Kursy • Poradniki • Inspirujące DIY • Forum
Czym są krokodylki?
W zestawie do tego kursu znaleźć można komplet kolorowych przewodów, które zakończone są tzw. krokodylkami, czyli „metalowymi klamerkami”. Za ich pomocą można bardzo łatwo łączyć różne układy elektroniczne bez konieczności lutowania. Wystarczyć zacisnąć „klamerki” w odpowiednich miejscach, a prąd z łatwością popłynie przewodem od jednego punktu do drugiego.
Uniwersalność krokodylków sprawia, że można je podłączyć praktycznie w dowolne miejsce układu, ale oznacza to również, że w przypadku błędnego podłączenia można uszkodzić micro:bita lub jakiś inny element zestawu. W związku z tym, wykonując ćwiczenia z tej części kursu, wszystkie podłączenia warto robić przy odłączonym zasilaniu (przynajmniej na początku), a całość podłączać do komputera dopiero po dokładnym sprawdzeniu poprawności połączeń.
Gotowe zestawy do kursów Forbota
Komplet elementów Gwarancja pomocy Wysyłka w 24h
Moduły do wykonania wszystkich ćwiczeń z kursu micro:bita dostępne są w formie gotowych zestawów! W komplecie m.in.: micro:bit, czujnik gestów i odległości oraz taśma diod RGB.
Zamów w Botland.com.pl »Już na samym początku kursu tworzyliśmy programy, które reagowały na naciśnięcie jednego z dwóch przycisków (A lub B) umieszczonych na micro:bicie. Jak działa taki przycisk? Po jego naciśnięciu blaszka umieszczona we wnętrzu zwiera jedno wyprowadzenie micro:bita z masą układu (GND), co sprawia, że w obwodzie płynie niewielki prąd. Dzięki temu nasz mały komputerek wykrywa naciśnięcie przycisku. Bardzo łatwo możemy więc dorobić „dodatkowy przycisk” za pomocą krokodylków.
Dodatkowy przycisk dla micro:bita
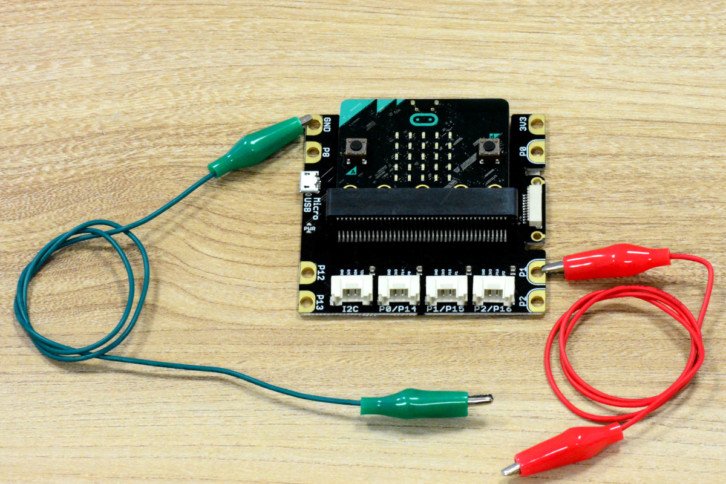
Zacznijmy od prostego testu, w którym sprawdzimy, czy wszystko działa poprawnie. W tym celu jeden przewód podłączamy do złotego pola na krawędzi płytki Grove, opisanego jako GND, a drugi – do pola opisanego jako P1. Oczywiście kolory przewodów nie mają tutaj żadnego znaczenia.
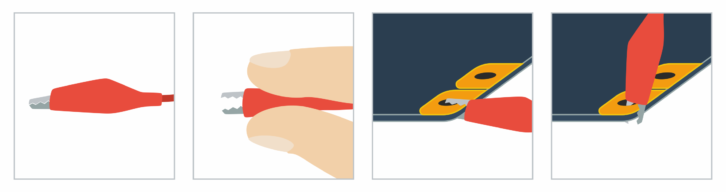
Nie ma znaczenia, jak dokładnie przypięty zostanie krokodylek. Można złapać nim płytkę od boku (jak na zdjęciach poniżej) lub złapać kant otworu „od góry”. Najważniejsze, aby metalowa część krokodylka dotykała złotej części płytki i nie stykała się z innymi polami na płytce.
