Kursy • Poradniki • Inspirujące DIY • Forum
Wejścia i wyjścia w micro:bit
Małe komputery, takie jak micro:bit, posiadają uniwersalne wejścia i wyjścia (w skrócie nazywane GPIO), do których można podłączać różne podzespoły elektroniczne. Do wyjść podłączymy np. diodę lub mały głośnik. Z kolei wejścia przydadzą się, gdy będziemy chcieli, aby nasz układ mógł reagować na sygnały z czujników (np. temperatury, odległości) oraz z przycisków. My do GPIO micro:bita podłączymy też np. czujnik gestów i taśmę pełną kolorowych diod.
- Czujnik gestów
- Taśma kolorowych diod RGB
Zanim przejdziemy do podłączenia dodatkowych elementów elektronicznych, możemy przetestować działanie przycisków umieszczonych na naszym micro:bicie. Na początek napiszmy prosty program, który włącza jedną diodę świecącą, gdy naciśniemy przycisk.
Wejścia w praktyce – prosta lampka
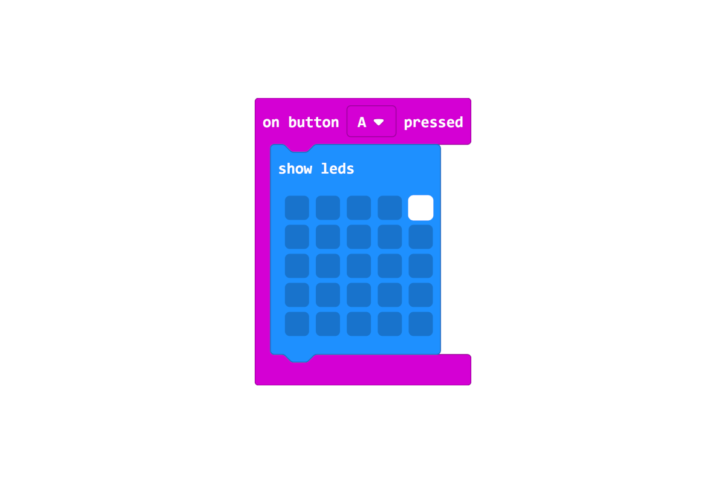
W tym celu wykorzystamy dwa nowe bloczki. Pierwszy z nich to on button A pressed z zakładki Input. Wszystko, co znajdzie się wewnątrz tego bloczka, wykona się po wciśnięciu przycisku opisanego jako A. W ramach tego ćwiczenia w jego wnętrzu umieszczamy bloczek show leds z zakładki Basic i klikamy myszką na diodę, która ma się zaświecić po naciśnięciu przycisku (np. diodę w prawym górnym rogu).
W edytorze, nad listą bloczków, znajduje się szybka wyszukiwarka, dzięki której można błyskawicznie znaleźć potrzebny bloczek – wystarczy wpisać jego nazwę lub jej część.

Program włączający diodę po wciśnięciu przycisku. Biały kwadrat symbolizuje diodę, która ma się zaświecić
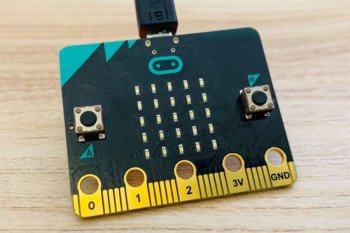
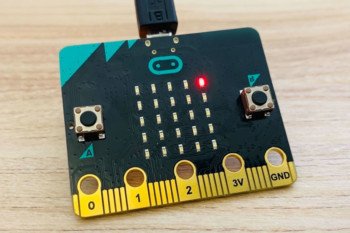
W przypadku tego projektu bloczki forever oraz on start nie są potrzebne (można zostawić je puste lub usunąć). Po wgraniu tego programu na naszym micro:bicie nie powinna się świecić żadna z 25 diod, które są dostępne na przodzie. Naciskamy przycisk A i jedna dioda powinna się włączyć. Dalsze naciskanie przycisku nic już nie zmieni.
