Przeszukaj forum
Pokazywanie wyników dla tagów 'lcd'.
Znaleziono 24 wyników
-
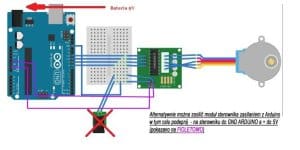
Podłączenie silnika krokowego i wyświetlacza LCD do Arduino
JakubKozak opublikował temat w Arduino i ESP
Mam pytanie dotyczące podłączenia wyświetlacza LCD i silnika krokowego. Czy mogę zasilać wyświetlacz LCD z 5v a silnik krokowy z Vin? Czy lepiej podłączyć baterie bezpośrednio do płytki stykowej a wyświetlacz LCD zasilać z portu usb? Nie do końca rozumiem jak działa Vin. -
[STM32] Implementacja wyświetlacza ST7567 i biblioteki u8g2
sebxx4 opublikował temat w Mikrokontrolery
Witajcie, Jakiś czas temu zaopatrzyłem się w STM32 Nucleo i próbuję przenieść część swoich projektów z AVR na STM32 właśnie. Mam problem z wyświetlaczem na sterowniku ST7567. Jest do niego całkiem wporządku biblioteka u8g2, ale nie mogę jej jakoś uruchomić pod STM32. Znalazłem niby jakieś porty na STM, ale nie chce mi to działać 😕 Byłbym wdzięczny gdyby ktoś z Was, bardziej obeznanych, pomógł mi to ogarnąć. -
Dzień dobry mam problem z ekranem LCD z magistralą I2C który nie wyświetla znaków oprócz podreślika. Zworki na magistrali I2C nie nie było po zakupie więc przylutowałem kabelek. Może to być problem z kodem? Wykonywałem skanowanie I2C. #include <Wire.h> #include <LiquidCrystal.h> LiquidCrystal_I2C lcd(0x27); void setup() { lcd.begin(16,2); lcd.print("Hello, World! ") ; } void lopp() { }
-
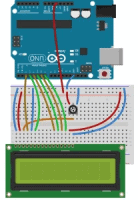
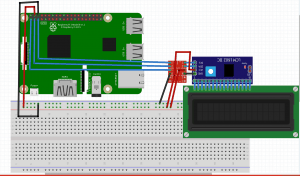
Wyświetlacz lcd opisany w kursie arduino wyświetla dziwne kreski lub nic nie wyświetla. Jak zmniejszymy kontrast to wtedy kreski znikają, lub nic się nie dzieje. Po jakimś czasie z wyświetlacza znikają dziwne kreski. kod: #include <LiquidCrystal.h> //Dołączenie bilbioteki LiquidCrystal lcd(2, 3, 4, 5, 6, 7); //Informacja o podłączeniu nowego wyświetlacza void setup() { lcd.begin(16, 2); //Deklaracja typu lcd.setCursor(0, 0); //Ustawienie kursora lcd.print("Kurs Arduino"); //Wyświetlenie tekstu lcd.setCursor(0, 1); //Ustawienie kursora lcd.print("Na Forbocie!"); //Wyświetlenie tekstu } void loop() { } obraz połączenia: to co mi wyświetla:
-

Arduino Wyświetlacz nie wyświetla wszystkich komend
Dam_elektronik opublikował temat w Arduino i ESP
#include <Servo.h> #include <LiquidCrystal_I2C.h> // biblioteka do LCD #include <Keypad.h> //biblioteka do klawiatury #include <Wire.h> Servo servo; int pos = 40; char* password ="2004"; //hasło int pozisyon = 0; int przycisk = 0; const byte rows = 4; const byte cols = 4; char keyMap [rows] [cols] = { {'1', '2', '3', 'A'}, {'4', '5', '6', 'B'}, {'7', '8', '9', 'C'}, {'*', '0', '#', 'D'} }; byte rowPins [rows] = {2, 3, 4, 5}; byte colPins [cols] = {6, 7, 8, 9}; Keypad myKeypad = Keypad( makeKeymap(keyMap), rowPins, colPins, rows, cols); LiquidCrystal_I2C lcd(0x3F, 16, 2); void setup(){ servo.attach(10); lcd.begin(); setLocked (true); przycisk = 0; } void loop(){ setLocked (true); char whichKey = myKeypad.getKey(); lcd.setCursor(0, 0); lcd.print(" Witam"); lcd.setCursor(0, 1); lcd.print(" Wpisz haslo"); if(whichKey == '*' || whichKey == '#' || whichKey == 'A' || // przyciski złe whichKey == 'B' || whichKey == 'C' || whichKey == 'D'){ przycisk=0; pozisyon=0; setLocked (true); lcd.clear(); lcd.setCursor(0, 0); lcd.print("ZLY PRZYCISK"); delay(1000); lcd.clear(); } if(whichKey == '0' || whichKey == '1' || whichKey == '2' || whichKey == '3' || //define keys whichKey == '4' || whichKey == '5' || whichKey == '6' || whichKey == '7' || whichKey == '9' || whichKey == '10'){ przycisk++; } if(przycisk == 5){ przycisk = 0; lcd.clear(); lcd.setCursor(0,0); lcd.write(" ZA DUZO"); lcd.setCursor(0,1); lcd.write(" ZNAKOW"); delay(1000); lcd.clear(); } if(przycisk == 1){ lcd.clear(); lcd.setCursor(0,1); lcd.write(" *"); } if(przycisk == 2){ lcd.clear(); lcd.setCursor(0,1); lcd.write(" **"); } if(przycisk == 3){ lcd.clear(); lcd.setCursor(0,1); lcd.write(" ***"); } if(przycisk == 4){ lcd.clear(); lcd.setCursor(0,1); lcd.write(" ****"); } if(przycisk == 4 && pozisyon < 3){ lcd.clear(); lcd.setCursor(0,0); lcd.write(" Złe"); lcd.setCursor(0,1); lcd.write(" Haslo"); delay(1000); przycisk = 0; lcd.clear(); } if(whichKey == password [pozisyon]){ pozisyon ++; } if(pozisyon == 4){ przycisk = 0; pozisyon = 0; setLocked (false); lcd.clear(); lcd.setCursor(0, 0); lcd.print("DOBRE HASLO"); delay(3000); lcd.clear(); lcd.setCursor(0, 0); lcd.print("Skrytka zamknie"); lcd.setCursor(0, 1); lcd.print(" sie za minute"); delay(60000); lcd.clear(); } delay(100); } void setLocked(int locked){ if(locked){ servo.write(40); } else{ przycisk = 0; servo.write(130); } } Gdy wpisuję hasło nie pojawiają się * oraz gdy wpiszę błędne hasło nie wyświetla się "Zle haslo" tylko pojawia się niebieskie tło tak jak na zdjęciu. -
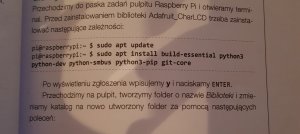
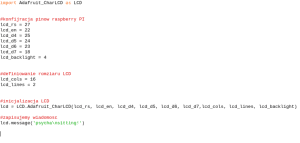
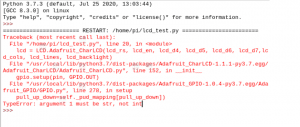
Cześć wszystkim! Dopiero zaczynam przygodę z maliną. Obecnie działam na modelu raspberry Pi 4B. Po napisaniu kodu, zainstalowaniu odpowiednich bibliotek próbowałem uruchomić plik i efekt jest pokazany poniżej. Czytałem dużo tematów odnośnie tego problemu w j.ang i nie jestem sam. Ludzie zwracali uwagę aby podczas instalowania bibliotek instalować je dla wersji python3 (tak robiłem). Instalując biblioteki robię to zgodnie z przykładami z książki (zdj). Natknąłem się również na artykuł o podobnym problemie. Dotyczył biblioteki Adafruit ale stworzonej dla silników. Autor napisał, że wcześniej pracował na wersji pythona 3.4 a po zaktualizowaniu do 3.6 widział podobne błędy i komunikaty jak w moim przypadku. Cofnął on się do wersji 3.4 i wszystko działało. Ja mam wersje 3.7 i nie wiem jak cofnąć się do starszej plus nie wiem czy to pomoże akurat w moim przypadku. Bardzo proszę o wyrozumiałość i liczę na odpowiedź, a najbardziej na to, że ktoś miał kiedyś podobny problem co ja 😄 Pozdrawiam