Połączenie takie oznacza, że zielony przewód został podłączony do masy układu (GND), a czerwony do wyprowadzenia micro:bita numer P1. Do tej pory korzystaliśmy już z tego wyprowadzenia wiele razy, gdy podłączaliśmy moduły do gniazda P1/P15, na które wyprowadzone są cztery sygnały:
- masa układu (GND),
- dodatnia szyna zasilania (3,3 V),
- wyprowadzenie micro:bita numer P15,
- wyprowadzenie micro:bita numer P1.
Korzystając z krokodylków, podłączamy się dokładnie do tych samych wyprowadzeń. Trzeba zatem od razu zapamiętać, że jeśli podłączamy coś do punktu opisanego jako P1, to nie powinniśmy już niczego podłączać do gniazda P1/P15 (chyba że mielibyśmy moduł, który korzysta tylko z wyjścia P15).
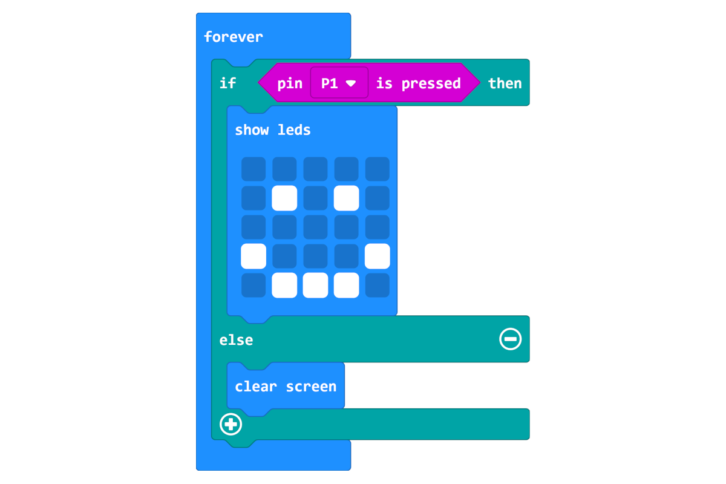
Stwórzmy teraz prosty program, który będzie wykrywał, czy wejście P1 jest zwarte z masą. W tym celu do pętli forever wstawiamy warunek if. Następnie warunek uzupełniamy bloczkiem pin P0 is pressed, który znajduje się w zakładce Input – od razu zmieniamy tylko numer pinu z P0 na P1. W kolejnym kroku dodajemy do warunku bloczek show leds, który wyświetli ikonkę, gdy przycisk będzie wciśnięty, oraz drugi, który wyczyści ekran, gdy „przycisk” będzie puszczony.
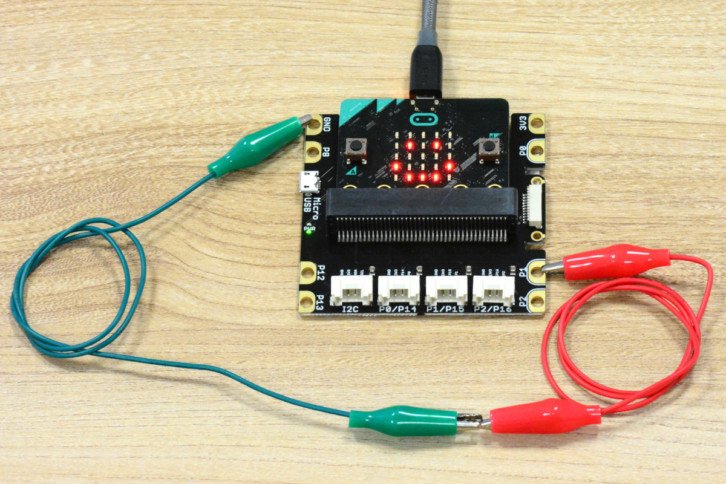
Nowy bloczek użyty w tym programie, czyli pin P1 is pressed, pozwala sprawdzić, czy wyprowadzenie numer P1 jest zwarte z masą układu (jeśli jest, to bloczek ten jest równy „prawdziwe”). Czyli w praktyce na ekranie micro:bita powinna pojawić się uśmiechnięta buźka, jeśli połączymy czerwony przewód z zielonym. Można je zetknąć tylko na chwilę lub zacisnąć jeden krokodylek na drugim. Udało nam się więc zbudować „dodatkowy przycisk”, który może sterować pracą układu.
