Kursy • Poradniki • Inspirujące DIY • Forum
Czym jest micro:bit?
Malutki micro:bit to niezwykle popularna płytka, dzięki której dosłownie każdy może zacząć swoją przygodę z elektroniką i programowaniem. Platforma ta jest chętnie używana przez dzieci i młodzież, jest więc ona również często wybierana przez rodziców i nauczycieli. Moduł, który powstał z inicjatywy BBC, okazał się świetnym narzędziem do nauki zgodnej z filozofią STEM (ang. science, technology, engineering, mathematics) i jest obecnie popularny na całym świecie.
Płytka micro:bit to właściwie miniaturowy komputerek z małym „procesorem”, dzięki któremu można tworzyć ciekawe urządzenia elektroniczne – ich zachowanie będzie zależne od wgranego programu. Platforma ta jest odporna na różne błędy (stosunkowo ciężko ją zepsuć) i można ją programować wiele razy (setki, tysiące) – płytka może zatem towarzyszyć każdemu majsterkowiczowi przez długie lata.
Jak zbudowany jest micro:bit?
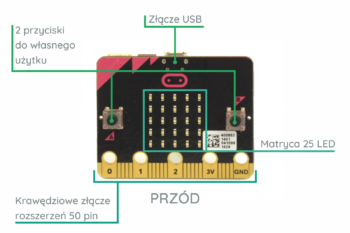
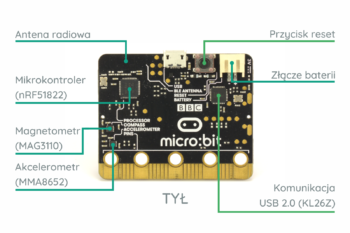
Z przodu są 2 przyciski, których można używać we własnych programach, oraz wyświetlacz, który składa się z 25 czerwonych diod świecących. Na odwrocie micro:bita znajdziemy mikrokontroler (czyli mały „procesor”), magnetometr (cyfrowy kompas), akcelerometr (miernik przyspieszenia), gniazdo USB (używane do zasilania i wgrywania programu), przycisk Reset oraz złącze dla koszyka baterii, który dołączany jest do jednej z wersji micro:bita.
Charakterystycznym elementem micro:bita jest złote złącze rozszerzeń, które składa się z 50 punktów (po 25 na każdej stronie płytki). Dodatkowo 5 z tych wyprowadzeń łączy się z dużymi przelotkami (otworami o średnicy 4 mm), do których można się łatwo podłączyć. Z tych złotych złącz będziemy korzystać w następnej części kursu – na razie nic do nich nie podłączaj.
W sprzedaży istnieje również druga wersja micro:bita, w której magnetometr i akcelerometr zostały połączone w jeden układ elektroniczny. Nie robi to jednak żadnej praktycznej różnicy – programy z kursu zadziałają identycznie dla obu wersji płytki.
Jak tworzyć programy na micro:bit?
Podczas wykonywania ćwiczeń z tego kursu będziemy wykorzystywać oficjalny graficzny edytor, dzięki któremu każdy może tworzyć programy już po kilku minutach od startu. Wszystko dzięki temu, że kod jest tworzony z gotowych bloczków, które trzeba tylko ustawić w odpowiedniej kolejności.
Edytor Microsoft MakeCode dostępny jest w dwóch bliźniaczych wersjach: do pobrania na komputery (z systemem Windows w wersji 10) oraz w formie aplikacji dostępnej z poziomu przeglądarki internetowej (ta wersja działa najlepiej, gdy używa się Chrome’a w wersji 65 lub nowszej, ale inne przeglądarki również się sprawdzą – szczegóły w dalszej części kursu). Podczas tworzenia tego kursu korzystaliśmy z edytora dostępnego z poziomu przeglądarki. Uruchom go u siebie lub zainstaluj program na PC i przejdź dalej!
Gotowe zestawy do kursów Forbota
Komplet elementów Gwarancja pomocy Wysyłka w 24h
Moduły do wykonania wszystkich ćwiczeń z kursu micro:bita dostępne są w formie gotowych zestawów! W komplecie m.in.: micro:bit, czujnik gestów i odległości oraz taśma diod RGB.