- Diody wyłączone po starcie
- Efekt po naciśnięciu przycisku A
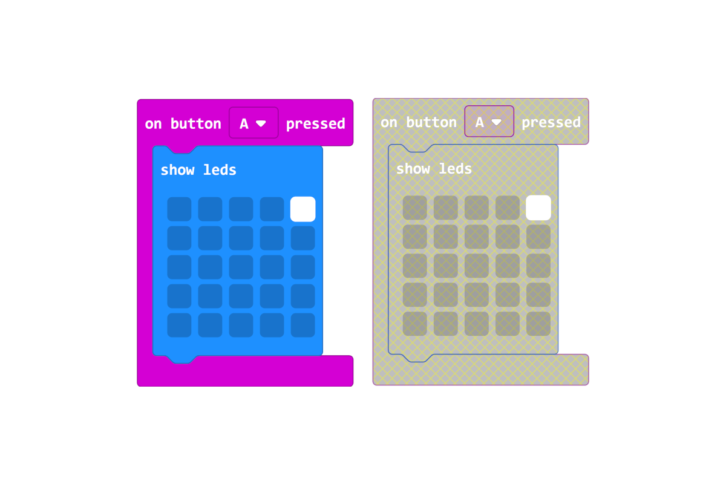
Dodajmy teraz do programu opcję gaszenia diody za pomocą przycisku B. Wystarczy powielić to, co już mamy. Wybieramy bloczki z menu lub klikamy na nie PPM (prawym przyciskiem myszy) i duplikujemy. Naszym oczom ukaże się wtedy coś nowego – nowy komplet bloczków, który ma dziwny kolor.
Dziwny kolor i wzór drugiego kompletu bloczków symbolizują to, że nie są one używane w programie. W tym konkretnym przypadku dzieje się tak, ponieważ w programie możemy mieć tylko jeden bloczek on button A pressed. Ma to oczywiście sens, bo na wciśnięcie przycisku możliwa jest jedna reakcja, która powinna być opisana jednym zestawem bloczków, będącym już w naszym programie.
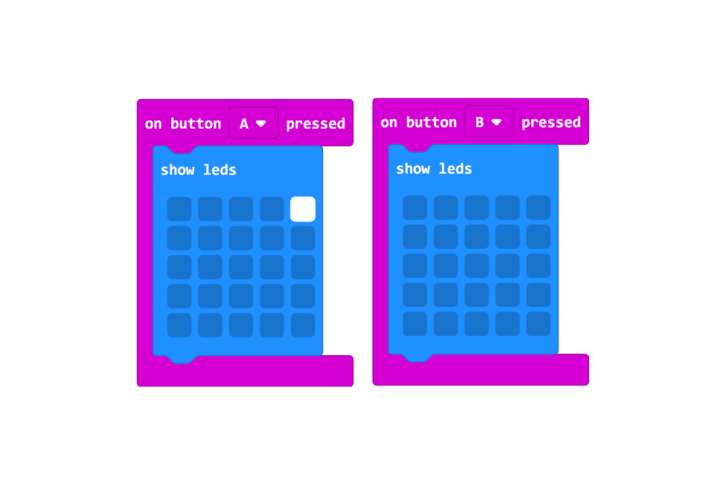
Chcemy gasić diodę przyciskiem B, więc możemy to zrobić. Zmieniamy w ustawieniu nowego bloczka przycisk A na B. Następnie klikamy na diodę, aby była wyłączona. Nowy program powinien składać się z dwóch niezależnych zestawów bloczków – pierwszy włącza diodę, a drugi ją wyłącza.
Wgrywamy i testujemy program – wszystko powinno działać jak prosta lampka, którą można sterować za pomocą dwóch przycisków. Równie dobrze można w ten sposób np. zbudować urządzenie, które będzie wyświetlało (zależnie od wciśniętego przycisku) inną ikonę. Poeksperymentuj samodzielnie!
Pora, aby rozbudować możliwości naszego micro:bita za pomocą dodatkowych modułów z serii Grove, które są częścią zestawu do tego kursu. Zacznijmy jednak od małego wstępu!
Czym są moduły Grove?
Podczas tego kursu wykorzystujemy zestaw firmy SeeedStudio, w którego składzie znajdziemy kilka modułów z uniwersalnej serii Grove oraz adapter dedykowany dla micro:bita. Grove to popularna seria małych modułów elektronicznych, które są kompatybilne z wieloma zestawami edukacyjnymi. Tutaj będziemy je łączyć z płytką micro:bit, ale dokładnie tych samych modułów będziesz mógł w przyszłości użyć w innych projektach, np. łącząc je z popularnym Arduino i Raspberry Pi.