Prosty przycisk dotykowy
Wcześniejszy układ zadziałał, bo między wejściem P1 a GND (masą) mógł popłynąć prąd. To oznacza, że micro:bit powinien wykryć takie „naciśnięcie przycisku” również w sytuacjach, gdy przewody zostaną połączone za pomocą innego przewodzącego materiału, np. metalowego spinacza lub… człowieka!
Tak, ludzkie ciało też całkiem dobrze przewodzi prąd i właśnie dlatego należy ostrożnie obchodzić się z urządzeniami elektrycznymi – szczególnie tymi, które zasilane są z 230 V, bo ewentualne błędy mogą zakończyć się nawet śmiercią!
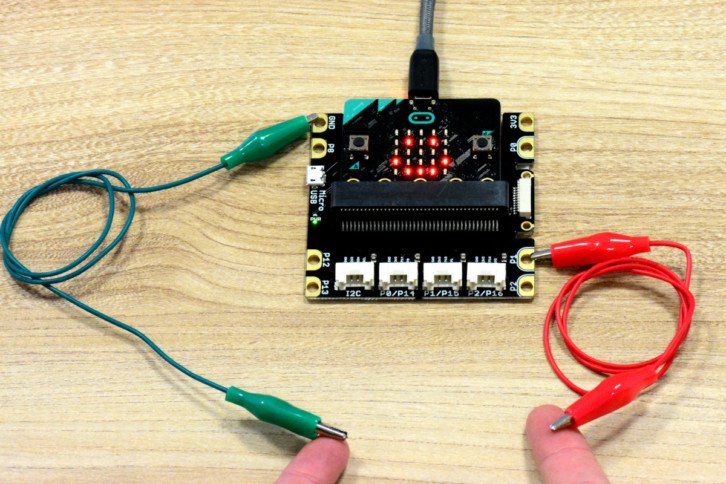
Na szczęście micro:bit zasilany jest znacznie mniejszym napięciem, a do tego w układzie takim płynie bardzo, ale to bardzo mały prąd, który jest bezpieczny dla człowieka. W związku z tym nic nam nie grozi i w tej sytuacji śmiało możemy dotknąć palcami metalowych krokodylków. Możemy więc chwycić czarny przewód (podłączony do GND) lewą ręką, a drugi (podłączony do P1) – prawą ręką.
Przewodów nie trzeba nawet mocno ściskać, wystarczy wręcz oprzeć delikatnie metalowe elementy na opuszkach palców. Wiele może jednak zależeć od konkretnej osoby, bo każdy człowiek stanowi inną przeszkodę dla prądu – ma na to wpływ m.in. wilgotność skóry. W przypadku problemów z działaniem tego układu warto delikatnie nawilżyć palce (np. śliną) lub mocniej ścisnąć przewody.
W takiej sytuacji prąd wypływa z micro:bita jednym przewodem, przechodzi przez nasze ciało i wraca drugim przewodem do płytki, czyli znów micro:bit będzie potrafił wykryć „naciśnięcie przycisku”, a właściwie nasze dotknięcie.
Uwaga! Tego typu eksperymenty z dotykaniem przewodów podłączonych do urządzeń elektronicznych można wykonywać tylko wtedy, gdy ma się pewność, że jest to bezpieczne. Absolutnie nie dotykaj przewodów, które są podłączone nie do micro:bita, tylko gdzie indziej!