-

lcd Brak poprawnego wyświetlania na wyświetlaczu LCD za pomocą I2C
Dam_elektronik opublikował temat w Arduino i ESP
Wpisując kod "HelloWorld" i po uruchomieniu ciągle wyświetla mi się to co na na przedstawionym zdjęciu -
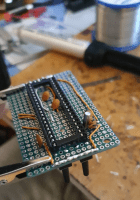
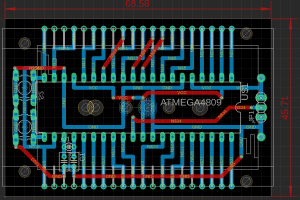
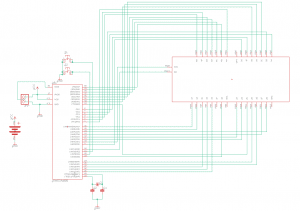
Założeniem projektu było zbudowanie w krótkim czasie biurkowego zegara. Na początku rozważałem zbudowanie prostego zegara na wyświetlaczach siedmiosegmentowych, jednak po przeanalizowaniu potrzebnych funkcjonalności stanęło na cyfrowym wyświetlaczu LCD. Taki wyświetlacz, dzięki bardzo małemu poborowi prądu, umożliwił sensowne zasilanie bateriami. Był to mój pierwszy projekt zasilany w ten sposób, gdzie czas pracy miał być w założeniu liczony przynajmniej w miesiącach. Wyświetlacz który użyłem w projekcie to DE 120-RS-20/7,5/V, który charakteryzuje się pełnymi 4 cyframi o wysokości 18mm i, co ważne, nie jest multipleksowany, dzięki czemu nieco łatwiej było napisać program który nim sterował. Jeśli chodzi o mikrokontroler, to wybrałem Atmegę 4809, ponieważ był to jedyny mikrokontroler z nowej rodziny AVR, dostępny w wersji przewlekanej, posiadający odpowiednią liczbę i/o. W kwestii zasilania stanęło na dwóch bateriach AA, zastosowanie AAA nie miałoby większego wpływu na rozmiar całości, z kolei zastosowanie baterii typu CR2032 znacząco by zmniejszyło czas pracy. Całość została zlutowana na płytce uniwersalnej, połączenia zostały zaprojektowane w eagle. Było kilka iteracji projektu, tak aby zminimalizować liczbę zworek i maksymalnie uprościć połączenia. Atmega została umieszczona pod ekranem, natomiast z drugiej strony został przykręcony zasobnik na baterie. Do ustawiania czasu służą dwa przyciski - jeden ustawia godziny, drugi minuty. Wydaje mi się to najprostszą możliwą metodą ustawiania czasu (poza opcją automatyczną :)). Piny w mikroprocesorze wykorzystane są wszystkie, przy czym nie wszystkie segmenty wyświetlacza są podłączone - ucierpiały kropki i jeden segment z pierwszej cyfry, który w przypadku wyświetlania tylko i wyłącznie czasu jest niepotrzebny, przy założeniu że godziny poranne wyświetlamy bez zera, czyli np 8:36 a nie 08:36. Jedną z ciekawszych części projektu była realizacja możliwie energooszczędnego oprogramowania. Wyświetlacze, takie jak ten zastosowany w projekcie, wymagają odświeżania z częstotliwością 30Hz - 100Hz (rekomendowane jest 32Hz). Jest kilka możliwości energooszczędnej realizacji tego zadania, ja ostatecznie zdecydowałem się na napędzanie Atmegi wewnętrznym oscylatorem z dzielnikiem 10, co dawało ok 2MHz i całkowite usypianie procesora na czas bezczynności (power down). Odmierzanie czasu, a jednocześnie wybudzaniem procesora z trybu power-down realizowane było natomiast z użyciem kwarcu zegarkowego i okresowego przerwania z modułu RTC, wywoływanego co 512 cykli kwarcu (co daje 64Hz). Zasada działania całości jest raczej prosta - co 1/64s wywoływane było przerwanie, program doliczał sobie kwant czasu, obsługiwał wyświetlacz (albo odwracał wszystkie piny, albo "renderował" nowy czas) i szedł dalej spać. W celu dodatkowej optymalizacji, wszystkie możliwe godziny zostały stablicowane przy pomocy małego skryptu w Typescripcie. Dzięki temu wyświetlenie nowej godziny było bardzo szybkie - wystarczyło odczytać 5 kolejnych wartości z tablicy (po jednej na każdy port uC) i wpisać je na odpowiednie porty (po uprzednim przepisaniu wartości z pinów które nie były podłączone do wyświetlacza). Takie podejście zapewniło mi pobór prądu, który był ciężki do zmierzenia moim tanim miernikiem, wynosił średnio ok 5-6uA, co przy idealnych warunkach daje jakieś 50 lat pracy na baterii (nie uwzględniając samorozładowania). Wiadomo, taka wartość jest nieosiągalna, ale pozwala przypuszczać, że przynajmniej kilka lat zegar powinien podziałać na jednym komplecie baterii. Obudowa zegara została wydrukowana na drukarce 3D. Śrubki, które trzymają całość w jednym kawałku, nie są może najładniejsze, ale mogłem wykorzystać tylko to co miałem po ręką 😄. Gwinty zostały przylutowane do płytki uniwersalnej (są to po prostu konektory typu zacisk śrubowy, wykorzystane w trochę innym celu). W trakcie budowy sporym problemem okazały się zakłócenia powstające na ścieżkach. Było to do przewidzenia, jednak nie spodziewałem się że tak mocno wpłynie na stabilność kwarcu. Ostatecznie musiałem nieco przeprojektować płytkę i pozmieniać część ścieżek, tak aby zmaksymalizować wolną przestrzeń dookoła kwarcu, zmieniłem też nieco wartości kondensatorów przy nim. Myślę że w przypadku wykonania normalnej PCB takie problemy by nie wystąpiły, możliwe by też było otoczenie kwarcu polem masy. Jeśli chodzi o możliwości rozbudowy, to możliwe by było dodanie wyświetlania temperatury, ponieważ Atmega4809 ma wbudowany termometr. Z kolei przejście na SMD i zmiana zasilania np na baterie CR2032 pozwoliłaby na zauważalne zmniejszenie grubości zegara.
