiedniej opcji, możesz wpisać ją w wyszukiwarce szablonów. Klikamy „Dalej” i nadajemy naszemu projektowi odpowiednią nazwę. Po nadaniu nazwy i kliknięciu „Dalej” pojawi się okienko proszące nas o wybranie wersji .NET, z którą chcemy pracować. W tym poradniku pracujemy z .NET Core 3.1. Po upewnieniu się, że wybraliśmy odpowiednią opcję, klikamy „Utwórz”. Po utworzeniu projektu pokaże nam się takie okno. Znajduje się na nim puste okienko aplikacji, którą teraz tworzymy. Możemy uruchomić projekt w taki sam sposób jak robiliśmy to z aplikacją konsolową. Klikamy nazwę naszego projektu, która jest obok zielonej strzałki i po chwili pojawi nam się takie same okienko jak w środowisku. Możemy to okienko zamknąć w taki sam sposób jak inne aplikacje komputerowe - krzyżykiem znajdującym się w prawym górnym rogu. Jednak lepiej zamykać projekt z poziomu środowiska, ponieważ przy bardziej rozbudowanych projektach zamknięcie okienka nie musi oznaczać końca działania aplikacji. Znajdź czerwony kwadrat w w górnej części środowiska, będzie w tym samym miejscu, co przycisk odpowiedzialny za uruchomienie aplikacji. Czerwony kwadrat zatrzyma działanie aplikacji, opcję po lewej i prawej stronie czerwonego kwadratu odpowiadają kolejno za wstrzymanie działania programu oraz za ponowne uruchomienie. Potrzebne informacje o środowisku Teraz skupimy się na elementach środowiska, których będziemy potrzebować. Po lewej stronie będzie zwinięty pasek o nazwie Przybornik. Na górze listy Przybornika znajduje się wyszukiwarka, pozwala w szybki sposób znaleźć potrzebne nam elementy interfejsu. Skupimy się teraz na kontrolce „Button” oraz „TextBox”. Na powyższych zdjęciach znajdują się potrzebne nam kontrolki znalezione przy użyciu wyszukiwarki. Po znalezieniu odpowiednich kontrolek przeciągamy je na obszar roboczy. W związku z tym, że w poradniku zajmujemy się pisaniem aplikacji „Kalkulator”, potrzebne nam będzie 16 przycisków (10 numerycznych i 6 funkcyjnych) oraz jeden TextBox do wyświetlania wyniku. Dla ułatwienia sobie pracy, po przeciągnięciu pierwszego przycisku ustaw jego wymiary na takie, które chcesz mieć w projekcie końcowym. Późniejsza zmiana rozmiarów wielu elementów może być czasochłonna i nieprzyjemna. Aby zmienić rozmiar przycisku kliknij go i rozciągnij używając charakterystycznych punktów, które się pojawią. Gdy już nadasz kontrolce odpowiednie wymiary, możesz ją skopiować skrótem klawiszowym ctrl + c i wkleić kolejne przyciski o tych samych wymiarach. Wymiary kontrolki TextBox zmienia się w identyczny sposób, jednak jeśli chcesz ustawić jej wysokość, musisz wybrać opcję MultiLine klikając kolejno trójkącik nad wybranym TextBox’em, a następnie opcję MultiLine. Po dodaniu wszystkich potrzebnych kontrolek, moja propozycja wyglądu aplikacji prezentuje się następująco: Po napisaniu kodu aplikacja byłaby funkcjonalna, jednak jej wygląd oraz podpisy nie są przyjazne użytkownikowi, dlatego aby to zmienić, możemy dostosować wszystkie elementy interfejsu. Po wybraniu dowolnego elementu w prawym dolnym rogu środowiska pojawią nam się właściwości, które dla tego elementu możemy zmienić. Zachęcam do samodzielnego zapoznania się ze wszystkimi elementami, dlatego teraz skupmy się tylko na podstawowych, które będą nam potrzebne. Na początek zmienimy nazwę przycisku oraz tekst, jaki jest w nim wyświetlany. By zmienić nazwę w segmencie Design zmienimy właściwość (Name) na liczba_7 oraz w segmencie Wygląd właściwość text na 7. Możemy tez dostosować wygląd, zmieniając właściwości z segmentu Widok, takie jak BackColor (kolor tła), BorderSize z listy FlatApperance (grubość ramki wokół przycisku) oraz FlatStyle (ogólny wygląd przycisku. Zachęcam do samodzielnej zabawy tymi ustawieniami i zobaczenia jak wpływają na wygląd kontrolki. W ten sam sposób możesz