Przycisk z folii aluminiowej
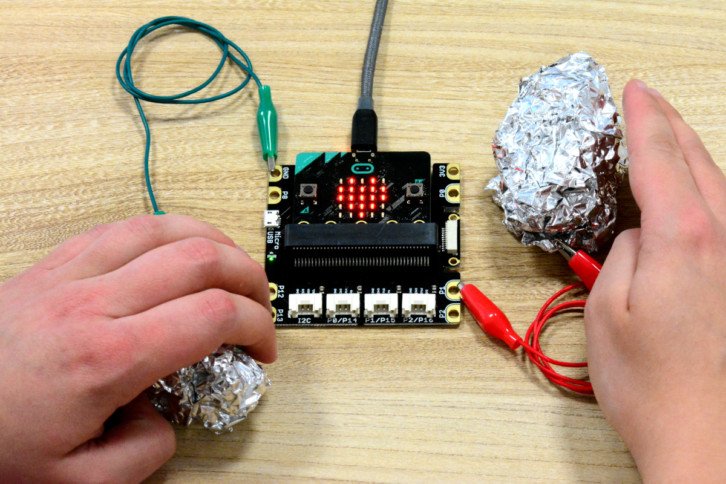
Świetnym przewodnikiem prądu jest też folia aluminiowa, którą używa się w kuchni np. do pakowania kanapek. Możemy więc wykorzystać ją do budowy wygodniejszej wersji takiego przycisku dotykowego. Wystarczy, że do krokodylków podłączymy dwie duże kulki z folii aluminiowej.
Teraz w programie możemy wykorzystać nowy bloczek – on pin P0 pressed z zakładki Input. Zmieniamy tylko numer wyprowadzenia z P0 na P1 i gotowe. Bloczek ten zadziała tak samo jak bloczki, których do tej pory używaliśmy do reagowania na naciśnięcie przycisku A i B. Wystarczy, że do wnętrza naszego nowego bloczka dodamy np. ikonkę serca, a wyświetli się ona za każdym razem, gdy ktoś dotknie jednocześnie dwóch kulek z folii.
Po wgraniu programu można przejść do jego przetestowania. Jedną rękę kładziemy na folii, która jest podłączona do masy, a drugą ręką „klepiemy” kulkę podłączoną do P1. Układ nie wykryje dotknięcia, jeśli prąd będzie płynął długo, tzn. gdy będziemy trzymać obie kulki przez dłuższy czas. Ważne, aby prąd płynął tylko przez chwilę – tak samo jak podczas naciskania przycisku (klikamy i puszczamy, nie trzymamy go długo wciśniętego).

Ikona serca pojawiła się na chwilę po „klepnięciu”
drugiej aluminiowej kulki (pierwsza kulka może być cały czas trzymana)
Tester refleksu
Łącząc powyższe informacje, zbudujemy grę, która przetestuje nasz refleks! Układ będzie działał następująco: po włączeniu zasilania program odczeka losowy czas, a następnie włączy jedną diodę na ekranie micro:bita. Zadaniem gracza będzie dotknięcie kulki z folii aluminiowej natychmiast po tym, gdy na ekranie włączy się dioda. Na koniec na ekranie micro:bita zostanie wyświetlony wynik, czyli czas, który upłynął od włączenia diody do dotknięcia kulki – tym samym zmierzymy, ile czasu gracz potrzebował na zareagowanie, i sprawdzimy jego refleks!
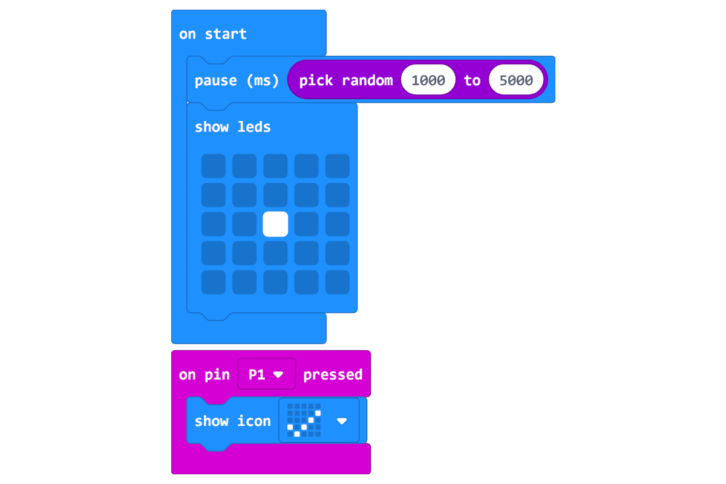
Zaczynamy od fragmentu programu, który wprowadzi losowe opóźnienie. Do on start musimy dodać bloczek opóźnienia pause ms, którego wartość będzie losowa. W tym celu jego wnętrze uzupełniamy za pomocą pick random 1000 to 5000 z zakładki Math. Dzięki temu nasz program po włączeniu nie będzie robił nic przez 1–5 sekund. Następnie włączamy diodę, która będzie sygnałem dla gracza, że ma dotknąć kulki. Dodajemy też reakcję na naciśnięciu „przycisku” zbudowanego z folii aluminiowej – tutaj potrzebny będzie użyty wcześniej on pin P1 pressed, który wyświetli odpowiednią ikonkę.