-
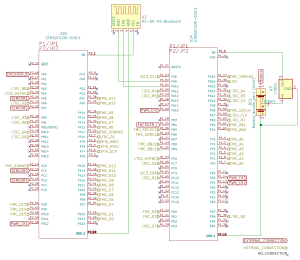
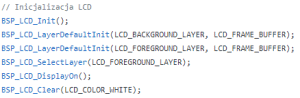
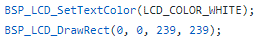
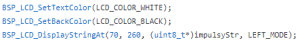
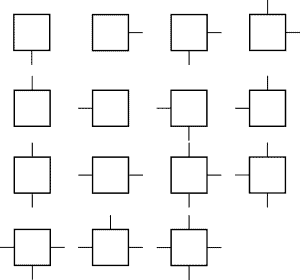
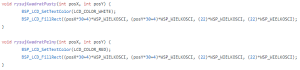
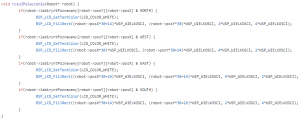
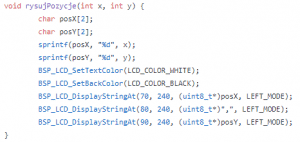
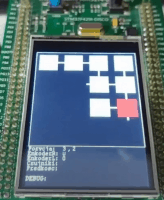
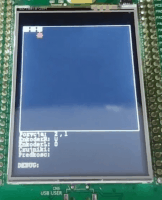
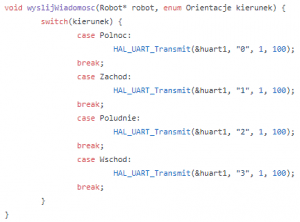
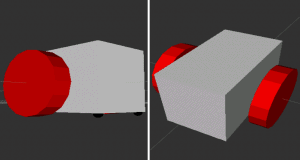
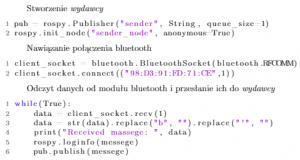
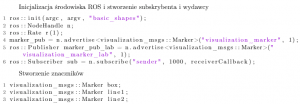
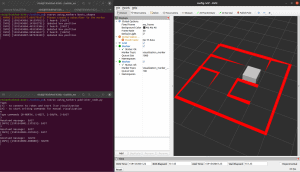
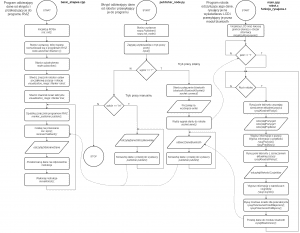
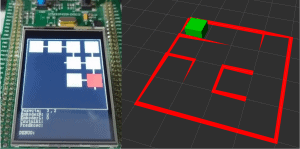
W trakcie budowy ostatniego robota zdałem sobie sprawę jak bardzo przydałoby mi się coś, co pozwalałoby wizualizować to co dzieje się w robocie w trakcie jego testowania. Ze względu, że mój robot Micromouse (którego budowę opisałem tutaj: Micromouse Robot - robot typu micromouse) wyposażony był w wyświetlacz LCD oraz moduł Bluetooth to był to idealny powód aby ich użyć. W taki sposób zrodził się pomysł na drugi projekt, który nazwałem "Robot Wizualizer - wizualizacja robota Micromouse". Projekt składa się z 2 części: Wyświetlacz LCD - na wyświetlaczu chciałem ukazać aktualne parametry robota takie jak: ustawiona prędkość na silnikach, pozycja w labiryncie i odczyty z czujników. Dodatkowo chciałem aby wyświetlacz wizualizował labirynt, który poznaje i przeszukuje robot. Wizualizacja komputerowa z środowiskiem ROS i RViZ - na podstawie danych przesyłanych przez robota do komputera miała powstać 3-wymiarowa wizualizacja labiryntu wraz z aktualnym położeniem robota. WYŚWIETLACZ LCD Ze względu, że płytką którą użyłem przy konstrukcji robota było STM32F429I-DISC1 to użytym wyświetlaczem był QVGA TFT LCD wbudowany w płytkę. Schemat elektroniczny projektu wygląda następująco: Jak widać, jeśli chodzi o wyświetlacz LCD to jest on podpięty w płytce wewnętrznie, jedyne co należy zrobić to użyć odpowiednich pinów. Reszta zadania polegała na podpięciu modułu bluetooth (HC-06) oraz w moim przypadku użycia prostego stabilizatora L7805 aby zasilić płytkę 5V. Interfejsy, które wykorzystałem do obsługi wyświetlacza to: DMA2D z Color Mode ustawionym na RGB565 w celu komunikacji pomiędzy mikrokontrolerem a wyświetlaczem, LTDC z rozdzielczością ustawioną na 320x240 do obsługi wyświetlacza i SPI do jego konfiguracji. Wszystkie elementy skonfigurowałem w środowisku STM32CubeIDE. Biblioteką, którą użyłem do sterowania wyświetlaczem jest sterownik STM32F429I_DISCOVERY_LCD dostarczany przez ST, który działa na podstawie sterownika wyświetlacza ILI9341. Użycie powyższej biblioteki sprawia, że praca z wyświetlaczem LCD staje się prosta, gdyż do dyspozycji mamy wiele funkcji, którymi możemy obsługiwać wyświetlacz. Po wykonaniu inicjalizacji oraz włączeniu wyświetlacza: wyświetlacz obsługujemy funkcjami typu: Pierwsze z nich pozwalają na rysowanie prostych kształtów o wybranym kolorze, w tym przypadku białego prostokąta w pozycji 0,0 i wielkości 239x239. Natomiast drugi zestaw odpowiada za wybranie białego koloru czcionki i wyświetleniu napisu w zadanej pozycji (70,260) wyrównanego do lewej. Niestety nie udało mi się znaleźć dokumentacji, która opisywałaby wszystkie funkcje. Osobiście znalazłem przydatne dla siebie funkcje przeszukując plik nagłówkowy biblioteki i testując ich działanie. Ich nazwy są całkiem adekwatne do tego co robią, więc nie było to niemożliwe zadanie. Po przetestowaniu działania wyświetlacza przyszedł czas na zaplanowanie elementów graficznych, które zostaną przedstawione na wyświetlaczu. Ze względu, że nie jestem wyrafinowanym grafikiem to zdecydowałem się na schematyczne ukazanie pożądanych informacji: Kolejne pola labiryntu zostały oznaczone kwadratami a możliwe ścieżki pomiędzy nimi to po prostu linie łączące kolejne pola. Dodatkowo pole, w którym aktualnie znajduje się robot miało być zaznaczane innym kolorem. Po podziale wyświetlacza na równe części i zastosowaniu odrobiny matematyki udało mi się napisać następujące funkcje: Pierwsza z nich rysuje bezbarwne pole dla zadanego położenia robota, natomiast druga pole kolorowe. Położenie robota zdefiniowałem jako 2 współrzędne (x,y) gdzie kolejne wartości całkowite (0, 1, .., n-1; gdzie nxn to rozmiar labiryntu) wskazują na pola labiryntu. Układ współrzędnych umieszczony jest w lewym górnym rogu, więc jeśli z tego punktu robot zacznie swoją trasę i przemieści się dwa razy na wschód, a potem raz na południe to jego współrzędne będą wynosiły (2,1). Zastosowanie współczynnika wielkości (WSP_WIELKOSCI) pozwala wykorzystać moje funkcje rysujące dla labiryntu dowolnej wielkości - podczas zwiększania się wymiarów labiryntu, rysowane pola są mniejsze, jednak nadal mieszczą się na wyświetlaczu. Następnie zaimplementowałem funkcję rysującą istniejące połączenia dla danego pola, dzięki czemu robot wraz z przejeżdżaniem labiryntu może od razu wizualizować, które ścieżki odkrył: W tym przypadku elementy także są skalowane w zależności od wielkości labiryntu. W tym momencie zauważyłem, że kwadratowa plansza labiryntu wykorzystuje tylko część prostokątnego wyświetlacza i nadal pozostaje na nim wolne miejsce - dlatego postanowiłem je wykorzystać. Stworzyłem kolejne funkcje, tym razem działające na tekście, które wypisywały informacje o robocie (prędkość, pozycja, czujniki). Implementacja przykładowej z nich wygląda następująco: Jak widać cały czas posługuje się funkcjami, które przytoczyłem wcześniej i które zapewnia użyta biblioteka do wyświetlacza. Na końcu dodałem jeszcze ramkę