również zmienić ustawienia okienka klikając na nie i zmieniając np. kolor tła albo rodzaj ramki. Teraz zmienimy ustawienia TextBox’a. Zmień właściwość Text na przykładowy ciąg liczb, TextAlign na Right oraz rozmiar czcionki właściwością Font, dostosuj czcionkę do rozmiaru kontrolki (pamiętaj, żeby usunąć wybrany przez siebie ciąg liczb po dobraniu satysfakcjonujących ustawień czcionki) . Zaproponowany przeze mnie wygląd aplikacji jest teraz taki: Teraz dodajmy naszemu kalkulatorowi kod, by zapewnić mu pewną funkcjonalność. Po podwójnym kliknięciu na kontrolkę, środowisko wygeneruje nam fragment kodu odpowiedzialny za wykonanie poleceń mających miejsce po kliknięciu przycisku w programie. Kliknij dwukrotnie na wszystkie przyciski. using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows.Forms; namespace WinFormsApp1 { public partial class Form1 : Form { public Form1() { InitializeComponent(); } private void liczba_1_Click(object sender, EventArgs e) { } } } Na powyższym obrazku widać wygenerowany kod. Zauważ, że funkcja void przyjmuje nazwy takie jak nazwy kontrolek, które przed chwilą stworzyłeś. W programie potrzebne będą nam trzy zmienne globalne: jedna przechowująca znak działania, jedna przechowująca wynik i jedna zmienna kontrolna. Double wynik = 0; //wynik działania String operacja = ""; //zmienna przechowująca znak działania bool czyPrzeprowadzaOperacje = false; //zmienna kontrolna do sprawdzania czy można przeprowadzić operacje Żeby móc wykonywać działania, potrzebne będą nam liczby. W tym celu dla każdej kontrolki w kodzie musimy przypisać wartość liczbową. private void liczba_7_Click(object sender, EventArgs e) { czyPrzeprowadzaOperacje = false; Button przycisk = (Button)sender; textBox1.Text = textBox1.Text + przycisk.Text; } Powyższy kod zadziała dla każdej kontrolki, można by go użyć nawet bez wklejania do każdej funkcji _Click, jednak dla ułatwienia skupimy się na prostszej wersji. Zanim wkleisz kod do wszystkich funkcji, wyjaśnię ci, w jaki sposób on działa. Na samym początku zmienna czyPrzeprowadzaOperacje jest ustawiona na fałsz. Użyjemy tej zmiennej, żeby upewnić się, że kod będzie działał dokładnie tak jak tego chcemy. Kolejna linijka “Button button = (Button)sender” na niewtajemniczonych robi wrażenie, jednak jest to bardzo proste. Ta linijka tworzy nowy obiekt typu Button o nazwie przycisk, zaś (Button)sender w uproszczeniu tworzy nadawcę. Cała funkcja należy do przycisku 7, który jest nadawcą, więc ta linijka sprawia, że nasz przycisk może „odebrać” informacje sam od siebie. Ostatnia linijka jest łatwa do zrozumienia. Chcemy przypisać tekst dla pola tekstowego i, aby to zrobić, wywołujemy Text z textBox1, a następnie przypisujemy mu tekst zawarty w przycisku (w tym wypadku jest to 7). Teraz możesz skopiować ten kod dla innych liczb. Nie martw się, nic złego się nie stanie 😊. Jak już skopiujesz ten kod w odpowiednie miejsca, uruchom program i upewnij się, że wszystkie liczby wyświetlają się poprawnie. Następnie potrzebny nam będzie kod sprawdzający, jaka operacja została wybrana. private void dzielenie_Click(object sender, EventArgs e) { Button button = (Button)sender; if (wynik != 0) { rownosc.PerformClick(); operacja = button.Text; czyPrzeprowadzaOperacje = true; } else { operacja = button.Text; wynik = Double.Parse(textBox1.Text); textBox1.Text = " "; czyPrzeprowadzaOperacje = true; } } Pozwoli na to powyższy kod. Podobnie jak poprzednio, ten sam kod możesz zastosować dla każdego przycisku osobno. Zanim jednak go powklejasz tam gdzie trzeba - trochę wyjaśnień. Zajmę się rzeczami, które wykorzystujemy po raz pierwszy. Linijka rownosc.PerformClick() ta linijka odwołuje się do kontrolni o nazwie rownosc, a PerformClick() to metoda, która wykona kod w przycisku równości bez jego kliknięcia. Stanie