Teraz trzeba rozbudować program w taki sposób, aby mógł mierzyć, ile czasu upłynęło od włączenia diody do reakcji gracza. Tutaj pomocny będzie nowy bloczek – running time (ms). Upraszczając, można powiedzieć, że micro:bit ma wbudowany stoper, który jest uruchamiany natychmiast po włączeniu zasilania lub wgraniu programu. W programie możemy zawsze użyć bloczka running time (ms), który powie nam, ile dokładnie milisekund do tej pory naliczył ten stoper.
A zatem w praktyce wywołanie tego bloczka pozwala sprawdzić, ile dokładnie milisekund minęło od uruchomienia programu. Informację tę można sprytnie wykorzystać do innych zadań!
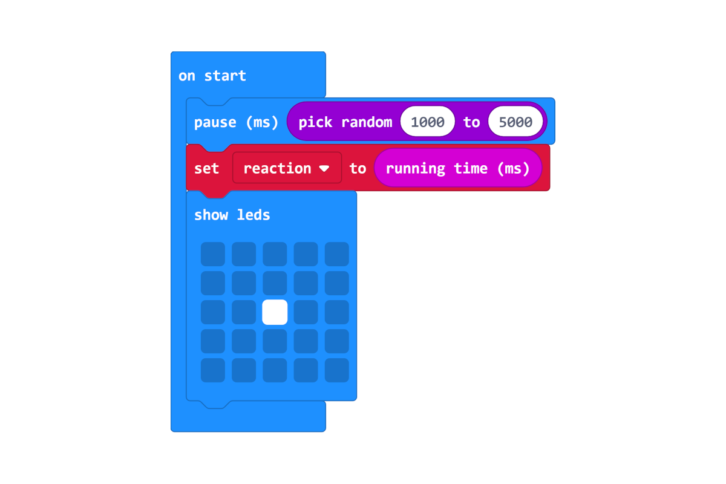
Dodajmy do programu zmienną reaction, która pomoże obliczyć czas reakcji. Na początku, w on start, przypisujemy do niej wartość wskazywaną przez „wirtualny stoper”. Robimy to zaraz pod bloczkiem z losowym opóźnieniem. Dzięki temu w zmiennej reaction zapamiętamy dokładny czas od włączenia układu, w którym nastąpiło włączenie diody.
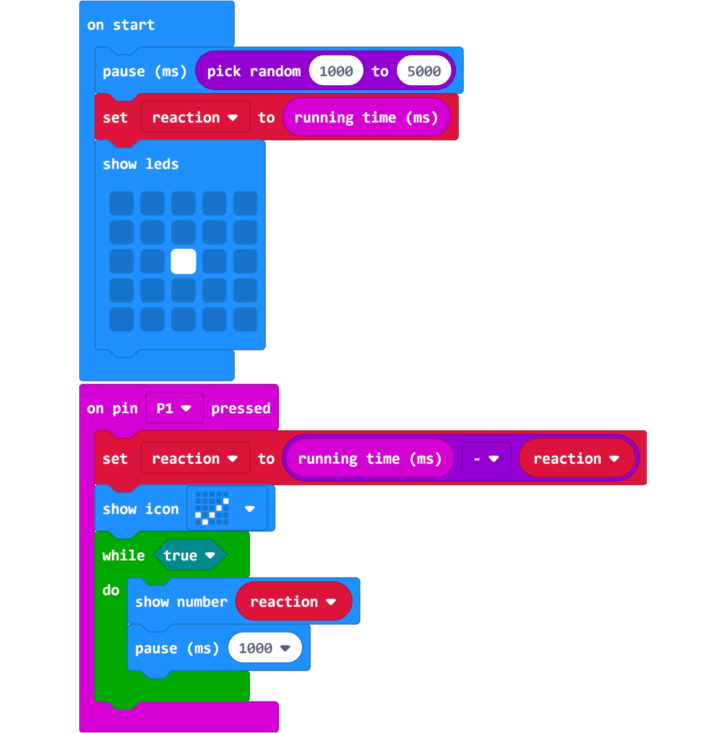
Teraz modyfikujemy zawartość bloczka wykrywającego dotknięcie aluminiowych kulek. Po wykryciu tego zdarzenia do zmiennej reaction zapisujemy czas reakcji gracza, który obliczamy następująco: bierzemy aktualne wskazanie stopera i odejmujemy od niego wartość zapamiętaną w on start. Różnica jest obliczana za pomocą fioletowego bloczka odejmowania z zakładki Math. Na koniec dodajemy też nieskończoną pętlę while, która cały czas będzie wyświetlała wynik.