aby oddzielić część wizualną labiryntu od reszty danych i o to efekt (zdjęcie 1: labirynt 4x4, zdjęcie 2: labirynt 16x16): WIZUALIZACJA RVIZ Ta sekcja będzie mocno programistyczna i składać się będzie z 3 głównych programów: robota, skryptu w Pythonie oraz programu w C++. Jeśli ktoś jest zainteresowany dokładniejszym zrozumieniem działania każdego z nich, to polecam w trakcie czytania śledzenia poniższego diagramu, na którym przedstawione zostały schematy blokowe właśnie tych programów oraz relacje między nimi: ROBOT - wysyłanie danych Drugą część projektu rozpocząłem od skonfigurowania interfejsu USART w celu komunikacji mikrokontrolera z modułem bluetooth. Na podstawie skonfigurowanego interfejsu napisałem funkcje przesyłające przez niego dane do modułu: Dodatkowo użyłem przerwania wywoływanego przez interfejs w przypadku otrzymania informacji. W ten sposób jeśli otrzymaną informacją była np. komenda stopu to robot mógł zareagować natychmiastowo, bez potrzeby kończenia aktualnie wykonywanej akcji. Kolejnym krokiem była instalacja środowiska ROS oraz RViZ na moim laptopie. Wszystko odbyło się przy pomocy instrukcji ze strony producenta: https://www.ros.org/. W pierwszej kolejności moją uwagę poświęciłem stworzeniu prostego modelu robota. Do tego celu potrzebna okazała się wiedza o budowie plików .urdf wykorzystywanych w środowisku. Po zebraniu wiedzy z kilku poradników powstał pierwszy model: PYTHON - przekonwertowanie i przekazanie danych Następnym krokiem było wyrysowanie wszystkich elementów graficznych na scenie. W tym celu pierwszym krokiem stało się odebranie danych od robota przez komputer. Aby spełnić to zadanie posłużyłem się językiem Python i biblioteką pybluez, która umożliwia komunikację przez bluetooth. Napisany skrypt, w pierwszej kolejności tworzy wydawcę (publishera), który pozwala przesyłać dane do oprogramowania ROS. Następnie pyta użytkownika o tryb pracy: manualny czy zdalny. Tryb manualny polega na ciągłym odczycie komend wpisanych przez użytkownika, natomiast tryb zdalny łączy się z modułem bluetooth i cyklicznie odczytuje otrzymane dane z modułu. Niezależnie od wybranego trybu skrypt przesyła otrzymane dane do środowiska ROS. Wycinki skryptu, które realizują powyższe zadania wyglądają następująco: C++ - odebranie i wykorzystanie danych Kolejnym ogniwem był program napisany w języku C++, który pozwalałby wizualizować otrzymane dane w programie RViZ. W związku z tym tworzy on subskrybenta (subscribera), który łączy się z publisherem wcześniej stworzonym w skrypcie tworząc węzeł komunikacyjny. Następnie program tworzy znaczniki (markery) umożliwiające wizualizację w RViZie. Postanowiłem użyć dwóch rodzajów markerów: linii do rysowania ścian labiryntu oraz sześcianu do reprezentowania robota. Końcowo program w pętli oczekuje na odbiór danych, jeśli to się stanie to następuje przerwanie i w zależności od rodzaju danych wykonywane są odpowiednie funkcje aktualizujące pozycję lub orientację modeli. Wycinek opisanych funkcji wygląda następująco: Końcowy efekt prezentuje się następująco (na zdjęciu widoczne użycie w trybie manualnym): PODSUMOWANIE Myślę, że projekt ten wyszedł całkiem nieźle, w szczególności, że była to moja pierwsza styczność z wyświetlaczem LCD oraz oprogramowaniem ROS. Spora jego część jest czysto programistyczna, jednak mam nadzieję, że i tak kogoś zaciekawił. Jeśli kogoś interesują szczegóły to zapraszam do repozytorium https://github.com/Wirgiliusz/Micromouse-Robot-Wizualizer, w którym można znaleźć wszystkie wspomniane przeze mnie pliki oraz projekt w STM32CubeIDE, który zawiera zarówno konfiguracje samego robota Micromouse jak i wyświetlacza LCD. Na koniec jeszcze filmik pokazujący działanie wszystkich elementów w czasie rzeczywistym:
-
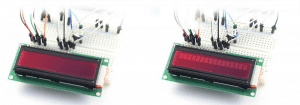
//TEN DZIAŁA POPRAWNIE #include <Wire.h> #include <LiquidCrystal_I2C.h> #include <SoftwareSerial.h> int wartoscAnalog=0; byte wartoscZmapowana=0; char info[96]; LiquidCrystal_I2C lcd(0x27,16,2); void setup() { lcd.init(); lcd.backlight(); lcd.setCursor(0,0); } void loop() { lcd.clear(); lcd.setCursor(0,0); lcd.print(wartoscZmapowana); wartoscAnalog=analogRead(A0); wartoscZmapowana=map(wartoscAnalog, 0, 1023, 0, 100); delay(1000); } // TEN ZLE WYSWIETLA #include <Wire.h> #include <LiquidCrystal_I2C.h> #include <SoftwareSerial.h> #include "DHT.h" #define DHTTYPE DHT22 #define DHTPIN 6 #define WIATRAK 7 int wartoscAnalog=0; byte wartoscZmapowana=1; char info[96]; int buzzer=11; LiquidCrystal_I2C lcd(0x27,16,2); DHT dht(DHTPIN, DHTTYPE); void setup() { dht.begin(); //START DHT lcd.init(); lcd.backlight(); lcd.setCursor(0,0); pinMode(WIATRAK,OUTPUT); } void loop() { float h = dht.readHumidity(); float t = dht.readTemperature(); float f = dht.readTemperature(true); if (isnan(h) || isnan(t) || isnan(f)) { lcd.print(F("Failed to read from DHT sensor!")); return; } float hif = dht.computeHeatIndex(f, h); float hic = dht.computeHeatIndex(t, h, false); lcd.clear(); lcd.setCursor(0,0); lcd.print(wartoscZmapowana); wartoscAnalog=analogRead(A0); wartoscZmapowana=map(wartoscAnalog, 0, 1023, 0, 100); if(t>35) { wyswietlanie(); BuzzerWiatrak(); } if(wartoscZmapowana==0) { lcd.clear(); lcd.setCursor(4,0); lcd.print("alarm"); } if(wartoscZmapowana>20) { wyswietlanie(); BuzzerWiatrak(); } else { digitalWrite(WIATRAK, LOW); } //delay(1000); } void wyswietlanie() { lcd.clear(); lcd.setCursor(4,0); lcd.print("Pozar"); } void BuzzerWiatrak() { digitalWrite(WIATRAK, HIGH); tone(buzzer,450); delay(500); noTone(buzzer); delay(500); } Witam, mam problem, mianowicie mam projekcik(lcd, czujka dymu, czujka temperatury, buzzer i wiatrak). Arduino nie wyświetla poprawnie teksu( nie wyswietla wszystkiego).W momencie wykonania warunku (if) gdy np temperatura jest za wysoka wszystko działa(wyświetla prawidłowo) Natomiast gdy wgram prosty program(tylko czujka dymu i lcd) wszystko wyświetla prawidłowo. Dodam że wyświetlacz to LCD 1602 pod magistrale I2C a arduino uno klon. Macie jakieś pomysły jak to naprawic? W załączniku prześle jedno zdjecie z niewłaściwym wyświetleniem, a drugie z poprawnym(przy maly programie). Dzieki i pozdrawiam