Zamów w Botland.com.pl »Pierwszy program, mały wyświetlacz!
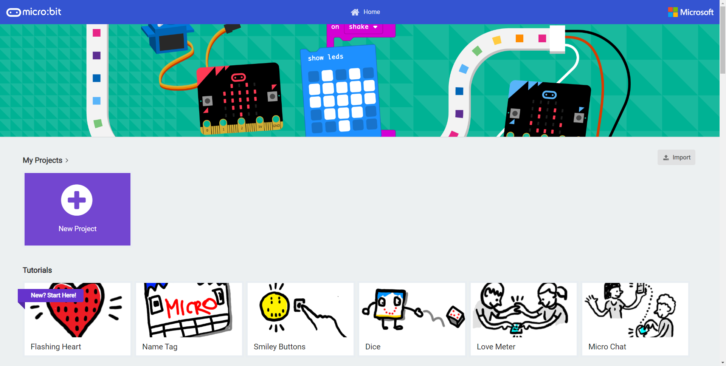
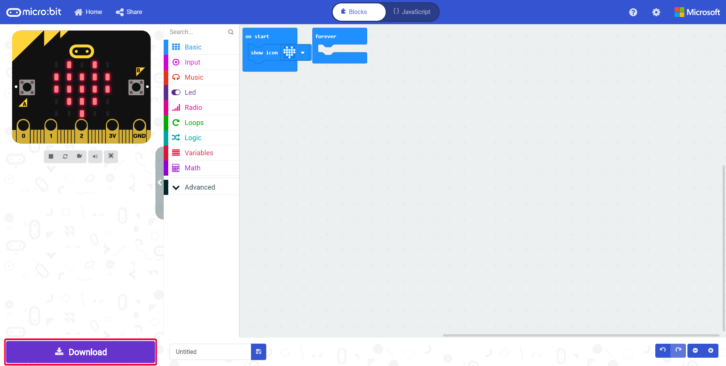
Najwyższa pora, aby ożywić naszą płytkę! Po uruchomieniu środowiska (w dowolnej wersji) wyświetli się ekran startowy, na którym zobaczymy (jeszcze pustą) listę naszych projektów i poradniki przygotowane przez twórców micro:bita. Zaczynamy od kliknięcia w duży fioletowy przycisk, aby utworzyć projekt.
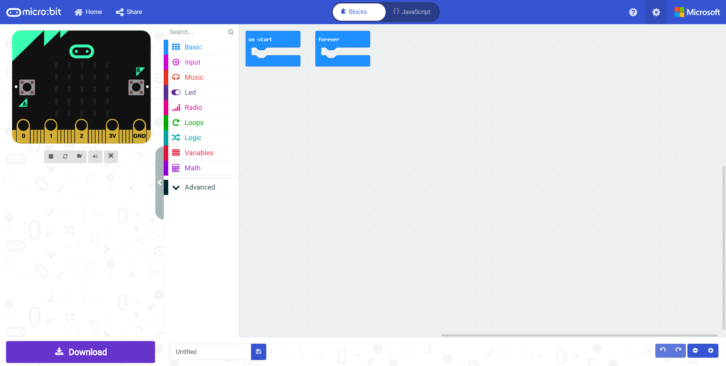
Naszym oczom ukaże się edytor, dzięki któremu będziemy mogli programować płytkę. Znajdziemy tam (patrząc od lewej): symulator, listę bloczków oraz miejsce, w którym będziemy tworzyć program. Edytor jest dostępny w języku polskim, ale w kursie używamy wersji angielskiej i zachęcamy, aby właśnie taki język ustawić (zębatka w prawym górnym rogu > język > English).
Korzystanie z wersji angielskiej sprawi, że nazwy bloczków będą wyświetlane w języku angielskim, co pozwala opanować nazewnictwo spotykane podczas programowania we wszystkich popularnych językach programowania (warto się do tego przyzwyczajać).