Jak to działa w praktyce? Sprawdźmy na konkretnym przykładzie:
- Wgrywamy program lub włączamy zasilanie − program rusza.
- Stoper automatycznie zaczyna działać w tle i zlicza, ile czasu pracuje micro:bit.
- Rozpoczyna się właściwy program, bloczek pause zatrzymuje nas na losowy okres.
- Opóźnienie kończy się i program zaczyna działać dalej.
- Do zmiennej reaction zapisywany jest czas pracy micro:bita, np. 2546 milisekund.
- Natychmiast po zapisaniu tej informacji włączana jest dioda.
- Program nic więcej nie robi, tylko czeka na reakcję gracza.
- Gracz dotyka aluminiowych kulek, uruchamia się bloczek on pin P1 pressed.
- Sprawdzamy aktualne wskazanie wirtualnego stopera, które wskazuje np. 3246 milisekund.
- Od wskazania odejmujemy poprzednio zapamiętaną wartość: 3246 − 2546 = 700.
- Zapisujemy nową wartość do zmiennej reaction − to nasz wynik, gracz zareagował po 700 milisekundach od włączenia diody, czyli w mniej niż 1 sekundę!
- Wyświetlamy na ekranie ikonkę.
- Przechodzimy do nieskończonej pętli while, która w koło wyświetla wynik.
Wykorzystany tutaj mechanizm może z pozoru wydawać się zawiły, ale jest tak naprawdę bardzo prosty. Można nawet dla testu odtworzyć działanie programu z użyciem kartki, długopisu, zwykłego stopera oraz powyższej listy, która omawia działanie programu krok po kroku.
Działanie układu w praktyce powinno wyglądać następująco (wynik: 390 milisekund):
Gdy wszystko będzie jasne, warto przejść do zabawy i przetestować refleks wszystkich domowników! Aktualna, prosta wersja gry nie ma wbudowanego mechanizmu restartującego, więc aby mogła zagrać kolejna osoba, trzeba wgrać od nowa program lub odłączyć i podłączyć micro:bit do zasilania, lub nacisnąć przycisk reset, który znajduje się na odwrocie micro:bita (obok gniazda microUSB).
Magiczny instrument z bananów
Wiemy już, że możemy łatwo wykrywać bezpośrednie połączenie krokodylków lub sytuację, w której sami swoim ciałem zamkniemy obwód, co pozwoli na przepływ niewielkiego prądu. Wiele osób wie, że folia aluminiowa przewodzi prąd, więc może domyślać się, jak działa ten układ, ale okazuje się, że w tym zastosowaniu sprawdzą się również inne obiekty, które mogą przewodzić niewielki prąd – do tej grupy zaliczają się też owoce, np. pomarańcze lub banany!
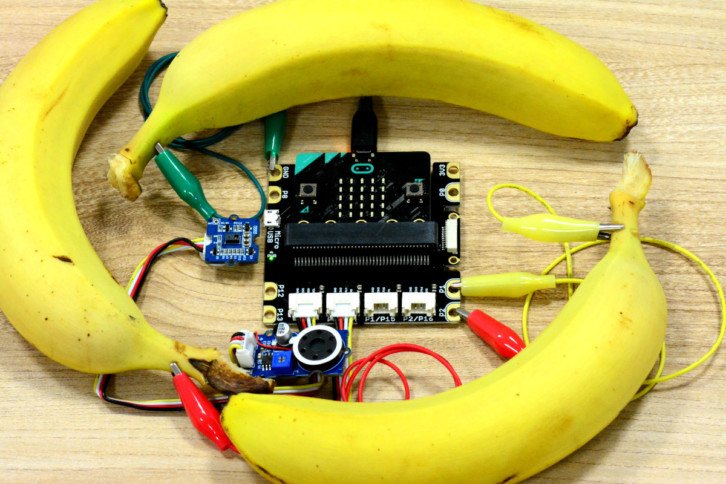
Możemy zatem zbudować instrument, który będzie reagował na nasze gesty oraz dotknięcie bananów. Zaczynamy od niezbędnego podłączenia. Czujnik gestów (opisany w 5. części kursu) podłączamy do gniazda I2C, do P0/P14 wpinamy moduł głośnika, a do tego podłączamy po jednym krokodylku do punktów opisanych jako P1, P2 oraz GND.