- 11 odpowiedzi
-
- wyświetlacz
- lcd
-
(i 2 więcej)
Tagi:
-
Witam. Chciałbym się tutaj zapytać czy jest taka możliwość, aby wyświetlacz podpięty przewodowo przerobić tak, aby był on bezprzewodowo ( oczywiście dokładając odpowiednie moduły)? Chodzi dokładnie o wyświetlacz przy drukarce 3D, a dokładniej chodzi o drukarkę Anet A8. Drukarka nie posiada oryginalnej płyty głównej, gdyż została ona zmieniona na MKS GEN L v1.0. Chodzi dokładniej o to, aby sygnały wychodzące z tej płytki na wyświetlacz podać na Arduino, a następnie wysłać je poprzez np. moduł bluetooth na drugie,które by je przetworzyli i wysłało na wyświetlacz podpięty do niego.
- 1 odpowiedź
-
- Arduino
- Wyświetlacz
-
(i 2 więcej)
Tagi:
-
Jak jednocześnie wyświetlać coś na LCD i obracać silnik krokowy?
Atypowy opublikował temat w Programowanie
Witam Chciałbym napisać kod dzięki któremu gdy kliknę przycisk, na wyświetlaczu pokazuje licznik który liczy do 100%, a w tym samym czasie obraca się silnik krokowy. Niestety nie wiem jak to zrobić żeby w tym samy czasie wszytko to się działo. Jak próbowałem to zrobić, to najpierw wyświetlacz liczył do 100%, a potem kręcił się silnik. Pomocy! -
Witam, Uruchomiłem przykładowy program z STM32Cube_FW_F7_V1.15.0, który steruje wyświetlaczem przez interfejs DSI w trybie Video. Mikrokontroler przechowuje obraz w zewnętrznej pamięci sterowanej przez kontroler FMC. Dsi współpracuje z LTDC, który po prostu generuje sygnał RGB oraz sygnały synchronizujące H-sync i V-sync i tą część w większości rozumiem i ogólnie mi to działa. Nie rozumiem tylko, o co chodzi z tym kontrolerem FMC, ponieważ zapis do tej pamięci powoduje wyświetlenie obrazu. Rozumiem, że wyświetlacz jest w trybie odświeżania i jak zmieni się obraz no to od razu się pokazuję. Tylko, że jaki interfejs odpowiada za przesłanie obrazu z pamięci zewnętrznej do wyświetlacza ?? Sama pamięć nie ma fizycznego połączenia z LCD tak jak na schemacie w załączniku: Myślałem, że w tle działa DMA, które przesyła dane z pamięci do DSI ale takiej konfiguracji również nie ma. Ogólnie chciałbym po prostu użyć DSI i LTDC do kontroli wyświetlacza bez kontrolera FMC, potrafię skonfigurować LCD i widzę, że LCD reaguje, podświetlenie itp. ale nie wiem jak przesłać obraz. Mogę dodać zdjęcie konfiguracji lub przesłać cały program, jeżeli ma ktoś dostęp do tego modułu "stm32f769-discovery". Pozdrawiam Adrian
-
Witam. Mam problem z czujnikiem odległości. Gdy wgram program na sam czujnik to działa normalnie, ale jak dołączę do tego ekran LCD 240*240 IPS 1,3", to czujnik pokazuje mi ciągle 0cm. Ma ktos pomysł co to może być ? #define trigPin 12 #define echoPin 10 #define TFT_DC 7 #define TFT_RST 8 #define SCR_WD 240 #define SCR_HT 240 // 320 - to allow access to full 240x320 frame buffer #include <SPI.h> #include <Adafruit_GFX.h> #include <Arduino_ST7789_Fast.h> Arduino_ST7789 lcd = Arduino_ST7789(TFT_DC, TFT_RST); //Arduino_ST7789 lcd = Arduino_ST7789(TFT_DC, TFT_RST, TFT_CS); void setup(void) { Serial.begin(9600); pinMode(trigPin, OUTPUT); //Pin, do którego podłączymy trig jako wyjście pinMode(echoPin, INPUT); //a echo, jako wejście lcd.init(SCR_WD, SCR_HT); lcd.fillScreen(BLACK); lcd.setCursor(0, 0); lcd.setTextColor(WHITE,BLUE); lcd.setTextSize(3); //lcd.println(dystans); } void loop() { long czas, dystans; digitalWrite(trigPin, LOW); delayMicroseconds(2); digitalWrite(trigPin, HIGH); delayMicroseconds(10); digitalWrite(trigPin, LOW); czas = pulseIn(echoPin, HIGH); dystans = czas / 58; Serial.print(dystans); Serial.println(" cm"); lcd.println(dystans); delay(1000); }
-
Co może zrobić uczeń podstawówki, kiedy nie można w szkole używać telefonów? Specjalny kalkulator! Tak, wiem że urządzenie jest trochę przekombinowane - za pare zł mam nowy kalkulator z kiosku, ale to nie jest zwykły kalkulator.Ten kalkulator, albowiem, robiłem ja 🙂 Budowa Urządzenie posiada wyświetlacz TFT 1.8" ze slotem na kartę pamięci, z której możemy odtwarzać zdjęcia. Do wprowadzania informacji posłużyła mi klawiatura 4x4 w formie naklejki. Całość napędza Arduino Pro Mini, które przeprogramowałem na korzystanie z wewnętrznego kwarcu 8Mhz i wyłączenie BOD. Energię dostarcza akumulator Lipo wyjęty z tableta, ładowany przez dolutowanie się do akusa. Napięcie obniża stabilizator AMS1117 na 3,3v, co rozwiązało kwestię napięcia logiki (TFT ma 3.3v, arduino normalnie 5v) oraz zużycia energii. Wyświetlacz, do programowania, można zdejmować. Po prawej stronie dostrzegamy przełącznik włączający urządzenie, zaś pod TFT znajduje się przycisk funkcyjny. Obudowy nie chciałem robić, gdyż chciałem wzbudzić zainteresowanie wśród kolegów 🙂 Funkcje Kalkulator ma funkcję liczenia. Wow. Potrafi dzielić, mnożyć, dodawać i odejmować liczby dziesiętne, dodatnie i ujemne - ale nie umie wykonywać kolejności działań (dlatego według kalkulatora 2+2x2=8). ALE. Oprócz kalkulatora, utworzyłem aplikację paint - służy do malowania piksel po pikselu. Dobre na nudne lekcje polskiego. Po włączeniu urządzenia, wyświetla nam się lista dostępnych aplikacji. Oprócz niedokończonego snejka, jest jeszcze "czwarta aplikacja" - ściąga 😉 Wyświetla ona wzory z fizyki, chemii i matematyki oraz prawa dynamiki Newtona. Kalkulator może również w progmemie przechować jedno kolorowe zdjęcie, i wyświetlić je po 8x naciśnięciu przycisku Równa się. Taki kalkulator to fajna rzecz, z racji tego że można go używać w szkole bez ograniczeń i da się na nim pobawić. W ostateczności przeglądać memy, po włożeniu karty SD. Pozdrawiam, Leoneq :3