Gotowe zestawy do kursów Forbota
Komplet elementów Gwarancja pomocy Wysyłka w 24h
Moduły do wykonania wszystkich ćwiczeń z kursu micro:bita dostępne są w formie gotowych zestawów! W komplecie m.in.: micro:bit, czujnik gestów i odległości oraz taśma diod RGB.
Zamów w Botland.com.pl »Główną zaletą modułów z serii Grove jest ich duża różnorodność oraz uniwersalność. Wszystkie płytki z tej serii są wyposażone w taki sam typ złącz, więc wszystko można bardzo szybko łączyć – bez obawy, że popełnimy jakiś błąd i uszkodzimy układ. Zresztą… wszystkie ich zalety będą widoczne w praktyce!
- Moduł Grove – czujnik światła
- Moduł Grove – mały głośnik
Korzystanie z modułów Grove w praktyce
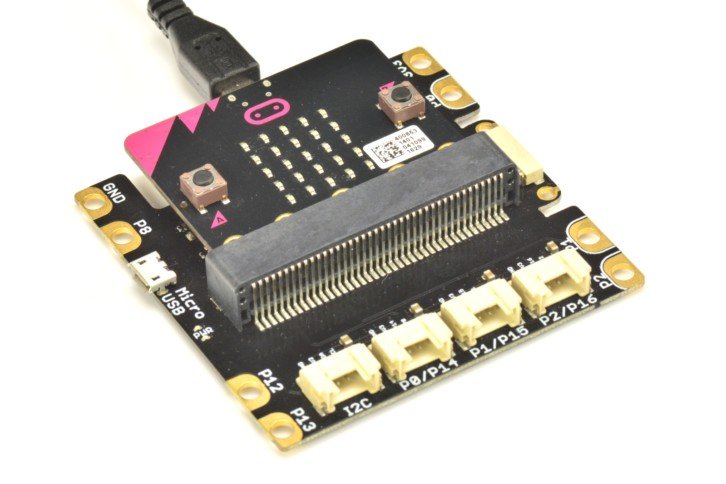
Korzystanie z modułów jest niezwykle intuicyjne. Wsuwamy micro:bita w dedykowaną podstawkę, a następnie podłączamy moduły do jednego z czterech gniazd. Jedyne, na co trzeba zwracać uwagę, to opisy gniazd na płytce (są tam oznaczenia typu P0/P14). Jeśli się pomylimy, to nic się nie stanie, ale podłączenie modułu do odpowiedniego gniazda jest konieczne do poprawnego działania programu.
Podczas wykonywania niektórych ćwiczeń konieczne będzie podłączenie dodatkowego zasilania (przewodem microUSB do adaptera Grove). Informacja na ten temat pojawi się w odpowiednim momencie kursu. Teraz całość może być zasilana jeszcze tak jak w poprzedniej części, czyli przez przewód USB, który służy też do programowania.
Podłączenie dodatkowej diody
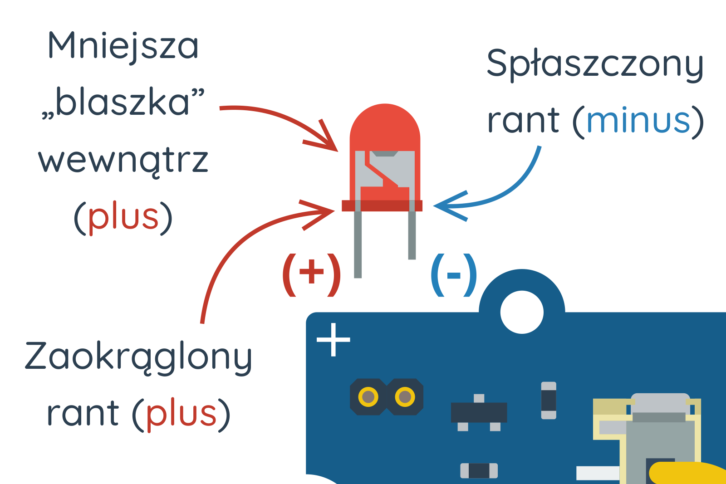
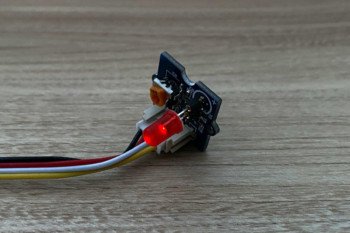
Pora, aby do naszego micro:bita podłączyć dodatkową diodę świecącą. W tym celu użyjemy oczywiście modułu Grove, który podłączamy do wejścia P0/14. Możliwe, że Twój nowy moduł nie miał domyślnie zamocowanej diody. Jeśli znajdowała się ona luźno w opakowaniu, to wciśnij ją delikatnie w podstawkę zgodnie z poniższą grafiką. Ważny jest sposób podłączenia diody – zaokrąglona część obudowy musi się znaleźć tam, gdzie na płytce narysowany jest plus.