-
Podłączenie do I2C oraz P0/P14
+ krokodylki (kliknij, aby zobaczyć)
- Czujnik gestów do I2C
- Głośnik do P0/P14
Następnie każdy z krokodylków podłączamy do osobnego banana – zwyczajnie „wgryzamy się” metalową klamerką w skórę bananów (jeśli nie masz owoców, możesz zamiast nich wykorzystać kulki z folii aluminiowej lub w ostateczności zostawić nawet „gołe” krokodylki).
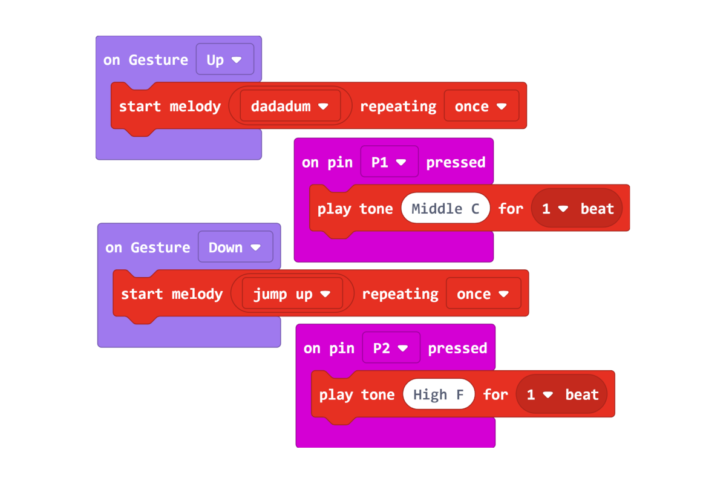
Podczas tworzenia programu naszego instrumentu można wykazać się kreatywnością – trzeba tylko połączyć informacje z powyższych ćwiczeń na temat bloczku on pin P1 pressed z tymi, które pojawiły się w 4. części kursu. Przykładowy program może wyglądać następująco:
Od teraz możliwe będzie wydobywanie dźwięków za pomocą gestów i granie na bananach. Wystarczy, że wykonamy odpowiedni gest nad czujnikiem lub dotkniemy dwóch bananów naraz (tego, który podłączony jest do GND, oraz dowolnego innego). W ramach rozbudowania układu można też dodać jeszcze np. wyświetlanie ikonek na wyświetlaczu, aby każdy wiedział, że jest to instrument.
Podłączenie słuchawek? Jednak się da!
Podczas 4. części kursu micro:bita wykorzystywaliśmy moduł Grove z głośnikiem, ponieważ micro:bit nie posiada złącza, do którego można podłączyć słuchawki. Okazuje się jednak, że dla prawdziwego majsterkowicza nie ma rzeczy niemożliwych – damy radę je podłączyć. Potrzebne będą tylko słuchawki przewodowe ze złączem typu minijack i niezwykle uniwersalne krokodylki.
Jednak zanim przejdziemy do podłączenia słuchawek, to najpierw wgrywamy prosty program, który odegra melodyjkę po naciśnięciu przycisku A:
Do micro:bita podłączamy tylko dwa krokodylki – pierwszy do punktu P0, a drugi do GND. Odłączamy też wszystkie inne modułu (w szczególności moduł głośnika podłączony uprzednio do P0/P14). Teraz pora na słuchawki. Zdecydowana większość popularnych słuchawek zakończona jest tzw. złączem typu minijack, które składa się z trzech pól oddzielonych plastikowymi pierścieniami. Upraszczając: pierwsze, największe pole to masa (GND), a kolejne dwa to sygnały dla lewej i prawej słuchawki.