się tak, tylko jeśli wynik będzie różny od zera. Linijka wynik = Double.Parse(textBox1.Text) przypisze zmiennej wynik wartość z textbox1 nie możemy tego jednak zrobić bezpośrednio, w tym celu użyjemy metody Parse by zmienić string zawierający ciąg liczbowy na typ Double. Niezależnie od spełnienia instrukcji warunkowej if, zmieniamy zmienną czyPrzeprowadzaOperację naprawdę. Teraz potrzebna nam funkcja, która wykonuje obliczenia. private void rownosc_Click(object sender, EventArgs e) { switch (operacja) { case "+": textBox1.Text = (wynik + Double.Parse(textBox1.Text)).ToString(); break; case "-": textBox1.Text = (wynik - Double.Parse(textBox1.Text)).ToString(); break; case "*": textBox1.Text = (wynik * Double.Parse(textBox1.Text)).ToString(); break; case "/": textBox1.Text = (wynik / Double.Parse(textBox1.Text)).ToString(); break; default: break; } wynik = Double.Parse(textBox1.Text); } Powyższy kod wykorzystuje instrukcję switch case w celu sprawdzenia jaką operację chcemy wykonać. Jeśli spełnimy jeden z warunków, wtedy wykona się odpowiednie działanie. Skupimy się teraz na tym, co nowe. W każdej instrukcji case możesz zauważyć metodę ToString(), w tym wypadku używamy jej, żeby wyświetlić wynik obliczeń w textBox’ie. Zauważ, że wykonujemy obliczenia na typach liczbowych, których nie możemy bezpośrednio wyświetlić, właśnie dlatego używamy metody ToString(). Na koniec zostało nam tylko zajęcie się przyciskiem CE. Dla zapewnienia jego funkcjonalności wykorzystamy poniższy kod. private void CE_Click(object sender, EventArgs e) { textBox1.Text = " "; wynik = 0; } Dodatkowe objaśnienia pojęć, które wystąpiły w poradniku Zakres – dla ułatwienia przekazu posłużymy się przykładem static void Main(string[] args) { //to jest zmienna x z tego zakresu int x = 3; } void InnaFunkcja() { //to jest zmienna x z tego zakresu String x = "Hello"; } W powyższym fragmencie kodu znajdują się dwie funkcje, każda z tych funkcji jest ograniczona przez „agrafki” (otwarcia „{„ oraz zamknięcia „}”) te agrafki są zakresem tej funkcji, co sprawia, że wszystko co się w nim znajduje, jest widziane tylko w tym zakresie i nie jest dostępne poza nim. Komentarz – w języki C# możemy „zakomentować” fragmenty kodu, oznacza to, że kompilator nie będzie brał tego fragmentu pod uwagę przy kompilowaniu naszego kodu. Istnieją dwa rodzaje komentarza: jednoliniowy oraz wieloliniowy, pokazane na poniższym obrazku: static void Main(string[] args) { //to jest komentarz jednoliniowy /** to jest komentarz wieloliniowy */ } Praca domowa Chciałbym, abyś po ukończeniu tego poradnika samodzielnie zapoznał się z właściwościami kontrolek i zmieniał ich wygląd. Postaraj się także dodać dodatkową funkcjonalność w postaci obsługi liczb dziesiętnych, potęg oraz pierwiastków. Powodzenia 😊.
- 3 odpowiedzi
-
- 4
-

-
- programowanie
- C#
- (i 3 więcej)
-
Witam. Jestem zielony jeśli chodzi o programowanie. Czy ktoś z Was umiałby napisać program który obstawi mi ten sam "typ" który ja podam na wielu kontach na tym samym bukmacherze? Każde konto na innej komórce. A najchętniej czy ktoś doradziłby mi gdzie mogę zacząć naukę tego typu pisania botów, makro czy jakkolwiek się to w świecie IT zwie? Pozdrawiam. Paweł
- 7 odpowiedzi
-
- bukmacherka
- bot
-
(i 3 więcej)
Tagi:
-
W Bo0tland kupiłem zgrabny silnik bezszczotkowy przekładnią 45:1 na 12 V. Ma zabudowany sterownik i enkoder. link do strony https://botland.com.pl/pl/silniki-bldc-bezszczotkowe/5188-silnik-bezszczotkowy-z-przekladnia-25dx43l-451-ze-sterownikiem-pwm-enkoder.html . Czy ktoś go aplikował? Mam kłopot z ustaleniem na które piny co przychodzi.
-
Witam Buduję robota na kołach. W jaki sposób rozwiązać zmianę prędkości silników ? Myślałem żeby zrobić kilka przycisków w aplikacji, wybranie powodowałoby ustawienie danej prędkości.