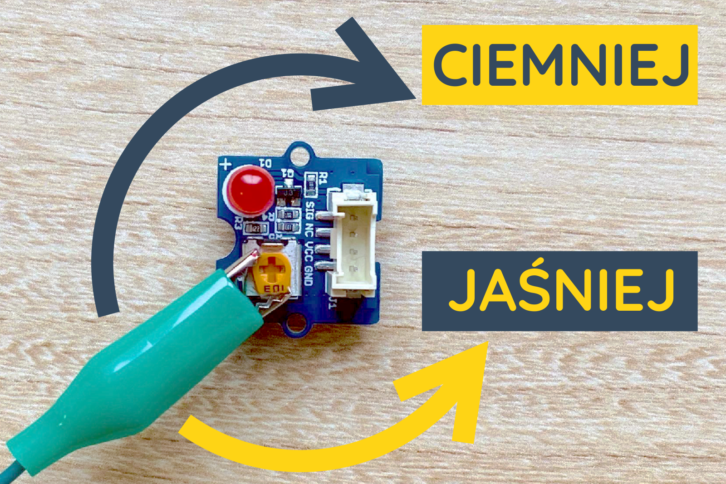
Na module znajduje się również potencjometr, czyli element z małym pomarańczowym pokrętłem, którym można regulować jasność świecenia diody. Na razie nic z nim nie rób, za chwilkę pokażemy, jak należy go wykorzystywać.
- Moduł podłączony do wejścia P0/14
- Moduł z diodą świecącą
Wykorzystajmy wcześniejszy program w taki sposób, abyśmy mogli sterować nową diodą. Element ten został podłączony do cyfrowego uniwersalnego wyjścia – oznacza to, że na tym wyjściu mogą dziać się dwie rzeczy: może być tam stan logiczny wysoki (1) lub stan logiczny niski (0). Nie ma potrzeby, aby zajmować się tym tematem szerzej – na to przyjdzie czas w przyszłości, np. podczas naszego kursu podstaw elektroniki lub kursu Arduino.
Teraz wystarczy zapamiętać w dużym uproszczeniu, że: jeśli na wyjściu jest wysoki stan logiczny (oznaczany jako 1), to znaczy, że może płynąć tam prąd, a jeśli na wyjściu jest niski stan logiczny (0), to znaczy, że prąd tam nie płynie. Czyli w praktyce:
Jeśli na wyjściu ustawimy 1, to prąd popłynie i dioda się zaświeci, a jeśli ustawimy 0, to prąd nie będzie płynął i dioda nie będzie się świeciła.
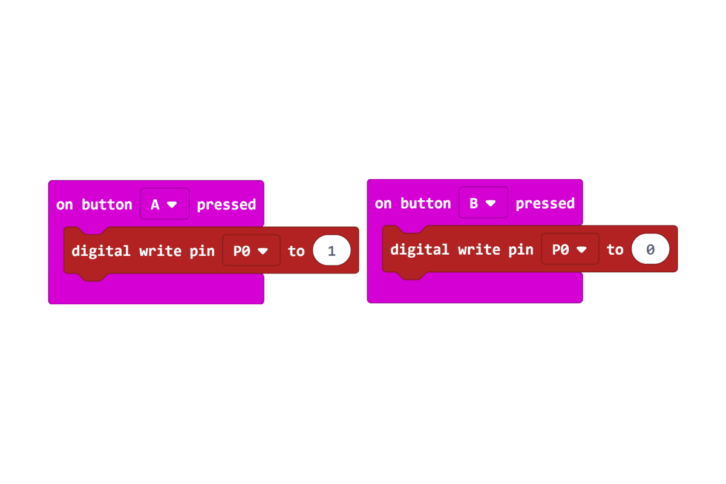
Najlepiej sprawdzić to w praktyce. Potrzebne jest coś, czym będziemy mogli kontrolować stan wyjścia. Tutaj przyda się bloczek, który nazywa się digital write pin P0 to 1. Za pomocą menu rozwijanego możemy wybierać różne piny (zamiast P0), a także zmieniać wartość tego wyjścia na 0 lub 1 (wystarczy wpisać odpowiednią cyfrę).