- 21 odpowiedzi
-
- 10
-

-
- kalkulator
- arduino
-
(i 3 więcej)
Tagi:
-
Witam wszystkich bardzo serdecznie. Mam problem ze zidentyfikowaniem wyświetlacza i znalezieniem do niego płytki sterującej. Wyświwtlacz znalazłem w swoich starych kartonach z elektroniką. Jeżeli dobrze pamiętam to pochodzi on z ramki cyfrowej 7". Posiada złącze na taśmie 26 pinowe i dodatkowo 2 pinowe (najpewniej podświetlenie). Może ktoś z forumowiczów zetknął się z podobnym. Z góry dziękuje bardzo za pomoc 🙂
-
Korzystając z schematu z Kursu Arduino, zbudowałem prosty układ z wyświetlaczem LCD 2x16. Pierwsza linia wyświetla się baz zarzutu, natomiast druga wyświetla się jakby niepełna. Do stworzenia napisu używałem funkcji write i setCursor. Załączam zdjęcie. Co powinienem zrobić by druga linia też wyświetlała się dobrze?
- 5 odpowiedzi
-
- Arduino Uno
- lcd
-
(i 1 więcej)
Tagi:
-
Dzień Dobry wszystkim, założyłem ten temat ponieważ nigdzie nie moge znaleść odpowiedzi na swoje pytanie a mianowicie, dlaczego nie otrzymuje adresu konwertera i2c ? Po załączonych zdjęciach widac ze magistrala i2c nie kończy transmisji , ktoś byłby to w stanie wytłumaczyc ?
-
Witam Mam pewien problem z podłączeniem wyświetlacza poniżej (WM-C2002M). Podłączam piny zgodnie z notą katalogową jednak po wgraniu na arduino na wyświetlaczu pojawiają sie kwadraty i <;> i "chińskie krzaczki".Regulacja potencjometrem nie pomogła wyeliminować pojawiania się kwadratów. Dodam iż znaki te przechodzą z prawego boku na lewy i czsami pojawia się ich więcej. Nie wiem w czym leży problem. Prosiłbym o pomoc. P.S. Kod jest identyczny jak przy wyświetlaczu 16x2 podanym w kursie. Testowałem na Arduino Uno i na jego klonie.
-
Witam, Moim celem jest stworzenie 2 urządzeń: odbiornika oraz nadajnika. Urządzenie "Odbiornik": Ma się składać z Arduino Uno, odbiornika fs100A 433 MHz, wyświetlacza LCD oraz konwertera I2C. Urządzenie "Nadajnik": Ma się składać z Arduino Uno, nadajnika fs100A 433 MHz, wyświetlacza LCD, konwertera I2C oraz czujnika odległości HC-SR04. Jak to ma działać? Część nadawcza sprawdza odległość od danego przedmiotu, wyświetla ją u siebie na lcd oraz wysyła do odbiornika, który również u siebie wyświetla tą odległość. Problem: Do momentu, gdy nie podłączam do Urządzenia "Nadajnik" ( a także nie dodaję w kodzie odpowiednich poleceń ) nadajnika to wszystko działa. Mówię tutaj o mierzeniu odległości oraz wyświetlaniu jej na wyświetlaczu lcd. Gdy tylko dodam nadajnik ( oraz polecenia w kodzie ) to czujnik odległości za każdym razem pokazuje zero. Urządzenie "Nadajnik" też oczywiście nic nie odbiera, ale myślę, że warto zacząć od znalezienia przyczyny, dlaczego czujnik podaje złą odległość. Jednym z powodów może być połączenie. Aktualnie do VCC mam podłączone 3 rzeczy: wyświetlacz LCD, czujnik odległości oraz nadajnik i nie ma żadnego dodatkowego źródła zasilania ( baterii ). Tutaj kod: #include <Wire.h> #include <LiquidCrystal_I2C.h> #include <VirtualWire.h> LiquidCrystal_I2C lcd(0x27, 2, 1, 0, 4, 5, 6, 7, 3, POSITIVE); // Ustawienie adresu ukladu na 0x27 int trigPin=8; int echoPin=12; int transmit_pin=10; void setup() { lcd.begin(16,2); pinMode(trigPin, OUTPUT); pinMode(echoPin, INPUT); vw_setup(2000); vw_set_tx_pin(transmit_pin); } void loop() { long duration, distance; digitalWrite(trigPin, LOW); delayMicroseconds(10); digitalWrite(trigPin, HIGH); delayMicroseconds(10); digitalWrite(trigPin, LOW); duration = pulseIn(echoPin, HIGH); distance = (duration/2.0) / 29.1; delay(500); lcd.clear(); lcd.setCursor(0,0); lcd.print(distance); String toSend=""; if(distance>200) distance=0; toSend = (String(distance, DEC)); // tekst wiadomości char msg[23]; // tworzymy tablicę typu char toSend.toCharArray(msg, toSend.length() + 1); // konwertujemy nasz tekst do tablicy charów vw_send((uint8_t *)msg, strlen(msg));// wysyłamy vw_wait_tx(); delay(2000); } Pozdrawiam
-
Witam, Piszę do was szanowni koledzy gdyż potrzebuję pomocy a zarazem też trochę wyjaśnienia dlaczego tak a nie inaczej się dzieje, przejdę zatem do sedna. Mam płytkę Arduino Mega klon + ethernet shield + moduł lcd z guzikami i do tego jest jeszcze podłączone dwa moduły 8 kanałowych przekaźników. W sytuacji kiedy odpalam cały ten zestaw i ustawienia przekaźników maja stan w którym zapalają się wszystkie diody na modułach wyświetlacz zaczyna mocno przygasać i w momencie kiedy ethernet shield uzyska połączenie z routerem całość po prostu się resetuje, postanowiłem więc podłączyć zasilanie poprzez gniazdo zasilające i na zasilaczu zacząłem regulować napięcie, kiedy osiągnąłem około 8V cały zestaw pracuje ale reakcje wyświetlacza są zdecydowanie opóźnione i można powiedzieć, że kontrast jest znacząco słaby ale jak do tego podłącze USB zaczyna to jakoś w miarę rozsądnie pracować. Natomiast jak mam podłączony jeden moduł przekaźników to wszystko śmiga ładnie pięknie nawet na 5v z portu USB w komputerze. Dodam, że bez znaczenia który z modułów przekaźników używam, jak jest jeden to jest ok. Obydwa te moduły przekaźnikowe zasilanie mają podłączone w sposób równoległy z arduino. Proszę o pomoc jak mam to podłączyć lub jakie zasilanie dać, żeby wyświetlacz i reszta działały jak należy bo mnie już brakło pomysłów.