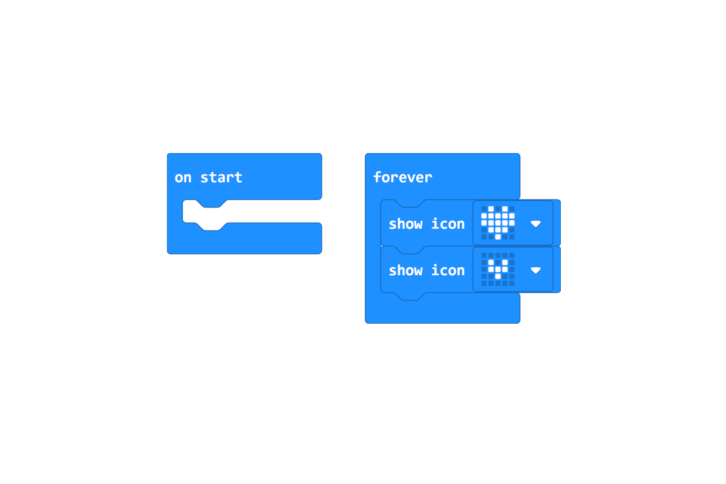
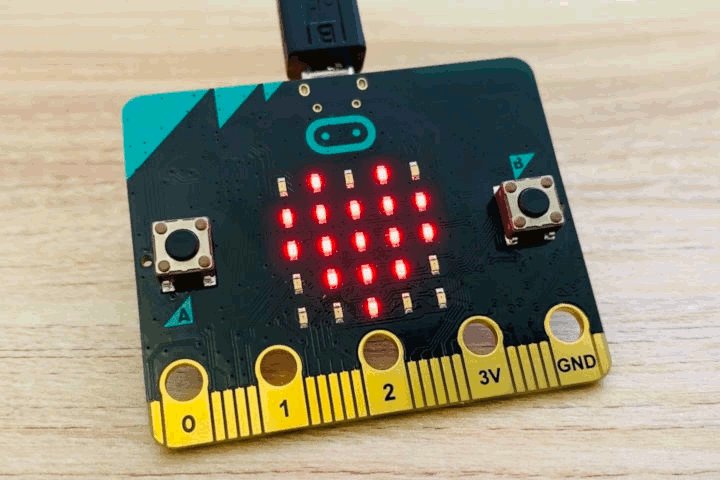
Zacznijmy od prostego programu, który wyświetli na płytce ikonkę serca. Inaczej mówiąc, chcielibyśmy, aby po uruchomieniu micro:bita włączyły się diody, które będą symbolizowały kształt serca. Domyślnie po utworzeniu projektu dostępne są 2 niebieskie bloczki:
- on start (podczas uruchamiania) – instrukcje umieszczone wewnątrz tego bloczka zostaną wykonane tylko raz, podczas włączania płytki.
- forever (na zawsze) – instrukcje umieszczone wewnątrz tego bloczka będą wykonywane cały czas (w pętli), aż do wyłączenia zasilania płytki.
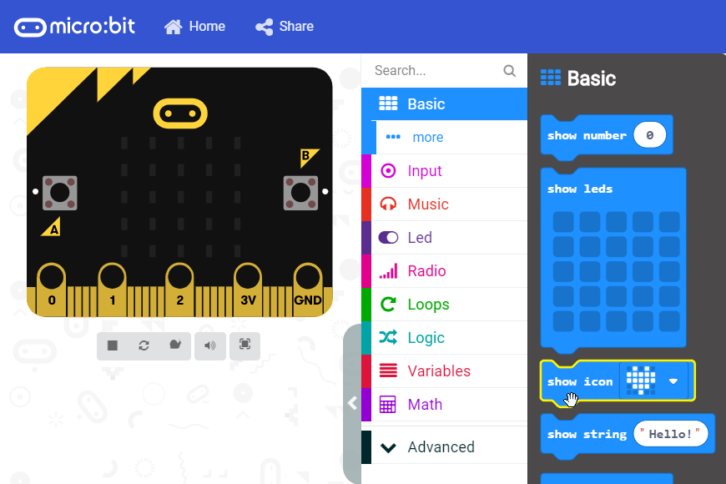
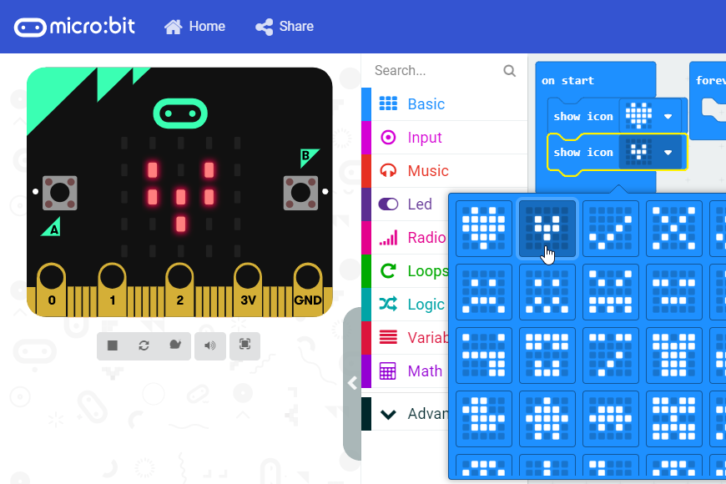
Do wyświetlania ikon na ekranie służy bloczek show icon, który znaleźć można w menu Basic.