Nowy bloczek znajduje się w sekcji Advanced > Pins.
Uwaga na temat numeracji: gniazda, do których podłączamy moduły mają wyprowadzone (oprócz zasilania) 2 wyjścia micro:bita. Gniazdo opisane jako P0/P14, pozwala więc wykorzystać piny P0 oraz P14. Jednak większość modułów z serii Grove potrzebuje tylko jednego sygnału. Moduły zbudowane są w taki sposób, że w takiej sytuacji korzystają zawsze z pierwszego pinu. Czyli podłączając diodę do P0/P14 wiemy, że na pewno korzysta ona z P0, a nie z P14.
Edytujemy więc poprzedni program w taki sposób, aby włączana i wyłączana była nowa dioda:
Wgrywamy i testujemy! Od teraz nasze przyciski powinny sterować nową diodą. Zbudowaliśmy więc prosty system sterowania oświetleniem. Wystarczyłoby zmodyfikować trochę nasz układ (dodając inny moduł) i moglibyśmy już w taki sposób sterować np. potężną latarką lub lampką na biurku. Zasada działania układu byłaby taka sama!
Co, jeśli dioda nie świeci? Regulacja jasności
Jeśli dioda nie świeci po wciśnięciu przycisku, to możliwe, że jest źle podłączona lub świeci, ale bardzo słabo. W takiej sytuacji warto sprawdzić następujące cztery rzeczy:
- Czy moduł jest na pewno podłączony do gniazda P0/P14?
- Czy w programie na pewno wybrany jest pin P0?
- Czy dioda jest na pewno włożona w podstawkę w odpowiedni sposób (część okrągła do plusa)?
- Jeśli dioda nadal nie świeci (po wciśnięciu przycisku A), to przekręć potencjometr maksymalnie w lewo lub w prawo. Możesz przekręcić go małym śrubokrętem lub wykorzystaj krokodylki, które są w zestawie, aby złapać za pomarańczowy element i delikatnie go przekręć.
Zależnie od ustawienia potencjometru dioda będzie świeciła z różną intensywnością – warto o tym pamiętać podczas wykonywania wszystkich projektów. Wykonaj kilka testów i sprawdzić, jaka jasność diody sprawdzi się najlepiej. Testy najlepiej przeprowadzić przy wyłączonym świetle.
- Słabo świecąca dioda
- Mocno świecąca dioda
Opóźnienia w micro:bicie
Podczas tworzenia programów bardzo często chcemy, aby dana operacja trwała tylko przez chwilę. Na przykład chcielibyśmy, aby dioda zaświeciła się tylko na 2 sekundy. Aby było to możliwe, konieczne jest wykonanie trzech operacji:
- Włączenie diody.
- Odczekanie 2 sekund, czyli 2000 ms (milisekund).
- Wyłączenie diody.
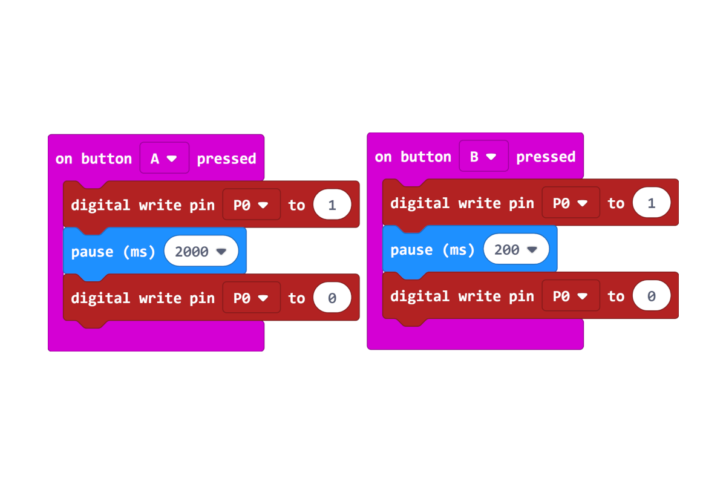
Tutaj z pomocą przychodzi nowy bloczek pause (ms) z zakładki Basic, dzięki któremu wstrzymamy program. Możemy zbudować program, w którym naciśnięcie przycisku A włączy diodę na 2 sekundy, a naciśnięcie przycisku B włączy diodę na 200 milisekund, czyli 0,2 sekundy.