Wystarczy, że podłączymy się do tych miejsc za pomocą naszych uniwersalnych krokodylków. Masę, czyli GND, łączymy z polem, które jest najbliżej przewodu słuchawek, a krokodylek od P0 podłączamy do ostatniego pola na złączu minijack. Od teraz sygnał dźwiękowy generowany przez micro:bit na wyprowadzeniu P0 usłyszymy w jednej ze słuchawek!
Dźwięk wydawany przez tak podłączone słuchawki może być bardzo głośny. Nie zakładaj słuchawek do momentu pierwszego uruchomienia układu i przetestowania głośności!
Dodatek (dostępny w książce)
Osoby, które zamówiły kurs w formie książki drukowanej lub e-booka, znajdą tu dodatkowy przykład, który pokazuje, jak można reagować na odwrotną sytuację, tzn. taką, gdy ktoś przerwie obwód, np. puszczając trzymane kulki. Dzięki temu możliwe będzie zbudowanie symulatora bomby, którą można rozbroić poprzez „przecięcie odpowiedniego przewodu”. Do tego, w ramach dodatku, umieszczone zostały przykładowe rozwiązania do poniższych „zadań domowych”.
Zadania dodatkowe
Zad. 9.1. Napisz program prostego odtwarzacza, który po włączeniu wyświetla napis „WITAJ” i animację składającą się z dwóch nutek migających na zmianę 3 razy. Zaprojektuj nutki za pomocą show leds lub użyj gotowych ikonek. Następnie układ powinien w pętli pokazywać animację strzałki, która wskaże użytkownikowi przycisk A. Po jego naciśnięciu powinna włączyć się jedna z melodii (wybierz dowolną). Przycisk B powinien ją zatrzymywać. Zamiast głośnika wykorzystaj słuchawki.
Zad. 9.2. Stwórz program prostej lampki sterowanej dotykiem. Podłącz do micro:bita pasek diod RGB oraz dwie kulki z folii aluminiowej. Każde jednoczesne dotknięcie dwóch kulek z folii powinno sprawiać, że pasek diod będzie świecił na biało o około 25% jaśniej niż poprzednio. Zatem pierwsze dotknięcie kulek włączy pasek na 25% jasności, drugie – na 50%, trzecie – na 75%, a czwarte – na 100%, natomiast piąte dotknięcie wyłączy pasek.
Dla ułatwienia przyjmij, że wzrost jasności o 25% uzyskasz, gdy zwiększysz jasność o 63 jednostki (bo 255/4 = 63,75, a w tym przypadku musimy posługiwać się liczbami całkowitymi).
Zad. 9.3. Rozbuduj program z zadania 9.2, aby w dowolnym momencie można było wyłączyć lampkę przyciskiem A lub włączyć ją na 100% jasności przyciskiem B.
Podsumowanie
Nareszcie wyjaśniła się zagadka kolorowych przewodów, które do tej pory cały czas leżały w pudełku i nie były potrzebne do wykonania żadnych ćwiczeń. Jak widać, uniwersalne krokodylki mają dość dużo zastosowań. Dobrze jest jednak opanować najpierw podstawy micro:bita, aby przez przypadek czegoś nie uszkodzić – dlatego zajęliśmy się nimi dopiero teraz.
Gratuluję przejścia całego kursu podstaw programowania micro:bita! Tak, za nami już wszystkie części – omówiliśmy najważniejsze podstawy tworzenia programów oraz moduły Grove, które były częścią zestawów przeznaczonych do tej serii. Jestem przekonany, że dla wielu osób ten kurs będzie świetnym początkiem do dalszej nauki programowania!
Autor kursu: Damian Szymański
Nawigacja kursu
Jeśli jesteście zainteresowani dalszymi częściami tego kursu, to koniecznie dajcie znać w komentarzach, czy się Wam podobało i czego szukacie. Więcej modułów? Więcej zadań programistycznych? A może chcielibyście poznać jeszcze więcej bloczków? Wszystkie sugestie mile widziane!
Powiązane wpisy
banany, dźwięk, krokodylki, kursmicrobit, micro:bit







































Trwa ładowanie komentarzy...