-
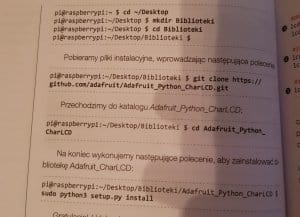
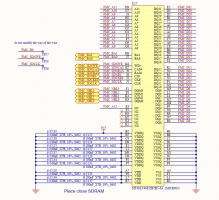
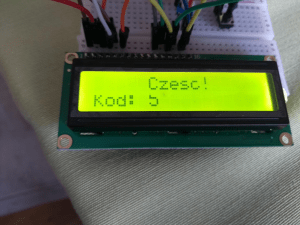
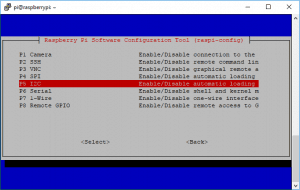
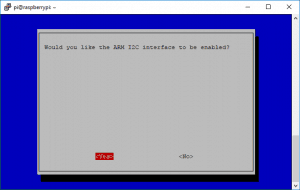
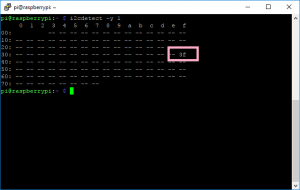
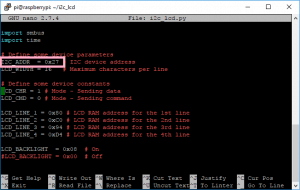
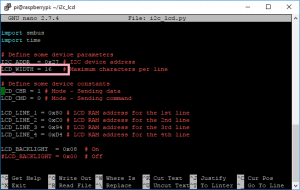
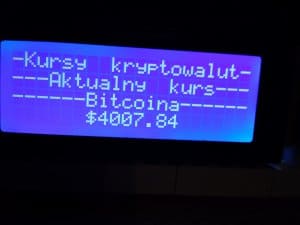
Kryptowaluty zdobyły już dość dużą popularność, dlatego pomyślałem, że ciekawym projektem byłoby zrobienie z pomocą maliny wyświetlacza aktualnego kursu kryptowalut. W paru krokach postaram się przedstawić jak wykonać taki projekt. Do budowy wykorzystałem: Raspberry pi 3B+ Wyświetlacz LCD 4x20 znaków niebieski + konwerter I2C Konwerter poziomów logicznych dwukierunkowy Płytka stykowa Przewody żeńsko-męskie Etapy wykonania projektu: 1. Podłączenie wyświetlacza 2. Uruchomienie I2C Użyłem Raspbiana Jessie Lite jako systemu do naszej maliny, pierwszym krokiem będzie uruchomienie I2C: - wpisujemy w konsolę sudo raspi-config - następnie wybieramy opcję numer 5 - później przechodzimy do zakładki I2C - i wybieramy yes - wychodzimy z configu maliny i wykonujemy restart wpisując: sudo reboot - jeśli wszystko wykonaliśmy poprawnie powinniśmy ujrzeć to po wpisaniu komendy (przedstawiony adres może się różnić od waszego) i2cdetect -y 1 3. Pobranie biblioteki do obsługi ekranu - po uruchomieniu I2C w Raspberry należy pobrać bibliotekę komendą: git clone https://gist.github.com/6ad9020b3c84bc65b53119b21a4bc37d.git i2c_lcd - po pobraniu wchodzimy do folderu z tą biblioteką: cd i2c_lcd - teraz należy ustawić adres I2C w pliku i2c_lcd.py: sudo nano i2c_lcd.py - w tym miejscu wpisujemy adres, który ujrzeliśmy wcześniej przy używaniu komendy i2cdetect: - nie wychodząc z edytora zmieniamy wyświetlaną szerokość na 20: - wychodzimy i zapisujemy plik naciskając kolejno CTRL+X Y Enter - uruchamiamy test naszego wyświetlacza: python i2c_lcd.py - jeśli wykonaliśmy wszystko poprawie to powinniśmy ujrzeć coś takiego: 4. Program do odczytu i wyświetlania kryptowalut - tworzymy plik crypto.py komendą: sudo nano crypto.py - i wklejamy kod: import i2c_lcd import requests import time space = 6 i2c_lcd.lcd_init() i2c_lcd.lcd_string("-Kursy kryptowalut-",i2c_lcd.LCD_LINE_1) i2c_lcd.lcd_string("---Aktualny kurs---",i2c_lcd.LCD_LINE_2) r = 0 while True: #btc print('btc') r = requests.get('https://api.cryptonator.com/api/ticker/btc-usd') crypto = r.json()['ticker']['price'] crypto = float(crypto) crypto = round(crypto, 2) crypto = str(crypto) i2c_lcd.lcd_string("------Bitcoina------",i2c_lcd.LCD_LINE_3) i2c_lcd.lcd_string(" $"+crypto,i2c_lcd.LCD_LINE_4) time.sleep(space) #eth print('eth') r = requests.get('https://api.cryptonator.com/api/ticker/eth-usd') crypto = r.json()['ticker']['price'] crypto = float(crypto) crypto = round(crypto, 2) crypto = str(crypto) i2c_lcd.lcd_string(" $"+crypto,i2c_lcd.LCD_LINE_4) i2c_lcd.lcd_string("------Ethereum------",i2c_lcd.LCD_LINE_3) time.sleep(space) #bch print('bch') r = requests.get('https://api.cryptonator.com/api/ticker/bch-usd') crypto = r.json()['ticker']['price'] crypto = float(crypto) crypto = round(crypto, 2) crypto = str(crypto) i2c_lcd.lcd_string(" $"+crypto,i2c_lcd.LCD_LINE_4) i2c_lcd.lcd_string("----BitcoinCasha----",i2c_lcd.LCD_LINE_3) time.sleep(space) #ltc print('ltc') r = requests.get('https://api.cryptonator.com/api/ticker/ltc-usd') crypto = r.json()['ticker']['price'] crypto = float(crypto) crypto = round(crypto, 2) crypto = str(crypto) i2c_lcd.lcd_string("------Litecoina------",i2c_lcd.LCD_LINE_3) i2c_lcd.lcd_string(" $"+crypto,i2c_lcd.LCD_LINE_4) time.sleep(space) #doge print("doge") r = requests.get('https://api.cryptonator.com/api/ticker/doge-usd') crypto = r.json()['ticker']['price'] crypto = float(crypto) crypto = round(crypto, 6) crypto = str(crypto) i2c_lcd.lcd_string(" $"+crypto,i2c_lcd.LCD_LINE_4) i2c_lcd.lcd_string("------Dogecoina-----",i2c_lcd.LCD_LINE_3) time.sleep(space) - po zapisaniu uruchamiamy program: sudo python crypto.py - jeśli wszystko wykonaliśmy poprawnie powinniśmy ujrzeć coś takiego: Gotowe możemy monitorować kurs kryptowalut 🙂
- 6 odpowiedzi
-
- 1
-

-
- Kryptowalutym
- Raspberry Pi
-
(i 3 więcej)
Tagi:
-