Wgrywamy i testujemy program! Od teraz nasza nowa lampka będzie mogła samoczynnie gasić się po odpowiednim czasie. Zastosowań dla takiego oświetlenia może być bardzo dużo. Moglibyśmy np. zbudować inteligentną lampkę, która uruchamia się tylko na kilkadziesiąt sekund, gdy ktoś wejdzie do pomieszczenia – możliwości jest wiele. Pomyśl o innych zastosowaniach dla takiego urządzenia!
Pętle, czyli wykonywanie tych samych czynności
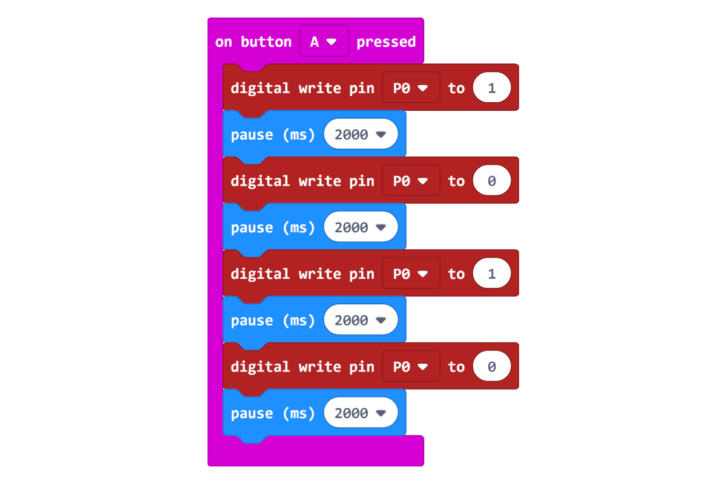
Załóżmy, że chcielibyśmy, aby dioda po wciśnięciu przycisku włączyła się i wyłączyła np. 2 razy. Całość możemy oczywiście zaprogramować następująco:
Oczywiście wszystko zadziała – po wgraniu tego programu dioda zamiga 2 razy, gdy wciśniemy przycisk. Na pewno tak samo moglibyśmy uzyskać 3 mignięcia, ale co przy 10 lub 100 mignięciach? Nikt nie chciałby tyle razy kopiować bloczków. Tutaj z pomocą przychodzą pętle, dzięki którym kilka bloczków może być wykonywanych wiele razy.
W poprzedniej części kursu poznaliśmy pętlę forever, czyli pętlę nieskończoną, dzięki której możliwe było wykonanie animacji pulsującego serca. Tym razem poznamy pętlę, której bloczek nazywa się dość zawile: repeat 4 times do (do znalezienia w zakładce Loops). Za pomocą tej pętli możemy sprawić, że instrukcje z bloczków zostaną wykonane konkretną liczbę razy (domyślnie 4).
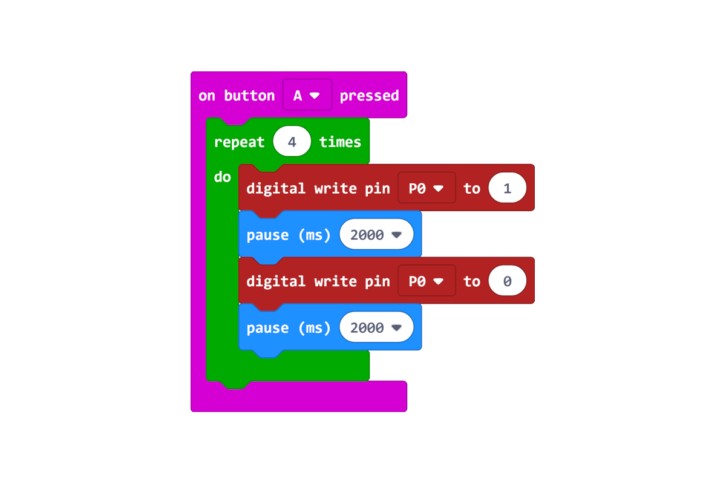
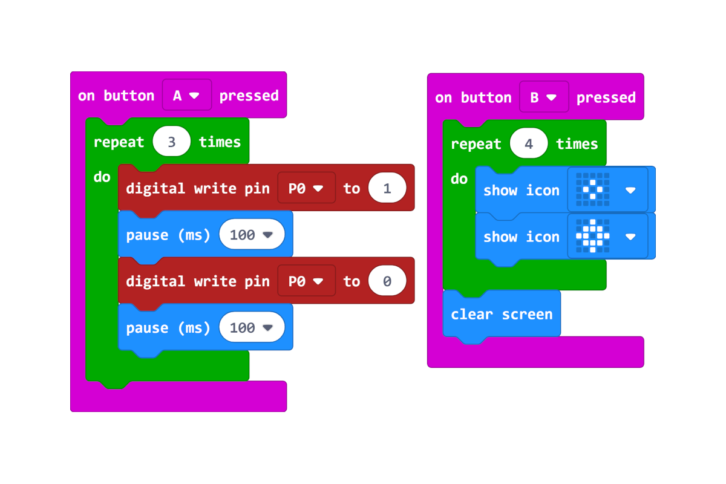
Program migający 4 razy diodą można więc skrócić do następującej formy:
Działanie tej skróconej wersji będzie identyczne co wcześniejszej. W ramach eksperymentu warto zmienić liczbę powtórzeń (z 4 na np. 2 lub 6), ciekawym doświadczeniem będzie też zmiana prędkości migania diody, np. na 100 ms.