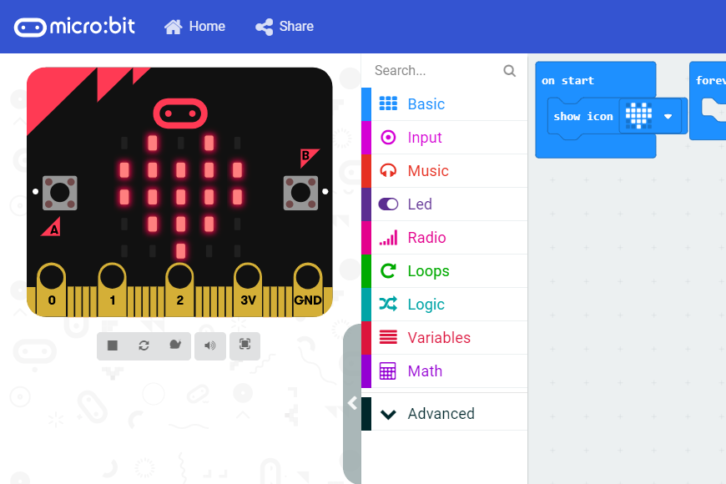
Chcemy, aby ikona serca pokazała się po włączeniu, więc łapiemy kursorem i przeciągamy bloczek z ikoną serca do on start. Bloczek forever może pozostać pusty lub można go nawet usunąć – wystarczy kliknąć na niego PPM (prawym przyciskiem myszy) i wybrać opcję Delete Block.
Gotowe – stworzyliśmy pierwszy program na płytkę micro:bit! Natychmiast po wstawieniu nowego bloczka z ikoną serca symulator (po lewej stronie okna) zaczął działać i wyświetlił spodziewany obraz, jednak najciekawsze przed nami – pora przenieść program na płytkę.
Jak wgrać program na micro:bit?
Wgrywanie programów na płytkę jest niezwykle proste i ogranicza się właściwie do wciśnięcia jednego przycisku. Trzeba jednak wiedzieć, co i gdzie nacisnąć – wszystko zależy od tego, którą wersję edytora wybraliśmy. Poniżej opisane zostały 3 sposoby wgrywania.
Zapoznaj się ze wszystkimi metodami, a później wgraj program dowolną z nich.
Metoda 1: Wgrywanie z przeglądarki Chrome (zalecane)
Jeśli korzystamy ze środowiska online w Chromie, to możemy wykorzystać technologię webUSB, dzięki której program na płytkę wgra się bezpośrednio z przeglądarki. Wystarczy tylko raz sparować naszą płytkę ze środowiskiem. W tym celu podłączamy micro:bita do komputera za pomocą przewodu microUSB – system powinien wykryć nowe urządzenie i automatycznie zainstalować sterowniki.
