Kursy • Poradniki • Inspirujące DIY • Forum
Pierwsza aplikacja w edytorze graficznym
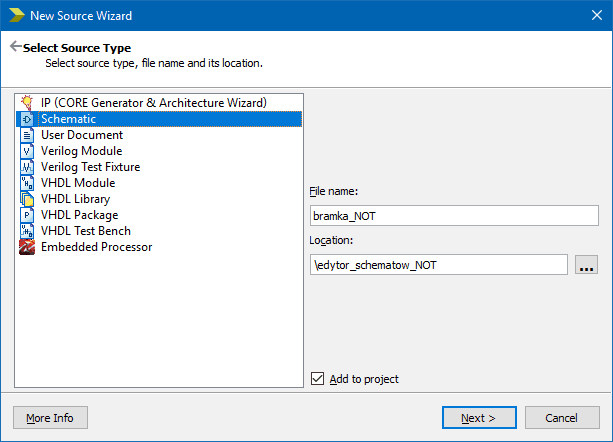
Zacznijmy od stworzenia nowego projektu w Xilinx ISE. Ustawienia dla projektu są takie same, jak w przypadku tworzenia aplikacji w VHDL. W hierarchii projektu wybieramy New source. Pojawi się kreator dodawania nowych plików. Tym razem wybieramy opcję Schematic.
Warto upewnić się, że opcja Add to project jest zaznaczona!
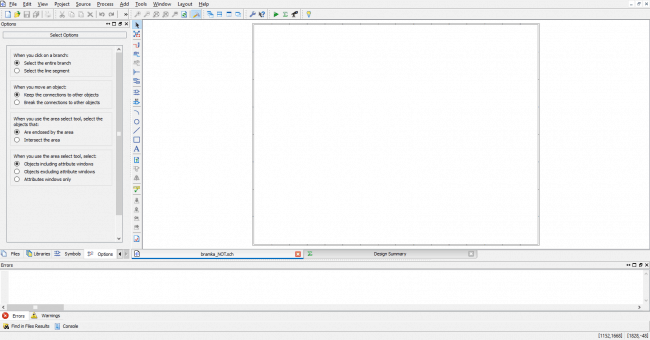
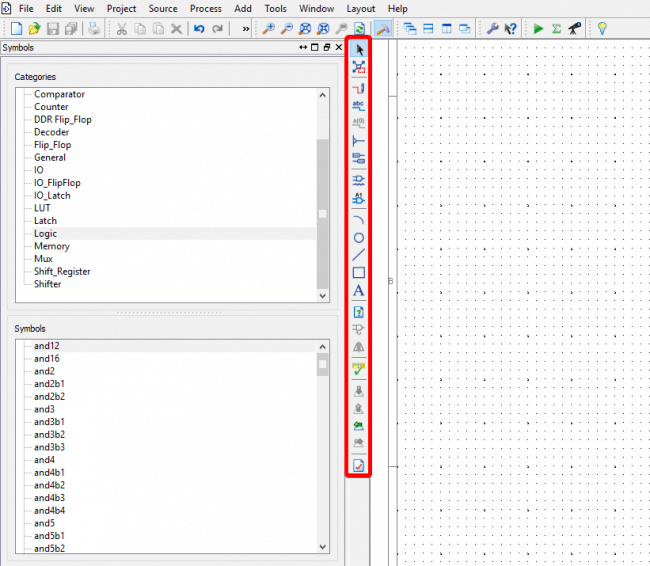
W tym momencie Xilinx ISE powinien się przełączyć na widok edytora graficznego:
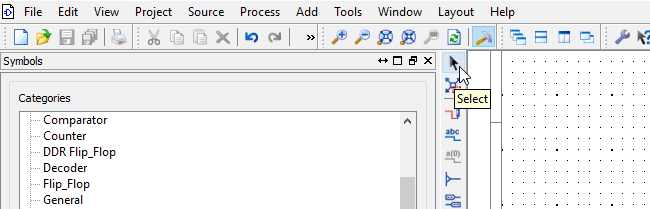
Warto zwrócić uwagę na nowe zakładki w menu po lewej stronie, takie jak Symbols oraz Options. Są to jedne z najważniejszych miejsc podczas korzystania z edytora graficznego.