Oczywiście takich pętli możemy mieć w programie kilka, możemy więc wykorzystać drugi przycisk (B) i za jego pomocą np. wyświetlać prostą animację, która zostanie powtórzona 4 razy. Tutaj warto też wykorzystać nowy bloczek clear screen (dostępny w Basic > more) – dzięki niemu ekran zgaśnie po zakończeniu naszej animacji. Bez niego na ekranie zostałby po niej ślad.
Najlepiej będzie, jeśli wgrasz testowo program bez tego bloczka i zobaczysz, co się stanie!
Uważniejsi kursanci mogą się teraz zastanawiać, dlaczego w pętli migającej diodą są opóźnienia, a w pętli, która wyświetla ikony, nie ma żadnych opóźnień.
Słuszna uwaga! Odpowiedź jest jednak bardzo prosta: bloczek show icon zawiera takie opóźnienie już w sobie. Konkretnie bloczek ten zawiera w sobie opóźnienie wynoszące 600 ms. Możemy je wydłużyć (dostawiając bloczek pause), ale niestety nie możemy go skrócić.
Skrócenie opóźnienia jest możliwe w trybie programowania w języku JavaScript, ale na tym etapie kursu nie będziemy się tym zajmować, bo dla niektórych czytelników może to być zbyt trudne.
Dodatek (dostępny w książce)
Osoby, które zdecydowały się na wsparcie naszej działalności i kupiły kurs w formie książki drukowanej lub e-booka, znajdą tu dodatkowy komentarz na temat wykorzystywania przycisków, przykład kodu, który reaguje na jednoczesne naciśnięcie dwóch przycisków, oraz rozwiązania do zadań domowych.
Zadania dodatkowe
Zad. 2.1. Stwórz program, w którym po naciśnięciu przycisku A wyświetli się Twoje imię, a po naciśnięciu przycisku B na ekranie pojawi się animacja pulsującego serca (powtarzana 3 razy).
Zad. 2.2. Wykorzystaj bloczki show leds do stworzenia programu wskazującego strzałką, który z przycisków (A lub B) został ostatnio naciśnięty przez osobę korzystającą z micro:bita.
Zad. 2.3. Napisz program, w którym naciśnięcie przycisku A włącza moduł z diodą świecącą podłączoną do gniazda P0/P14. Dioda powinna wyłączać się 5 sekund po naciśnięciu przycisku B.
Podsumowanie
Za nami pierwsze kroki z modułami Grove, dzięki którym już niedługo będziemy mogli tworzyć bardzo ciekawe projekty. Udało nam się również opanować używanie przycisków i pętli, z których będziemy korzystać od teraz bardzo często.
Podstawy są już za nami, więc w kolejnej części kursu skupimy się na programowaniu. Nauczymy się także wykorzystywać wejścia analogowe, do których można podłączać np. czujnik światła lub obrotu. Dzięki temu zbudujemy np. inteligentną lampkę, która będzie włączała się w ciemności.
Autor kursu: Damian Szymański
Nawigacja kursu
Powiązane wpisy
kurs, kursmicrobit, micro:bit, pętle, programowanie










































Trwa ładowanie komentarzy...