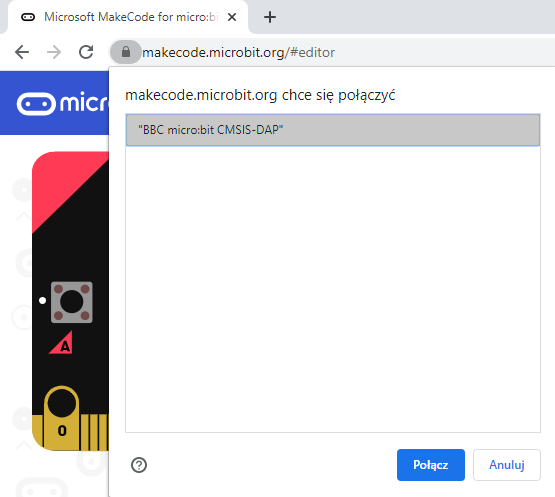
Teraz w edytorze klikamy na ustawienia (ikona zębatki w prawym górnym rogu), a następnie wybieramy opcję parowania (Pair devices). W nowym oknie klikamy duży przycisk Pair device, a po chwili w lewym górnym rogu wyskoczy prośba o wydanie zgody na połączenie z płytką – klikamy więc Połącz.
Wszystko gotowe! Od teraz za każdym razem, aby wgrać program na płytkę, wystarczy kliknąć przycisk Download w lewym dolnym rogu edytora. Kilka sekund po naciśnięciu na płytce powinny zaświecić się wybrane diody.
Metoda 2: Wgrywanie z innej przeglądarki
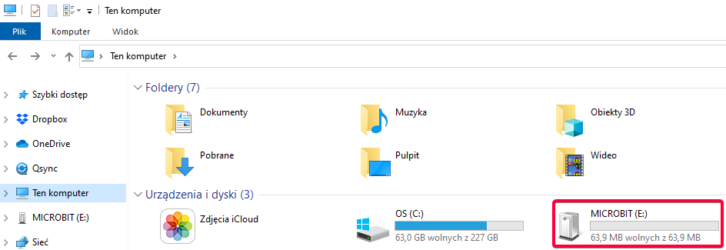
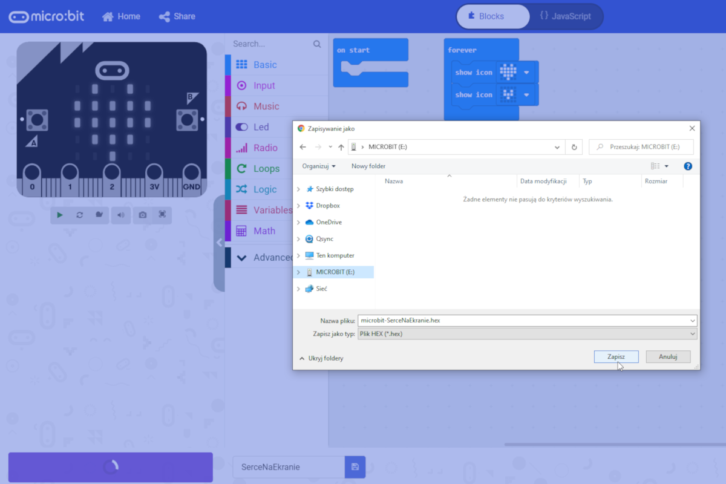
W celu wgrania programu z przeglądarki, która nie obsługuje technologii webUSB, będziemy musieli ręcznie skopiować program na micro:bit. Podłączamy płytkę do komputera i czekamy, aż system da nam znać, że sterowniki zostały poprawnie zainstalowane (tak jak w metodzie 1). Płytka powinna być widoczna jako pamięć przenośna o pojemności około 64 MB (to bardzo dużo miejsca na programy).
Od teraz za każdym razem, aby wgrać program na płytkę, trzeba kliknąć przycisk Download – po chwili przeglądarka zacznie pobierać mały plik z rozszerzeniem hex, który będzie zawierał nasz program. Plik ten trzeba zapisać we wspomnianej wyżej pamięci. Po kilku lub kilkunastu sekundach program zostanie wgrany na micro:bit i zacznie działać, czyli w tym przypadku zobaczymy serce z diod świecących.
Wgrywanie programów tą metodą zajmuje więcej czasu niż metodą 1.