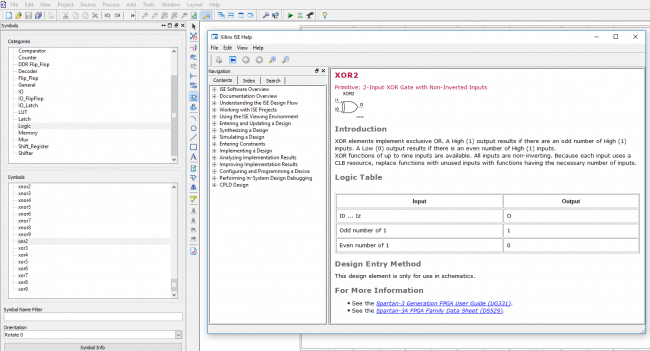
Zakładka Symbols
Na zakładce Symbols znajdziemy dwie listy: Categories oraz Symbols. Są tam elementy logiczne, z których będziemy za chwilę korzystać. Dla nas najważniejsze będą funktory, które umieszczono w kategorii Logic. Po kliknięciu w tę nazwę w sekcji Symbols pojawi się lista bramek, które możemy wykorzystać.
Po wyborze odpowiedniego elementu możemy skorzystać z przycisku Symbol Info, który wyświetli dokumentację danego funktora.
Zakładka Options
Zawartość zakładki Options jest zależna od wybranego narzędzia. Omawianiem potrzebnych funkcji zajmiemy się podczas ich wykorzystywania w dalszej części kursu.
Gotowe zestawy do kursów Forbota
Komplet elementów Gwarancja pomocy Wysyłka w 24h
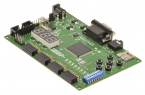
Zestaw uruchomieniowy Elbert v2 - Spartan 3A z wszystkimi niezbędnymi peryferiami do wykonania ćwiczeń z kursu FPGA!
Zamów w Botland.com.pl »Pasek narzędzi
Kolejne ważnym elementem interfejsu jest przybornik, który zawiera narzędzia używane do rysowania połączeń. Wszystkie narzędzia będziemy poznawać stopniowo, gdy będą potrzebne.
Edytor graficzny w praktyce - implementacja NOT
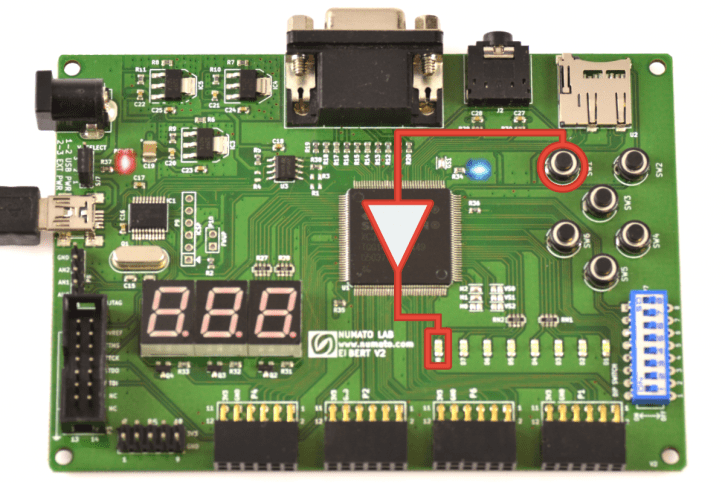
Czas stworzyć pierwszą aplikację w edytorze graficznym. Dzięki temu szybko zapoznamy się z nowym środowiskiem oraz jego opcjami. Stworzymy prostą bramkę NOT, do jej wejścia podłączymy przycisk SW1, a to wyjścia diodę D8.
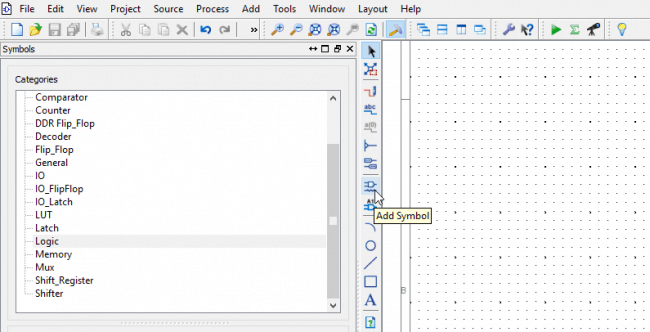
Wybieramy narzędzie, które pozwoli umieszczać symbole na schemacie:
Po kliknięciu ikonki aktywowana zostanie od razu zakładka Symbols (po lewej stronie). W sekcji categories wybieramy pozycję logic, a z listy dostępnych funktorów wybieramy pozycję inv. Obok niej zobaczymy również bliźniacze opcje np. inv4 oraz inv8. Wszystkie te elementy są bramkami NOT - wartość stojąca za "inv" określa liczbę wejść bramki.