Witam wszystkich chciałbym Wam dzisiaj pokazać sejf mojego autorstwa. Może on być głównie wykorzystywany jako ciekawostka lub zabawka. Projekt powstał w celu nauczenia się podstaw arduino. Ostatnio nauczyłem się sterowania silniczkami oraz przechwytywania liczb z klawiatury. Po połączeniu tych umiejętności z podstawami programowania powstał ten projekt sejfu. Przy tworzeniu tego projektu wykorzystałem następujące materiały: Arduino Uno Klawiaturę numeryczną Serwo potencjometr Przewody połączeniowe męsko-damskie Wykonanie: Projekt został wykonany z elementów jakie posiadałem w domu. Do Arduino podłączone są przewody, które łączą się z serwem (zasilanie, masa oraz sygnał sterujący). Przewody z wyświetlacza są podłączone bezpośrednio do Arduino poza V0. Ponadto, V0 zostało zintegrowane z potencjometrem i służy do regulacji kontrastu wyświetlacza. Układ jest zasilany baterią 9V za pomocą odpowiedniego adaptera Działanie projektu: Program przechwytuje z klawiatury kod wpisywany przez użytkownika. Jeśli kod jest prawidłowy to uruchamia się serwo i otwiera skrytkę. Jeśli kod jest nie prawidłowy program informuje użytkownika o niepoprawnym haśle. Na klawiaturze znajdują się klawisze A, B, C, D, # i *. Mój program ich nie wykorzystuje, ale jeśli ktoś chce wykonać taki projekt to może je wykorzystać. Po kliknięciu wyżej wymienionych klawiszy program informuje o naciśnięciu złego klawisza. Kod: #include <Servo.h> #include <LiquidCrystal.h> // biblioteka do LCD #include <Keypad.h> //biblioteka do klawiatury Servo servo; int pos = 40; char* password ="7890"; //hasło int pozisyon = 0; int przycisk = 0; const byte rows = 4; const byte cols = 4; char keyMap [rows] [cols] = { {'1', '2', '3', 'A'}, {'4', '5', '6', 'B'}, {'7', '8', '9', 'C'}, {'*', '0', '#', 'D'} }; byte rowPins [rows] = {1, 2, 3, 4}; byte colPins [cols] = {5, 6, 7, 8}; Keypad myKeypad = Keypad( makeKeymap(keyMap), rowPins, colPins, rows, cols); LiquidCrystal lcd (A0, A1, A2, A3, A4, A5); void setup(){ servo.attach(9); lcd.begin(16, 2); setLocked (true); przycisk = 0; } void loop(){ setLocked (true); char whichKey = myKeypad.getKey(); lcd.setCursor(0, 0); lcd.print(" Witam"); lcd.setCursor(0, 1); lcd.print(" Wpisz haslo"); if(whichKey == '*' || whichKey == '#' || whichKey == 'A' || whichKey == 'B' || whichKey == 'C' || whichKey == 'D'){ przycisk=0; pozisyon=0; setLocked (true); lcd.clear(); lcd.setCursor(0, 0); lcd.print("ZLY PRZYCISK"); delay(1000); lcd.clear(); } if(whichKey == '0' || whichKey == '1' || whichKey == '2' || whichKey == '3' || //define keys whichKey == '4' || whichKey == '5' || whichKey == '6' || whichKey == '7' || whichKey == '8' || whichKey == '9'){ przycisk++; } if(przycisk == 5){ przycisk = 0; lcd.clear(); lcd.setCursor(0,0); lcd.write(" ZA DUZO"); lcd.setCursor(0,1); lcd.write(" ZNAKOW"); delay(1000); lcd.clear(); } if(przycisk == 1){ lcd.clear(); lcd.setCursor(0,1); lcd.write(" *"); } if(przycisk == 2){ lcd.clear(); lcd.setCursor(0,1); lcd.write(" **"); } if(przycisk == 3){ lcd.clear(); lcd.setCursor(0,1); lcd.write(" ***"); } if(przycisk == 4){ lcd.clear(); lcd.setCursor(0,1); lcd.write(" ****"); } if(przycisk == 4 && pozisyon < 3){ lcd.clear(); lcd.setCursor(0,0); lcd.write(" ZLE"); lcd.setCursor(0,1); lcd.write(" HASLO"); delay(1000); przycisk = 0; lcd.clear(); } if(whichKey == password [pozisyon]){ pozisyon ++; } if(pozisyon == 4){ przycisk = 0; pozisyon = 0; setLocked (false); lcd.clear(); lcd.setCursor(0, 0); lcd.print("*** Verified ***"); delay(3000); lcd.clear(); lcd.setCursor(0, 0); lcd.print("Skrytka zamknie"); lcd.setCursor(0, 1); lcd.print(" sie za 5s"); delay(7000); lcd.clear(); } delay(100); } void setLocked(int locked){ if(locked){ servo.write(40); } else{ przycisk = 0; servo.write(130); } } Przyszłość projektu: Projekt można modyfikować (np. zmiana hasła przez użytkownika). Można też zmienić rodzaj zabezpieczenia z kodu czterocyfrowego na hasło z literami lub odcisk palca użytkownika. W najbliższej przyszłości zamierzam to połączyć z Raspberry Pi (rozpoznawanie twarzy) i Google AIY Voice Kit (komendy głosowe). Film: Zdjęcia:
-
#include <LCD.h> #include <LiquidCrystal.h> #include <LiquidCrystal_I2C.h> #include <Wire.h> #define BACKLIGHT_PIN 3 LiquidCrystal_I2C lcd(0x3F,2,1,0,4,5,6,7); String a[14]; void setup() { lcd.begin (16,2); lcd.setBacklightPin(BACKLIGHT_PIN,POSITIVE); lcd.setBacklight(HIGH); pinMode(13,OUTPUT); pinMode(12, INPUT_PULLUP); a[14]="434.30"; a[13]="426.03"; a[12]="664.01"; a[11]="649.35"; a[10]="568"; a[9]="346"; a[8]="256"; a[7]="545.44"; a[6]="454"; a[5]="265.26"; a[4]="257.04"; a[3]="364.03"; a[2]="858"; a[1]="750.10"; a[0]="100"; } void loop() { lcd.setCursor(0,0); lcd.print("Aktualny: "); lcd.print(a[1]); lcd.setCursor(0,1); lcd.print("Nastepny: "); lcd.print(a[0]); if(digitalRead(12) == LOW); //Jeśli przycisk wciśnięty { digitalWrite(13, HIGH); //Włącz diodę delay(100); digitalWrite(13,LOW); } } Po wgraniu podświetlenie wyświetlacza LCD miga, i niczego nie wyświetla. Proszę o pomoc! Z góry dziękuję!