Metoda 3: Wgrywanie z edytora offline
Jeśli korzystamy z edytora w formie programu instalowanego na komputerze z systemem Windows 10, to wystarczy, że podłączymy micro:bit do komputera i (za pierwszym razem) odczekamy chwilę, aż zostaną zainstalowane niezbędne sterowniki. Następnie wystarczy nacisnąć przycisk Download, a nasz program trafi bezpośrednio na płytkę (analogicznie jak w metodzie 1).
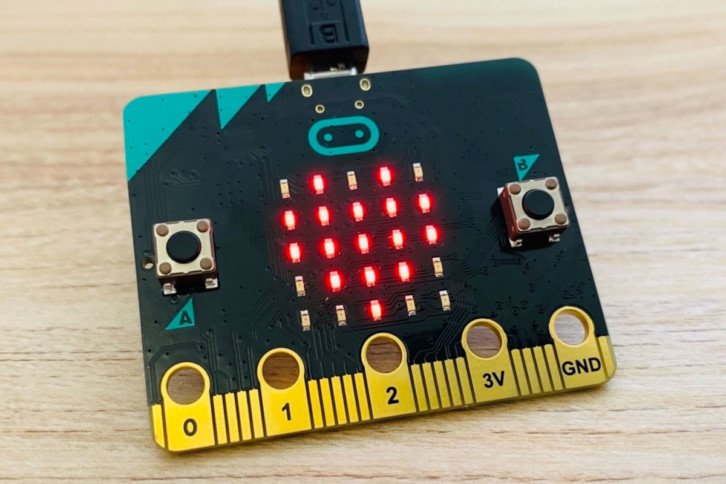
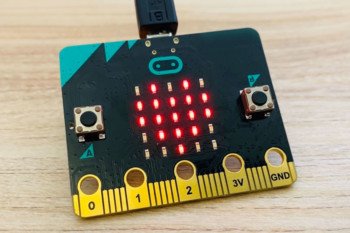
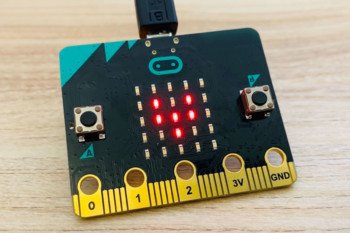
Niezależnie od wybranej metody nasz micro:bit powinien w tej chwili wyglądać następująco:
Zapisywanie i nazywanie projektów
Pierwszy projekt za nami, teraz będzie ich coraz więcej. Na razie możemy pracować w jednym pliku, ale z czasem, gdy zaczniemy tworzyć bardziej rozbudowane programy, to warto będzie trzymać je w innych plikach – dzięki temu można łatwo wrócić do stworzonych wcześniej projektów.
Projekty, które budujemy w edytorze, są automatycznie zapisywane na dysku komputera – tyczy się to obu wersji edytora. Nie trzeba robić tego ręcznie, ale warto zadbać o nadawanie programom nazw, inaczej wszystkie będą zapisane jako Untitled (w wersji polskiej: Bez Nazwy).
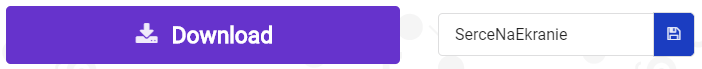
Nazwę programu wpisujemy w polu tekstowym, które znajduje się w dolnej części okna. Wystarczy, że nazwa zostanie wpisana w to pole, nie należy naciskać przycisku z ikonką dyskietki – przycisk ten służy do pobrania programu w formie pliku hex, a w tym przypadku jest to zbędne.
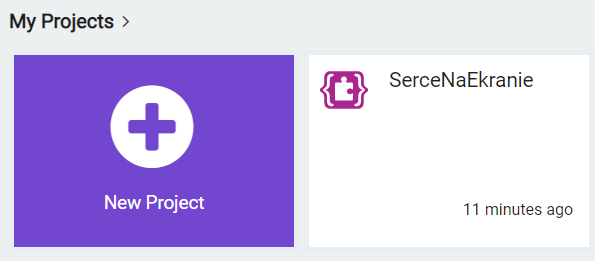
Odpowiednie nazwy pozwolą nam szybko odszukać dany projekt w przyszłości. Warto więc wpisać taki tekst, dzięki któremu szybko rozpoznamy projekt na liście:
Przy okazji warto zapamiętać, że edytor dostępny z poziomu przeglądarki to tak naprawdę aplikacja działająca dzięki plikom, które ładowane są do pamięci przeglądarki podczas pierwszego uruchomienia edytora. Aplikacja ta zadziała w przeglądarce nawet wtedy, gdy PC nie będzie podłączony do internetu (oczywiście poza pierwszym uruchomieniem, kiedy pliki ładowane są do pamięci). Oznacza to, że programy zapisywane są na naszym komputerze nawet podczas korzystania z edytora online (nie są one trzymane na serwerze).