Potrzebujemy zwykłej, jednowejściowej bramki NOT, więc wybieramy wspomniany symbol inv (bez żadnego dopisku).
Po wskazaniu odpowiedniego funktora pod nasz kursor z automatu "podczepi się" symbol bramki. Aby go umieścić na schemacie wystarczy kliknąć w wybranym miejscu. Podczas pracy z edytorem schematów wygodne jest korzystanie z kombinacji CTRL+kółko myszy (przybliżanie i oddalanie obrazu).
Po odpowiednim ustawieniu bramki NOT wystarczy nacisnąć klawisz Esc, dzięki temu wrócimy do narzędzia zaznaczania. Alternatywnie można je aktywować klikając w odpowiednią ikonkę:
Błędnie narysowaną bramkę można usunąć bardzo łatwo. Wystarczy wybrać narzędzie Select, zaznaczyć odpowiednią bramkę i nacisnąć klawisz Delete. W celu zaznaczenia kilku bramek można posłużyć się klawiszem Ctrl.
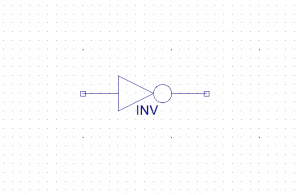
Poprawnie umieszczona bramka NOT powinna wyglądać następująco:
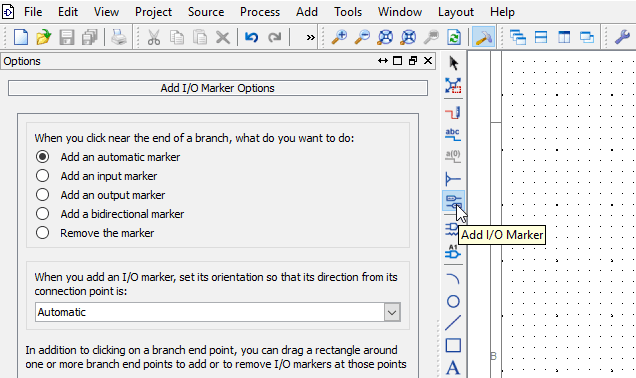
Kolejnym krokiem będzie przypisanie właściwych nazw do wyprowadzeń umieszczonej bramki. Do tego będziemy potrzebować narzędzie Add I/O Marker.
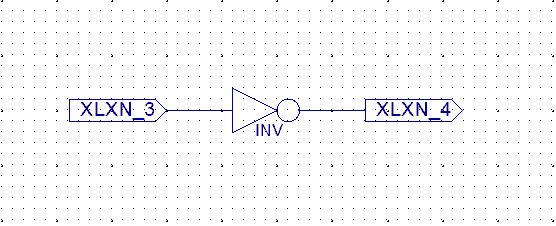
Po wybraniu wskazanego narzędzia należy kliknąć na lewe (wejściowe) wyprowadzenie bramki NOT oraz na prawe (wyjściowe). Pojawią się tam domyślne nazwy:
Pora odpowiednio nazwać wyprowadzenia, aby były łatwiejsze w identyfikacji. W tym celu należy wybrać narzędzie Select i kliknąć dwukrotnie na utworzonej etykiecie.
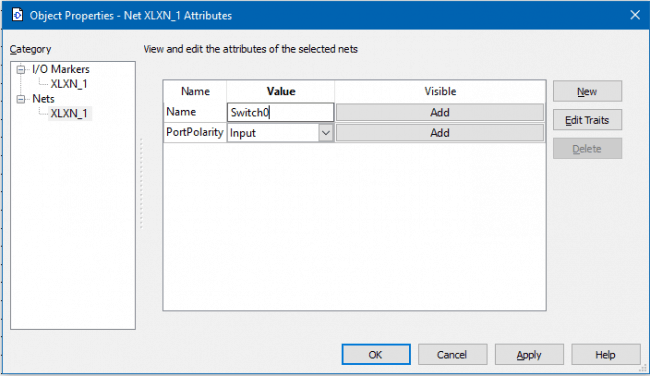
Zaczynamy od lewej strony: po podwójnym kliknięciu na wejście pojawi się okno Object Properties. W polu Category klikamy na Nets i nadajemy nazwę Switch0. Powinno to wyglądać zgodnie z poniższym zrzutem ekranu:
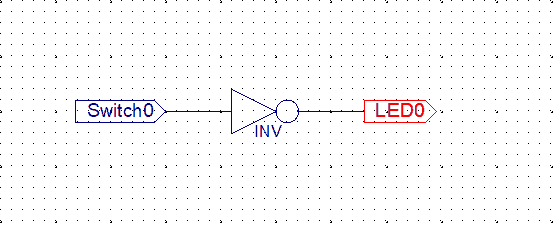
Zapisujemy zmiany przyciskiem OK i postępujemy analogicznie dla wyjścia bramki NOT nadając jej nazwę LED0. Gotowy schemat powinien wyglądać następująco:
W tym momencie schemat naszej prostej aplikacji jest już gotowy!
Dodawanie pliku UCF
Teraz do projektu oczywiście należy dodać plik UCF. W pliku tym posługujemy się wcześniej zdefniowanymi nazwami sygnałów. Poprawna zawartość pliku powinna wyglądać tak:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
CONFIG VCCAUX = "3.3" ; #################################################################################################### # LED #################################################################################################### # NET "LED0" LOC = P46 | IOSTANDARD = LVCMOS33 | SLEW = SLOW | DRIVE = 12; # #################################################################################################### # Switches #################################################################################################### # NET "Switch0" LOC = P80 | PULLUP | IOSTANDARD = LVCMOS33 | SLEW = SLOW | DRIVE = 12; |
Gdy plik UCF będzie podpięty od projektu w Xilinx ISE można będzie przeprowadzić już proces syntezy. Tutaj sprawa ma się podobnie jak w poprzednich częściach kursu. Przełączamy się na zakładkę Design, na której widzimy hierarchię projektu. Zaznaczamy plik ze schematem i klikamy dwa razy lewym przyciskiem myszy w Generate Programming File.
Należy pamiętać, aby w Process Properties zaznaczyć Create Binary Configuration File.
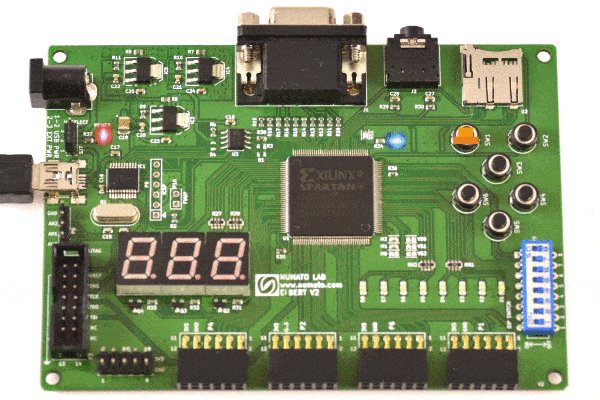
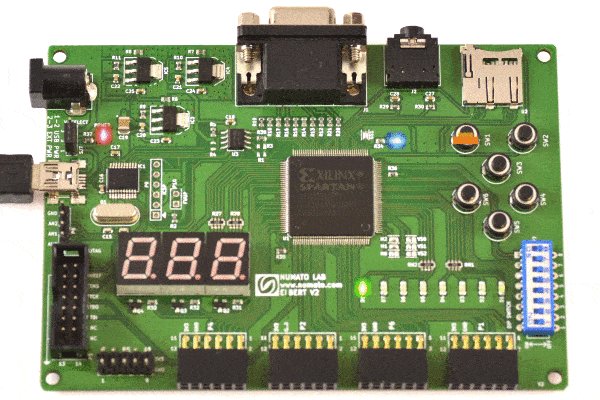
Teraz można wgrać program na płytkę - identycznie jak robiliśmy to poprzednio. Bramka NOT powinna działać tak samo jak taka, którą napisalibyśmy "ręcznie" w VHDL.
Podsumowanie
Pierwszy projekt korzystający z edytora graficznego za nami. Jest to dobry moment na wykonanie kilku podobnych ćwiczeń we własnym zakresie. W kolejnej części kursu zajmiemy się bardziej rozbudowanymi bramkami oraz ich łączeniem. Dajcie znać w komentarzu jak podoba się Wam taki sposób "programowania" FPGA!
Nawigacja kursu
Autor kursu: Adam Bemski
Redakcja: Damian Szymański
Ilustracje, testy: Piotr Adamczyk
Powiązane wpisy
bramki, fpga, kurs, kursFPGA, Schemat, vhdl


































Trwa ładowanie komentarzy...