Wykonywanie operacji w pętli
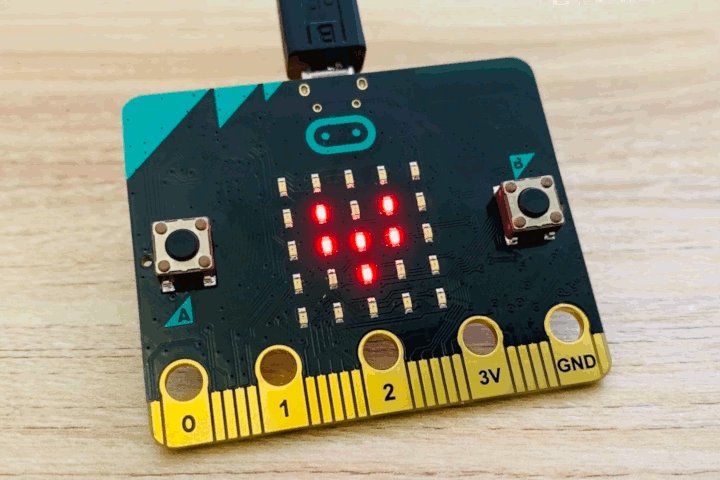
Za nami pierwszy, bardzo prosty program (wyświetlenie serca). Dodajmy teraz drugą ikonę, tym razem będzie to trochę mniejsze serce. W tym celu dodajemy nowy bloczek show icon (lub klikamy prawym przyciskiem myszy na ten, który już mamy, i klikamy Duplicate). Następnie z listy rozwijanej, która pojawi się po kliknięciu serca, wybieramy inną ikonę, symbolizującą mniejsze serce:
Wgrywamy program i obserwujemy, co się dzieje. Jak zadziałał program? Tuż po starcie wyświetli się duże serce, a po chwili pojawi się druga ikona i tyle – tak już zostanie. Czyli wszystko przebiegło tak, jak zostało to zapisane w programie.
- Pierwsza ikona – duże serce
- Druga ikona – małe serce
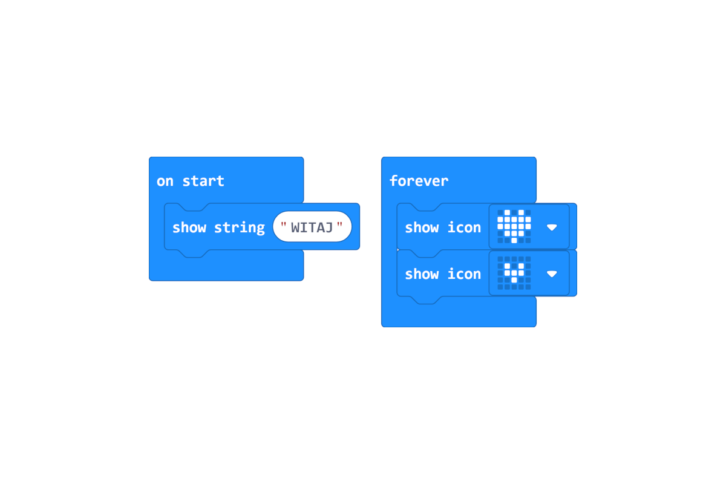
Przenieśmy teraz bloczki do pętli forever (wystarczy je złapać i przeciągnąć do nowej lokalizacji):
Wgrywamy program i obserwujemy, co się dzieje. Tym razem udało nam się uzyskać prostą animację – serce pulsuje, ponieważ ikony zmieniają się na przemian.
To jest właśnie różnica między umieszczaniem poleceń w bloczku on start oraz w bloczku forever. W pierwszym przypadku najpierw wyświetlana była jedna ikona, po chwili druga i program się kończył (nic więcej się nie działo). Za drugim razem, po wyświetleniu ikony mniejszego serca, program powracał na początek bloczka forever i wykonywał instrukcje ponownie (wyświetlił duże serce, małe i tak w koło).
Wyświetlanie tekstów na ekranie
Nasz mały ekran może wyświetlać również teksty. W tym celu potrzebny będzie bloczek, który nazywa się show string (słowo string oznacza w tym przypadku ciąg znaków, czyli tekst). Dodajemy nowy bloczek do poprzedniego programu – wstawiamy go w sekcji on start i wpisujemy wybrany tekst.
Można korzystać z podstawowych liter (małych i wielkich), cyfr oraz symboli. Nie są obsługiwane polskie „ogonki”, nie wyświetlą się więc poprawnie napisy zawierające np. literę Ó.
Po wgraniu programu na ekranie micro:bita zostanie przewinięty napis „WITAJ”, czyli wykona się cała instrukcja z sekcji on start, a następnie program przejdzie do instrukcji, które są w pętli forever.
Dodatek (dostępny w książce)
Osoby, które zamówiły kurs w formie książki drukowanej lub e-booka, znajdą tu dodatkowy przykład wykorzystania bloczków on start i forever wraz z krótkim komentarzem oraz małą podpowiedź na temat tego, jak i gdzie szukać pomocy w przypadku problemów. Oprócz tego książka zawiera też przykładowe rozwiązania do poniższych zadań dodatkowych.
Zadania dodatkowe
Odrabiając „zadanie domowe”, czyli tworząc programy realizujące projekty opisane w ramach zadań dodatkowych, staraj się nie podglądać rozwiązań. Kombinuj, a jeśli popełnisz błąd, próbuj dalej. Jeśli coś jest dla Ciebie niezrozumiałe, to wróć do kursu, przeczytaj omówione przykłady i spróbuj ponownie, gdy wszystko będzie jasne.
Błędy i liczne próby podczas nauki programowania są zupełnie normalne i konieczne, nie bój się wgrywać różnych programów i eksperymentuj!
Zad. 1.1. Stwórz program, który po zaprogramowaniu micro:bita wyświetli Twoje imię (napisane wielkimi literami), a następnie ikonkę uśmiechniętej buźki.
Zad. 1.2. Stwórz program systemu odliczania, który będzie mógł rozpocząć wyścig samochodowy. Na ekranie micro:bita powinno pojawić się odliczanie (3, 2, 1), a następnie – ikonka trójkąta, która będzie oznaczała początek wyścigu (nie przejmuj się odliczaniem dokładnego czasu).
Zad. 1.3. Napisz program identyfikatora, który po włączeniu wyświetli napis „WITAJ”, a następnie będzie wyświetlał w pętli Twoje imię.
Zad. 1.4. Rozbuduj program z zadania 1.3 w taki sposób, aby po wyświetleniu słowa „WITAJ” w pętli wyświetlane było w koło dwa razy Twoje imię i dowolnie wybrana przez Ciebie ikonka. Czyli na ekranie powinno być wyświetlane np.: „WITAJ DAMIAN DAMIAN :) DAMIAN DAMIAN :) DAMIAN…” itd.
Podsumowanie
Głównym celem tej części kursu było szybkie zaznajomienie się z podstawami środowiska oraz opisanie procedury wgrywania programów. Mamy już za sobą również pierwsze, bardzo proste programy. Warto już teraz samodzielnie poeksperymentować z micro:bitem i np. stworzyć animacje z innych ikon.
W kolejnej części poznamy nowe bloczki, dzięki którym możliwe będzie m.in. reagowanie programu na przyciski. Zajmiemy się również podłączeniem modułów z serii Grove, dzięki czemu nasza płytka zyska znacznie więcej możliwości.
Autor kursu: Damian Szymański
Nawigacja kursu
Powiązane wpisy
diody, kurs, kursmicrobit, micro:bit, programowanie










































Trwa ładowanie komentarzy...